[RN] React Native 디바이스 네트워크 연결 상태 관리 이해하고 설정하기 -1 : @react-native-community/netinfo
해당 글에서는 디바이스의 네트워크 상태가 연결/미연결 인지 확인을 하기 위한 목적으로 @react-native-community/netinfo 라이브러리를 설정하고 사용하는 방법에 대해서 확인합니다.

1) @react-native-community/netinfo
💡 @react-native-community/netinfo 란?
- React Native 앱에서 '현재 네트워크 연결 상태'를 '모니터링하고 관리'하기 위한 라이브러리입니다.
- 해당 라이브러리는 Android, IOS 플랫폼에서 모두 사용이 가능합니다.
GitHub - react-native-netinfo/react-native-netinfo: React Native Network Info API for Android & iOS
React Native Network Info API for Android & iOS. Contribute to react-native-netinfo/react-native-netinfo development by creating an account on GitHub.
github.com
@react-native-community/netinfo
React Native Network Info API for iOS & Android. Latest version: 9.3.10, last published: 2 months ago. Start using @react-native-community/netinfo in your project by running `npm i @react-native-community/netinfo`. There are 359 other projects in the npm r
www.npmjs.com
2) @react-native-community/netinfo 타입/메서드
💡 @react-native-community/netinfo에서 사용되는 '타입'과 '메서드'에 대해서 확인해 봅니다.
| 타입/메서드 | 분류 | 설명 |
| NetInfoState | 타입 | - 네트워크 상태와 연결 유형, 연결 가능 여부 등의 정보를 담고 있는 객체 |
| NetInfoStateType | 타입 | - 네트워크 연결의 상태를 설명하는 문자열 enum 형태 |
| NetInfoCellularGeneration | 타입 | - 셀룰러 연결의 세대를 설명하는 문자열 enum 형태 |
| fetch() | 메서드 | - 현재 네트워크 상태를 반환하는 프로미스를 반환하는 함수 |
| refresh() | 메서드 | - 현재 네트워크 상태를 다시 가져오는 함수 |
| addEventListener() | 메서드 | - 네트워크 상태 변경 이벤트를 구독하는 함수 |
| useNetInfo() | 메서드 | - 네트워크 상태 변경 상태를 구독하는 React 훅 |
💡 [참고] 자세한 레퍼런스는 아래의 링크를 확인하시면 됩니다.
@react-native-community/netinfo
React Native Network Info API for iOS & Android. Latest version: 9.3.10, last published: 2 months ago. Start using @react-native-community/netinfo in your project by running `npm i @react-native-community/netinfo`. There are 359 other projects in the npm r
www.npmjs.com
3) 라이브러리 설치
# yarn
yarn add @react-native-community/netinfo
# npm
npm install --save @react-native-community/netinfo
4) 구성하기 : Fetch API를 이용한 페이지 내의 네트워크 상태 확인
1. 기본 구성
💡 해당 방식을 통해 현재 네트워크 상태를 '프로미스'로 반환을 받는 함수를 이용하여서 필요에 다라 네트워크 상태를 확인하도록 구성합니다.
import { useNetInfo } from "@react-native-community/netinfo";
const TestScreen = () => {
const loadNetInfo = () => {
NetInfo.fetch()
.then(state => {
console.log("Connection type", state.type);
console.log("Is connected?", state.isConnected);
});
}
}
2. 유틸로 구성
💡 Typescript로 결과값을 정의합니다.
/**
* 네트워크 정보를 타입으로 관리합니다.
*/
export type NetworkInfo = {
type: NetInfoStateType
isConnected: boolean | null
details: NetInfoConnectedDetails | null
isInternetReachable: boolean | null
}
💡 현재 디바이스의 네트워크 연결상태를 함수를 호출을 통해서 받아오는 유틸입니다.
/**
* 현재 디바이스의 '연결상태'를 '호출'시에 받아옵니다.
