React & React Native/라이브러리 활용
[RN] React Native 로그 박스 경고창 이해하고 설정하기 : Logbox
adjh54
2023. 6. 22. 23:32
반응형
해당 글에서는 React-native에서 Logbox 경고창이 발생하는 경우 상태에 따라서 발생하지 않도록 하는 방법에 대해서 공유합니다.
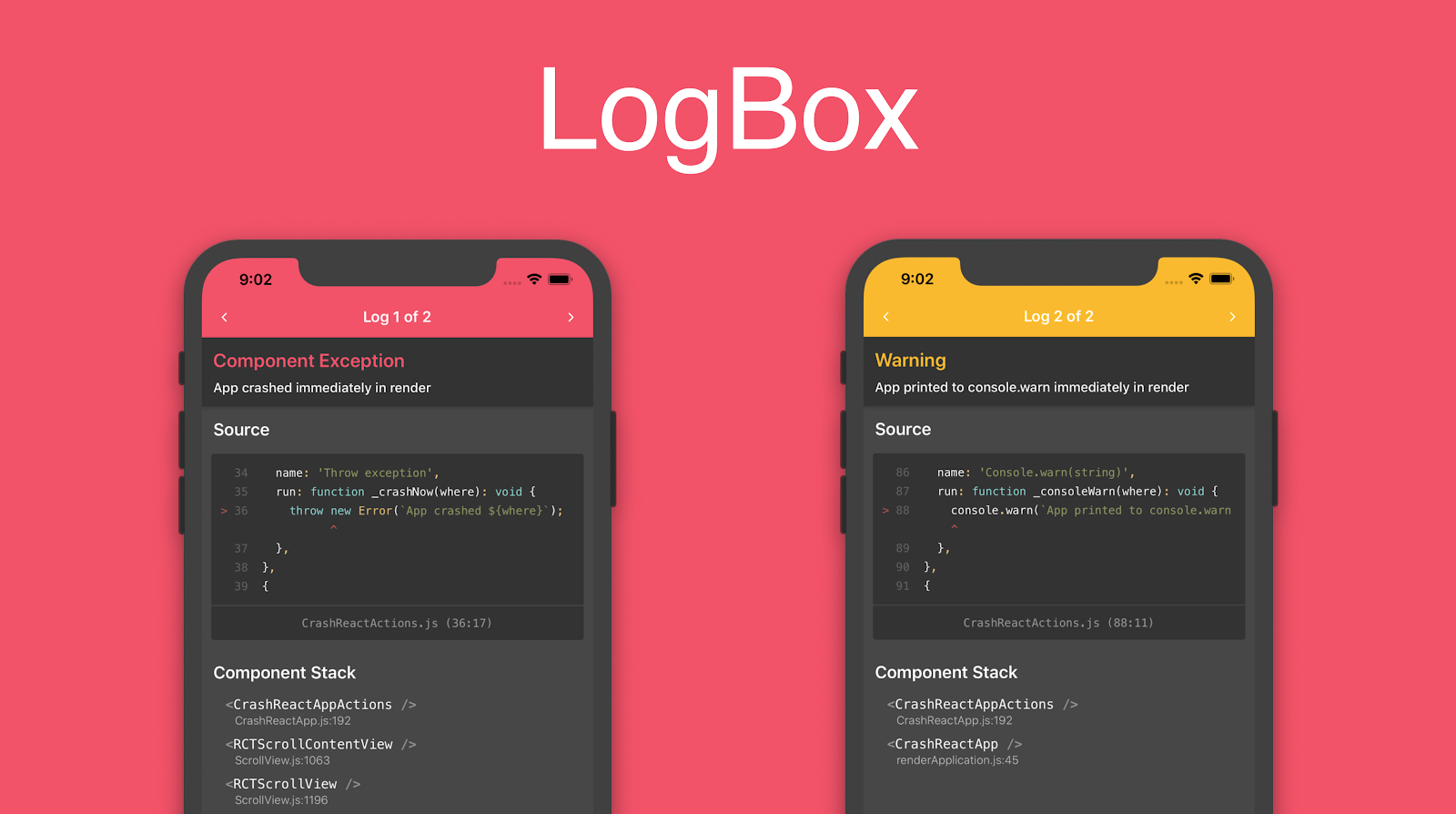
1) Logbox
💡 Logbox란?
- React Native 애플리케이션에서 생성된 '로그 메시지(경고, 에러)를 보고 관리'할 수 있는 사용자 정의 가능한 인터페이스를 제공하는 컴포넌트입니다
- LogBox는 앱의 디버깅 및 문제 식별에 유용합니다.React Native 0.62 이후 버전에서 기본적으로 활성화되어 있습니다. 이전 버전을 사용하는 경우 LogBox를 수동으로 활성화해야 합니다.

