[RN] ONNX(Open Neural Network Exchange) 이해하기 -2 : ONNX 모델 불러오기
해당 글에서는 React-Native 환경에서 ONNXRuntime을 수행하는 방법에 대해서 확인해 봅니다.
💡 이전에 작성한 글을 읽고 오시면 이해하는데 도움이 됩니다.
[RN] ONNX(Open Neural Network Exchange) 이해하기 -1: React Native 활용
해당 글에서는 React Native 기반의 ONNX에 대해서 이해하고 사용 방법에 대해서 확인합니다. 1) ONNX(Open Neural Network Exchange) 💡 ONNX(Open Neural Network Exchange) 란? - 딥러닝 모델을 서로 다른 프레임워크 간
adjh54.tistory.com
1) 개발환경 파악
1. 테스트 기기
| 테스트 기기 | 안드로이드 버전 |
| POCO Phone F1 | 10 QKQ1 |
2. 프로그램
| 프로그램 | 버전 | 설명 |
| homebrew | 4.0.10 | 설치 도구 |
| node | 18.16.0 LTS | 런타임 실행 도구 |
| yarn | 1.22.19 | 패키지 매니저 |
| watchman | 2023.03.13.00 | 감시도구 |
| cocoapod | 1.11.2 | ios 의존성 관리도구 |
| Visual Studio Code | 1.69.1 | 프로그램 수행 도구 |
3. 주요 라이브러리
| 라이브러리 | 버전 | 분류 | 설명 |
| react-native-cli | - | 기본 | 프로젝트 생성/관리 도구 |
| react-native | 0.70.6 | 기본 | 주요 플랫폼 |
| react | 18.2.0 | 기본 | javascript 라이브러리 |
| typescript | 4.8.3 | 기본 | javascript 라이브러리 |
| metro-bundler | 0.72.3 | 기본 | 수행 번들러 |
| onnxruntime-react-native | 1.14.0 | ONNX | ONNX 파일을 React-native 환경에서 수행하기 위해 사용되는 라이브러리 |
| install-expo-modules | 0.5.1 | Expo Modules | expo 모듈을 사용하기 위해 사용되는 라이브러리 |
| expo-assest | 8.9.1 | 파일 관리 | 내부 프로젝트 파일을 불러오기 위해 사용되는 라이브러리 |
[참고] expo 모듈을 사용하기 위해서 아래와 같이 설치를 하였습니다.
[RN] react-native-cli에서 expo-cli 모듈 사용하기
해당 글에서는 react-native-cli 환경에서 expo-cli에서 제공하는 모듈을 사용하는 방법에 대해서 공유합니다. 1) 사용 취지 💡 expo-cli 환경에서 개발을 하다가 react-native-cli 환경으로 바꾸게 되는 경우
adjh54.tistory.com
3) 개발 환경 구성 및 구현
1. 라이브러리를 설치합니다.
💡 ONNX를 수행하기 위해 라이브러리를 설치합니다.
# ONNX React Native
$ yarn add onnxruntime-react-native
2. 수행을 위한 라이브러리를 설치합니다.
💡 해당 라이브러리는 expo-asset을 이용하여 모델을 불러오는 형태로 구성하기 위해서 설치하였습니다.
💡 추후 TensorCamera를 통해 데이터를 전달받은 값을 수행하기 위해 expo-modules를 설치하였습니다.
# expo 모듈을 설치하기 위한 라이브러리
$ yarn add install-expo-modules
# expo 모듈을 사용하기 위한 설치
$ npx install-expo-modules
# onnx의 파일을 불러오기 위해서 사용합니다.
$ yarn add expo-assest
Install Expo modules
Learn how to prepare your existing React Native project to install and use any Expo module.
docs.expo.dev
3. metro.config.js를 구성합니다.
💡 모델을 수행하기 위한 확장자(onnx, ort)를 추가합니다.
const { getDefaultConfig } = require('metro-config');
module.exports = (async () => {
const defaultConfig = await getDefaultConfig();
const { assetExts } = defaultConfig.resolver;
return {
resolver: {
// Add bin to assetExts
assetExts: [...assetExts, 'bin', 'db', 'onnx', 'ort'],
},
};
})();
[ 더 알아보기 ]
💡 metro.config.js 란?
- React Native 애플리케이션에서 JavaScript 모듈 번들러 중 하나인 Metro를 설정하는 파일입니다. 이 파일을 사용하여 Metro 번들러를 구성하고, 프로젝트의 빌드 및 실행에 필요한 다양한 설정을 할 수 있습니다.
- 파일 확장자뿐만 아니라 디렉터리 확장자에 대해서도 지정할 수 있습니다.
- 예를 들어, Node.js 모듈이나 React Native 라이브러리에서 .js, .json, .ts, .tsx 확장자를 사용하는 경우가 많습니다. 이 경우, metro.config.js 파일에서 해당 디렉터리에 대한 확장자를 명시적으로 지정해 주어야 합니다.