*/
checkDeviceNetConn = async (): Promise<CommonType.NetworkInfo> => {
// 초기값을 지정합니다.
let result: CommonType.NetworkInfo = {
type: NetInfoStateType.none,
isConnected: null,
details: null,
isInternetReachable: null
};
// 디바이스 연결상태 API를 호출합니다.
await NetInfo.fetch()
.then(state => {
result = state;
})
.catch(error => {
console.log("[-] Error checkDeviceNetConn :: ", error)
return
});
return result;
}
💡 loadInitData() 함수를 통해 네트워크 연결상태를 호출합니다.
import { NetInfoStateType, useNetInfo } from "@react-native-community/netinfo";
import React, { useEffect, useState } from "react"
import { StyleSheet, Text, View } from "react-native"
import { CommonType } from "types/common/CommonType";
import DeviceInfoUtil from "common/utils/DeviceInfoUtil";
/**
* '네트워크 상태를 확인'하는 템플릿
*/
const TemplateNetworkConnScreen = ({ route, navigation, appState }: CommonType.CommonProps) => {
const [deviceNetInfo, setDeviceNetInfo] = useState<CommonType.NetworkInfo>({
type: NetInfoStateType.none,
isConnected: null,
details: null,
isInternetReachable: null
})
useEffect(() => {
loadInitData();
}, []);
const loadInitData = async () => {
const result = await DeviceInfoUtil.checkDeviceNetConn()
setDeviceNetInfo(result);
}
return (
<View style={styles.container}>
<View>
<Text>현재 네트워크 상태입니다. :: {deviceNetInfo.isConnected ? "연결중" : "미 연결"}</Text>
</View>
<View>
<Text>현재 네트워크의 종류 :: {deviceNetInfo.type}</Text>
</View>
</View>
)
}
export default TemplateNetworkConnScreen
3. 결과 확인

5) 설정하기 : 이벤트 리스너로 상태 감지
💡 해당 설정에서는 앱이 실행될 때 이벤트 리스너를 등록하여 네트워크의 연결 상태가 변화하였을 때 처리를 해주는 방식입니다.
1. 기본 구성
💡 addEventListener를 사용하여 NetInfo 객체에 '이벤트 리스너'를 등록하여 네트워크 상태를 감지할 수 있습니다.
💡 NetInfo 객체의 addEventListener 메서드를 호출하고, 콜백 함수를 전달하면 됩니다.
💡 콜백 함수는 state 객체를 인자로 받고, state.type과 state.isConnected 등의 속성을 통해 네트워크 연결 상태를 확인할 수 있습니다.
import NetInfo from "@react-native-community/netinfo";
NetInfo.addEventListener(state => {
console.log("Connection type", state.type);
console.log("Is connected?", state.isConnected);
});
2. 유틸로 구성
💡 네트워크 상태를 관리하는 이벤트 리스너를 구성합니다.
/**
* 현재 디바이스의 '네트워크 연결상태'를 리스너로 등록하여 '변경(네트워크 상태)'될때 수행이 됩니다.
* 해당 이벤트는 디바이스 연결이 되거나 연결이 종료되었을때 한번 수행됩니다.