Announcing React Native 0.63 with LogBox · React Native
Today we’re releasing React Native 0.63 that ships with LogBox turned on by default.
reactnative.dev
💡 [참고] 로그 박스는 릴리즈(프로덕션)에서는 비 활성화가 된다고 합니다.

Debugging Basics · React Native
Accessing the Dev Menu
reactnative.dev
2) Logbox 메서드
💡 Logbox의 주요한 메서드에 대해서 확인합니다.
| 메서드 | 설명 |
| ignoreAllLogs() | LogBox의 모든 로그를 무시합니다. |
| ignoreLogs(patterns: Array<string|RegExp>) | 인자로 전달된 문자열 또는 정규표현식과 일치하는 로그 메시지를 무시합니다. |
| install() | LogBox를 활성화합니다. React Native 0.62 이후 버전에서는 자동으로 활성화되며, 이전 버전에서는 수동으로 활성화해야 합니다. |
| uninstall() | LogBox를 비활성화합니다. |
3) Logbox 사용하기
💡 react-native 내부적으로 설치가 되어서 이를 사용합니다.
1. Logbox 강제 오류 발생
💡 console.warn(), console.error() 등의 메서드를 사용하여 생성된 로그 메시지를 이용하여서 경고 메시지와 에러 메시지를 강제로 발생시킵니다.
import { Store } from 'modules/redux/Stroe';
import React, { MutableRefObject, useEffect, useRef, useState } from 'react';
import { LogBox } from 'react-native';
import { Provider } from 'react-redux';
import StackNavigation from 'screens/navigation/StackNavigation';
/**
* 앱의 메인 화면
* - APP STATE를 자식 컴포넌트에 공유합니다
*/
const App = () => {
useEffect(() => {
console.warn("강제로 경고를 만듭니다 !");
}, [])
return (
<Provider store={Store}>
<StackNavigation />
</Provider>
)
}
export default App;

2. Logbox 모든 경고창 없애기
💡 LogBox.ignoreAllLogs()를 이용하여서 모든 경고창을 제거합니다.
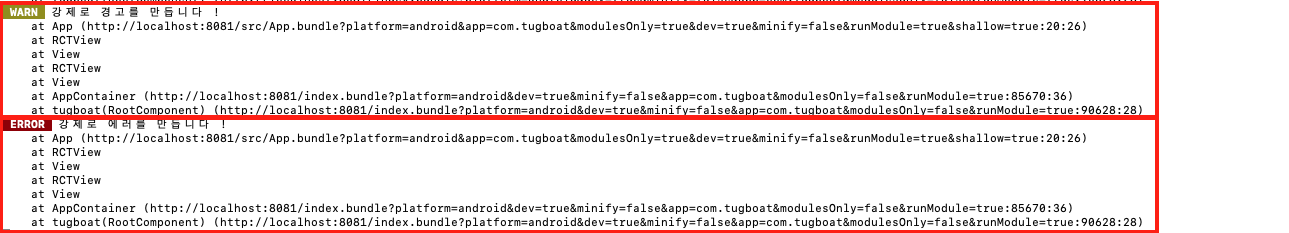
💡 LogBoxt 상에서는 제거를 하였지만 콘솔에서는 출력이 됨을 확인하였습니다.
💡 해당 경고창을 끄면 오류를 놓칠 수 있으므로 주의해야합니다.
import { Store } from 'modules/redux/Stroe';
import React, { MutableRefObject, useEffect, useRef, useState } from 'react';
import { LogBox } from 'react-native';
import { Provider } from 'react-redux';
import StackNavigation from 'screens/navigation/StackNavigation';
/**
* 앱의 메인 화면
* - APP STATE를 자식 컴포넌트에 공유합니다
*/
const App = () => {
useEffect(() => {
console.warn("강제로 경고를 만듭니다 !");
console.error("강제로 에러를 만듭니다 !");
LogBox.ignoreAllLogs()
}, [])
return (
<Provider store={Store}>
<StackNavigation />
</Provider>
)
}
export default App;
💡 console.warn(), console.error()로 로그를 출력하였지만 LogBox 내에 이를 무시하여서 출력에는 제외가 되었습니다.

