React & React Native/라이브러리 활용
[RN] React Native dotenv 이해하고 설정하기 : Typescript와 함께 사용
adjh54
2023. 8. 5. 08:53
반응형
해당 글에서는 React-Native에서 .env를 이해하고 적용하는 방법에 대해서 공유합니다.
1) react-native-dotenv
💡 react-native-dotenv
- React Native 애플리케이션에서 .env 파일을 활용할 수 있도록 도와주는 라이브러리입니다. 이를 통해, 애플리케이션에서 사용되는 환경 변수들을 관리할 수 있습니다.
react-native-dotenv
Load environment variables using import statements.. Latest version: 3.4.11, last published: 5 months ago. Start using react-native-dotenv in your project by running `npm i react-native-dotenv`. There are 84 other projects in the npm registry using react-n
www.npmjs.com
2) react-native-dotenv 설정하기
1. 라이브러리를 설치합니다.
💡 라이브러리를 설치합니다.
- react-native-dotenv을 기본적으로 설정하며 TypeScript를 함께 사용하는 경우 @types/react-native-dotenv를 함께 설치합니다.
# npm
$ npm i react-native-dotenv
# or
# yarn
$ yarn add react-native-dotenv
# typescript npm
$ npm i -D @types/react-native-dotenv
# or
# typescript yarn
$ yarn add --dev @types/react-native-dotenv
2. bable.config.js 파일을 수정합니다.
💡 babel.config.js 파일을 수정합니다
- 프로젝트 내의 .env.local 파일을 불러올 수 있도록 구성하였습니다
module.exports = {
presets: ['module:metro-react-native-babel-preset'],
plugins: [
// react-native-dotenv
[
'module:react-native-dotenv',
{
"envName": "APP_ENV",
"moduleName": "@env",
"path": ".env.local",
"blocklist": null,
"allowlist": null,
"blacklist": null,
"whitelist": null,
"safe": false,
"allowUndefined": true,
"verbose": false
},
],
]
}
💡 [참고] module:react-native-dotenv 속성
| 속성 | 설명 |
| envName | .env 파일에서 로드할 환경 변수 이름 |
| moduleName | 앱에서 process.env를 통해 접근할 수 있는 모듈 이름 |
| path | .env 파일 경로 |
| blocklist | 블랙리스트로 지정된 키를 제외한 모든 키를 가져옴 |
| allowlist | 화이트리스트로 지정된 키만 가져옴 |
| blacklist | 블랙리스트로 지정된 키를 제외함 (이전 버전과의 호환성을 위해 사용) |
| whitelist | 화이트리스트로 지정된 키만 가져옴 (이전 버전과의 호환성을 위해 사용) |
| safe | true로 설정 시 .env 파일에서 민감한 정보가 노출되지 않음 |
| allowUndefined | true로 설정 시 .env 파일에서 정의되지 않은 변수에 대한 경고를 표시하지 않음 |
| verbose | true로 설정 시 .env 파일에서 불러온 모든 환경 변수 이름을 로그에 출력함 |
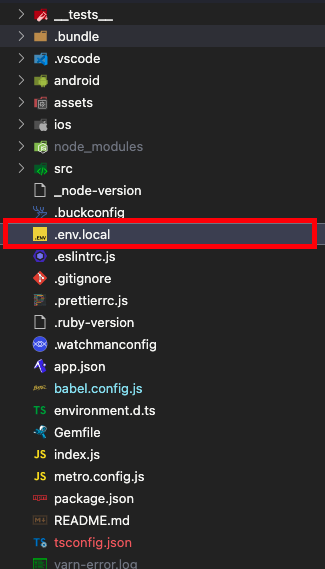
3. .env 파일을 생성합니다
💡.env 파일을 생성합니다.
- 프로젝트의 루트 경로에 파일을 생성하였습니다. 간단하게 API 통신을 위해 로컬의 API_URI를 지정하였습니다.

💡.env.local 파일 구성
API_URL=http://localhost:8000
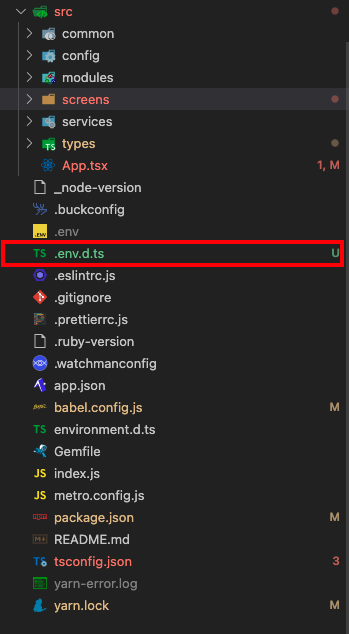
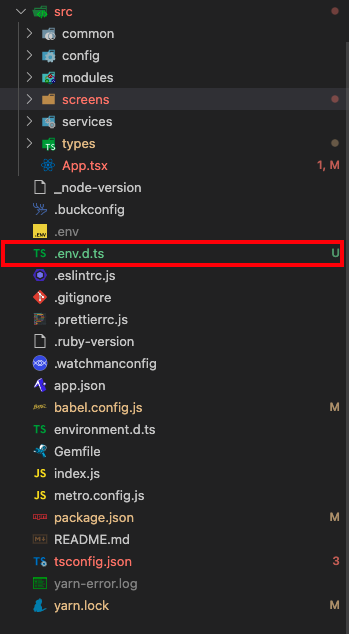
4. .env.d.ts
💡 TypeScript와 함께 사용하기 위해 .env 파일의 타입을 지정하는 .env.d.ts 파일을 생성합니다.