*/
checkDeviceNetConListener = () => {
// Subscribe
const unsubscribe = NetInfo.addEventListener(state => {
if (!state.isConnected) {
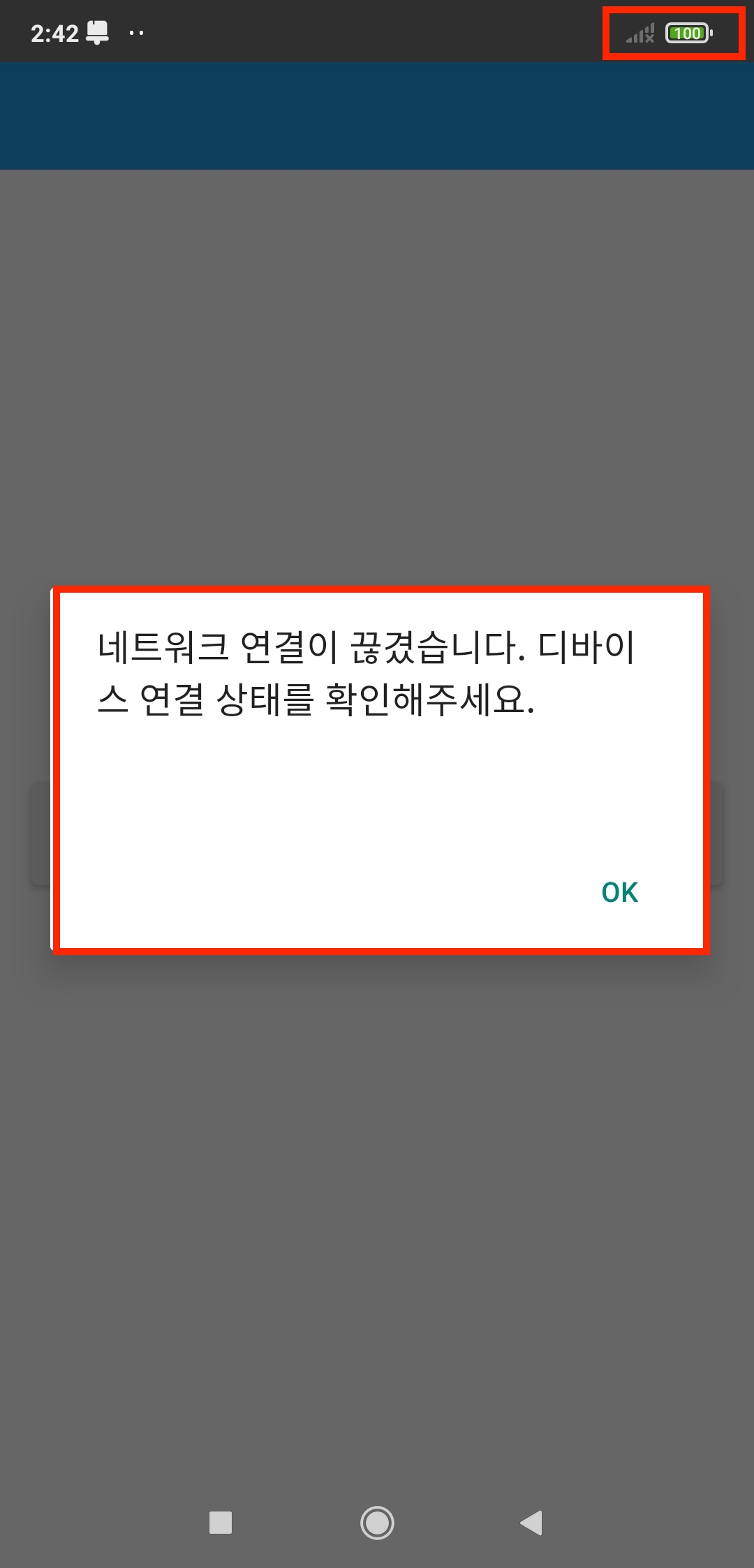
Alert.alert("네트워크 연결이 끊겼습니다. 디바이스 연결 상태를 확인해주세요.");
} else {
console.log("최초 네트워크가 연결되었습니다.")
}
});
// Unsubscribe
unsubscribe();
}
💡 앱이 실행될 때 최초 리스너를 등록합니다.
const App = () => {
useEffect(() => {
// 최초 앱 실행 시 사용자의 디바이스 연결을 확인하는 이벤트 리스너를 등록합니다.
DeviceInfoUtil.checkDeviceNetConListener();
}, [])
return (
<Provider store={Store}>
<StackNavigation appState={appStateVisible} />
</Provider>
)
}
export default App;
3. 결과 확인


💡 [참고] 해당 글은 다음 글에서 이어집니다.
[RN] React Native 디바이스 네트워크 연결 상태 관리 이해하고 설정하기-2 : 특정 페이지에서만 체크
해당 글에서는 디바이스 네트워크 연결 상태 관리를 위해 @react-native-community/netinfo 라이브러리를 활용하여, 특정 페이지에서만 제외하는 방법에 대해 알아봅니다. 💡 [참고] 해당 글을 읽어보
adjh54.tistory.com
오늘도 감사합니다. 😀