💡 console.warn(), console.error()로 출력했던 부분에 대해서 콘솔상에는 출력이 되었습니다.

3. Logbox 특정 경고창 없애기
💡 React Native 프로젝트에서 LogBox를 활성화하려면 index.js 또는 App.js 파일에 다음 코드를 추가합니다.
💡 해당 경고창을 끄면 오류를 놓칠 수 있으므로 주의해야합니다.
import { Store } from 'modules/redux/Stroe';
import React, { MutableRefObject, useEffect, useRef, useState } from 'react';
import { LogBox } from 'react-native';
import { Provider } from 'react-redux';
import StackNavigation from 'screens/navigation/StackNavigation';
/**
* 앱의 메인 화면
* - APP STATE를 자식 컴포넌트에 공유합니다
*/
const App = () => {
useEffect(() => {
LogBox.ignoreLogs(['강제로 경고를 만듭니다 !']);
console.warn("강제로 경고를 만듭니다 !");
console.error("강제로 에러를 만듭니다 !");
}, []);
return (
<Provider store={Store}>
<StackNavigation />
</Provider>
)
}
export default App;
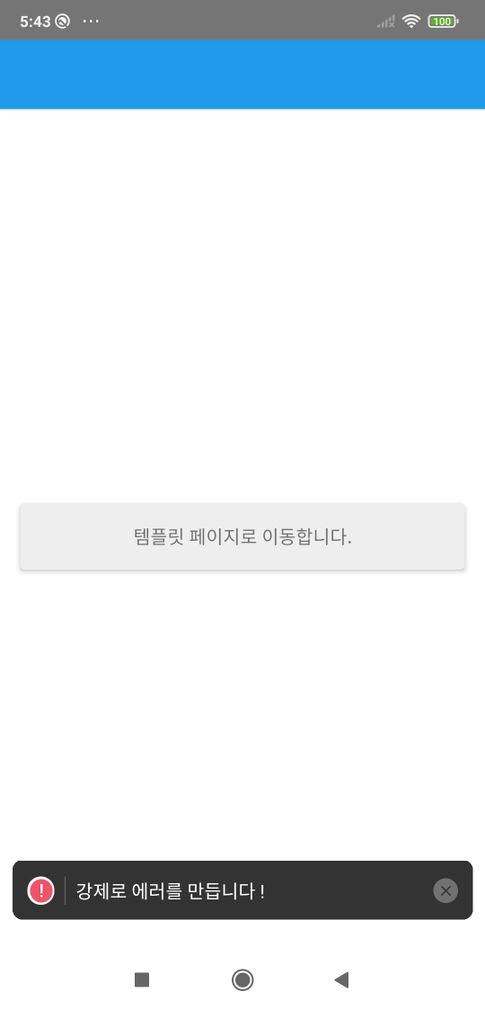
💡 사전에 LogBox.ignoreLogs()에서 특정 로그에 대해서 제외를 하였습니다.
💡 화면상에는 제외한 로그를 빼고 다른 출력이 됨을 확인하였습니다.

오늘도 감사합니다. 😀
반응형