4. 모델 준비
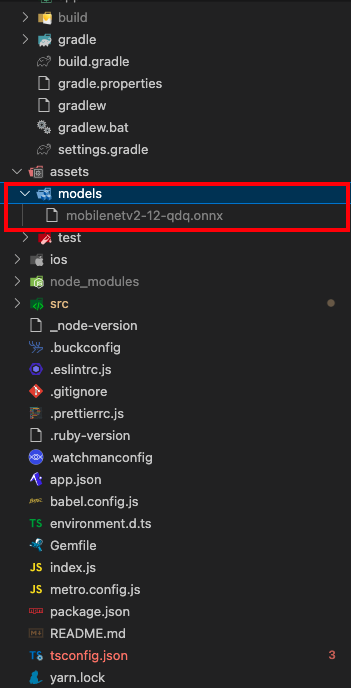
💡 프로젝트 최상위 폴더에 assets/models/mobilenetv2-12-qdq.onnx 파일을 구성하였습니다.

💡 [참고] 공식페이지에 있는 MobileNet v2-1.0-qdq을 수행하였습니다.
GitHub - onnx/models: A collection of pre-trained, state-of-the-art models in the ONNX format
A collection of pre-trained, state-of-the-art models in the ONNX format - GitHub - onnx/models: A collection of pre-trained, state-of-the-art models in the ONNX format
github.com
💡 [참고] 이전에 작성한 글에서 onnx 파일을 ort 형태로 변환하는 방법이 있습니다 이를 참고하시면 도움이 됩니다.
[RN] ONNX(Open Neural Network Exchange) 이해하기 -1: React Native 활용
해당 글에서는 React Native 기반의 ONNX에 대해서 이해하고 사용 방법에 대해서 확인합니다. 1) ONNX(Open Neural Network Exchange) 💡 ONNX(Open Neural Network Exchange) 란? - 딥러닝 모델을 서로 다른 프레임워크 간
adjh54.tistory.com
5. 소스코드 내의 모델을 불러와서 임의의 Input 값을 추가하고 output을 전달받습니다.
1. OnnxScreen이라는 화면이 출력되면 loadModel() 함수를 호출합니다.
2. loadModel() 함수에서는 프로젝트 내에 저장되어 있는 파일을 불러오고 URI를 가져옵니다.
3. 모델의 URI가 존재 시 로직을 수행합니다. 모델의 세션을 가져옵니다.
4. 모델의 임시 input 값을 구성합니다.
5. 구성한 값을 모델에 전달하여 output을 전달받습니다.
import { InferenceSession, Tensor } from "onnxruntime-react-native";
import React, { useEffect } from 'react';
import { Text, View } from 'react-native';
import { Asset } from "expo-asset";
const OnnxScreen = ({ route, navigation, appState }) => {
useEffect(() => {
loadModel();
}, []);
/**
* 최초 모델을 불러옵니다.
*/
const loadModel = async () => {
console.log("[+] load Model")
// [STEP1] 프로젝트에 저장되어 있는 파일을 불러오고 URI를 가져옵니다.
const assets = await Asset.loadAsync(require('../../../assets/models/mobilenetv2-12-qdq.onnx'))
const onnxModelUri: string | null = assets[0].localUri;
// [STEP2] ONNX Model의 URI가 존재하는지 확인한 후에 로직을 수행합니다.
if (onnxModelUri == null) console.log('[-] failed to get model URI', `${assets[0]}`);
//
else {
console.log("[+] load Model URI");
// [STEP3] 모델의 세션을 가져옵니다.
const session: InferenceSession = await InferenceSession.create(onnxModelUri);
console.log("[+] session :: ", session); // {"handler": {"inputNames": ["input"], "outputNames": ["output"]}}
// [STEP4] 빈값의 배열에 임시의 랜덤한 값을 넣고 inputTensor를 구성합니다.
const emptyArr = new Float32Array(224 * 224 * 3);
const fackData = emptyArr.map(() => Math.random());
const inputTensor = new Tensor(fackData, [1, 3, 224, 224]);
const feed = {
input: inputTensor
}
// [STEP5] 구성한 값을 기반으로 모델을 수행합니다.
const fetches = await session.run(feed, session.outputNames);
console.log("[+] fetches :: ", fetches); // fetches :: {"output": {"data": [...], "dims": [1, 1000], "size": 1000, "type": "float32"}}
}
}
return (
<View>
<Text> ONNX Model 로드 </Text>
</View>
)
}
export default OnnxScreen;
6. 결과 값을 확인합니다

💡 [참고] 해당 글은 다음글에서 이어집니다. - ONNX 모델 정리하기
[RN] ONNX(Open Neural Network Exchange) 이해하기 -3 : ONNX 모델 정리하기
해당 글에서는 ONNXRuntime에서 모델을 불러온 이후 페이지를 이동하는 경우 메모리 누수가 발생함에 따라서 ONNX 모델 정리하는 방법에 대해서 공유합니다. 💡 [참고] 해당 글은 이전에 작성한 글
adjh54.tistory.com
오늘도 감사합니다. 😀