💡.env.d.ts 파일 구성

declare module '@env' {
export const API_URL: string;
}
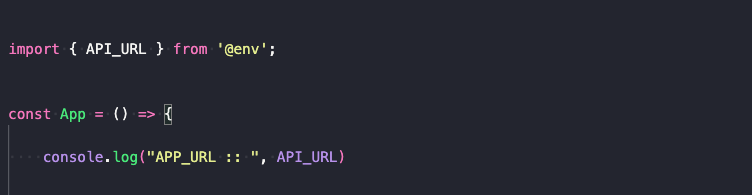
5. 화면에서 env 파일을 불러옵니다.
💡@env 내의 API_URI를 불러오는 형태로 구성하였습니다.
import { API_URL } from '@env';
const App = () => {
console.log("APP_URL :: ", API_URL)
}
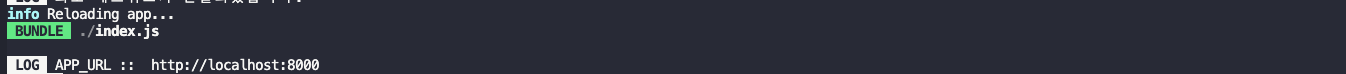
6. 불러오기 결과
💡 앱이 실행될 때 해당 @env의 데이터를 불러오는 것을 확인하였습니다.

3) local, prd 환경 파일 관리하기
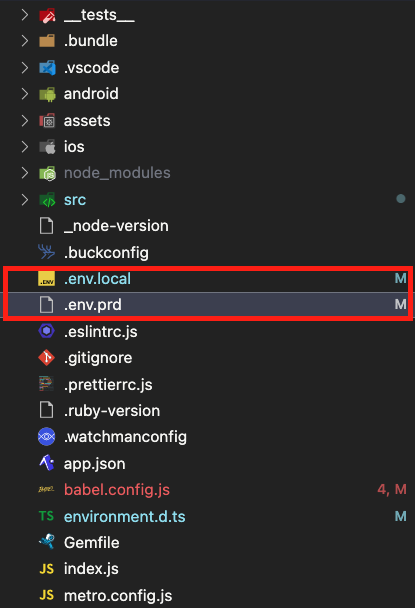
1. 파일 구성
💡 local 개발 환경에서는 .env.local 파일을 사용하고 prd 개발 환경에서는 .env.prd 파일을 사용하기 위해 이를 구성합니다.

2. babel.config.js
💡 해당 부분에서 APP_ENV에서 path 경로를 다르게 해 주어서 필요에 따라 해당 파일이 수행될 수 있도록 구성합니다.
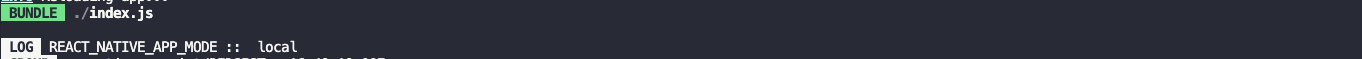
1. local 환경인 경우
module.exports = {
presets: ['module:metro-react-native-babel-preset'],
plugins: [
// react-native-dotenv
[
'module:react-native-dotenv',
// Development 환경 파일 설정
{
"envName": "APP_ENV",
"moduleName": "@env",
"path": ".env.local",
"blocklist": null,
"allowlist": null,
"blacklist": null, // DEPRECATED
"whitelist": null, // DEPRECATED
"safe": false,
"allowUndefined": true,
},
'react-native-dotenv-1', // 고유한 이름 부여
],
]
}
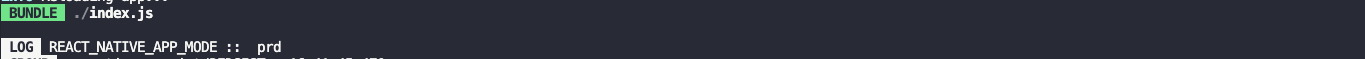
2. prd 환경인 경우
module.exports = {
presets: ['module:metro-react-native-babel-preset'],
plugins: [
// react-native-dotenv
[
'module:react-native-dotenv',
// Development 환경 파일 설정
{
"envName": "APP_ENV",
"moduleName": "@env",
"path": ".env.prd",
"blocklist": null,
"allowlist": null,
"blacklist": null, // DEPRECATED
"whitelist": null, // DEPRECATED
"safe": false,
"allowUndefined": true,
},
'react-native-dotenv-1', // 고유한 이름 부여
],
]
}
3. .env*
💡 간단하게 어떤 파일인지 구분을 할 수 있게 동일한 이름의 환경 변수를 선언했습니다.
1. .env.local
REACT_NATIVE_APP_MODE=local

2. .env.prd
REACT_NATIVE_APP_MODE=prd

4. pacakage.json : 실행 스크립트
💡 env 파일을 수정하기에 react-native의 캐시를 초기화하는 작업을 포함하였습니다.
"scripts": {
"start:clean": "npx react-native start --reset-cache",
},
99) 기타
1. env 파일을 수정하거나 babel.config.js 파일을 수정하였으나 변경이 안 되는 경우
💡 일반적으로 Metro Bundler를 종료하고 다시 실행하여도 적용이 되지 않는 점이 있습니다. 그래서 아래와 같이 react-native 자체의 캐시를 지워주는 방식을 이용합니다.
# react-native 캐시 초기화
$ npx react-native start --reset-cache
💡 [꿀팁] 해당 부분도 안되면 대부분 경험상 ‘r’ 버튼을 눌러서 리로드를 하면 적용됨을 확인하였습니다.
오늘도 감사합니다. 😀
반응형
