React & React Native/라이브러리 활용
[RN] react-native StatusBar 이해하고 활용하기
adjh54
2023. 11. 6. 18:00
반응형
해당 글에서는 react-native에서 statusBar에 대해 이해하고 활용하는 방법에 대해 알아봅니다.
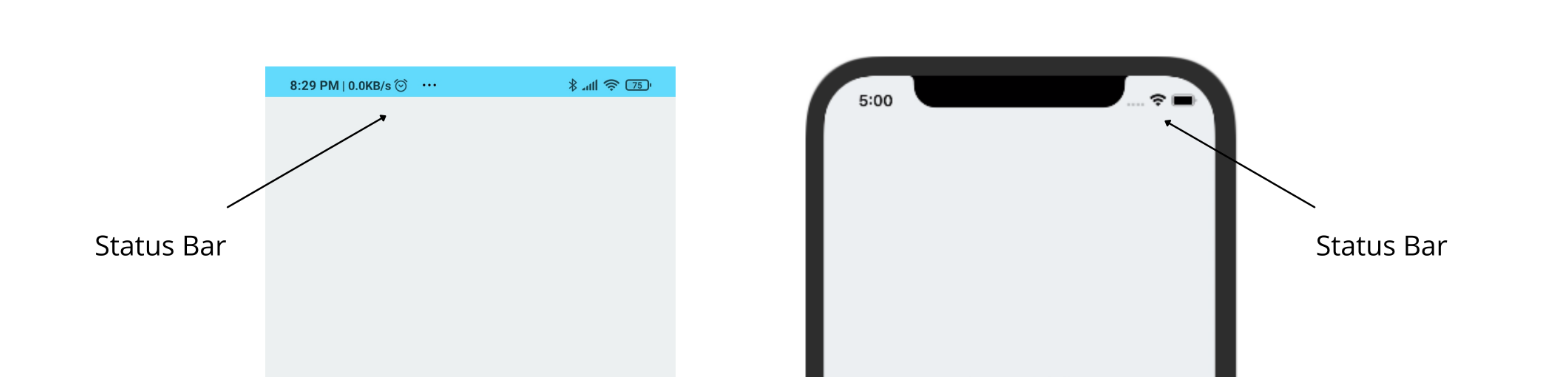
1) StatusBar
💡 StatusBar
- 모바일 애플리케이션의 상태 표시줄을 제어하는 데 사용됩니다.
- StatusBar 컴포넌트를 사용하여 상태 표시줄의 스타일, 배경색, 텍스트 색상 등을 설정할 수 있습니다.

1. 주요 속성
💡 StatusBar에서 사용되는 주요한 속성입니다.
| 속성 | 플랫폼 | 타입 | 설명 |
| animated | 공통 | boolean | - 상태 표시줄의 애니메이션 여부를 제어합니다. |
| barStyle | 공통 | StatusBarStyle | - 상태 표시줄의 텍스트 색상을 설정합니다. - Andriod 23이상 버전에서 이용이 가능합니다. |
| hidden | 공통 | boolean | - 상태 표시줄을 숨깁니다. |
| networkActivityIndicatorVisible | iOS | boolean | - 네트워크 활동 표시기의 표시 여부를 설정합니다. |
| showHideTransition | iOS | StatusBarAnimation | - 상태 표시줄의 표시 및 숨김 전환 애니메이션을 설정합니다. |
| backgroundColor | Android | string | - 상태 표시줄의 배경색을 설정합니다. |
| translucent | Android | boolean | - 상태 표시줄을 투명하게 설정합니다. |
💡StatusBarStyle 속성 값
- default: 기본 텍스트 색상을 사용합니다.
- light-content: 밝은 텍스트 색상을 사용합니다.
- dark-content: 어두운 텍스트 색상을 사용합니다.
💡 StatusBarAnimation 속성 값
- none: 애니메이션이 수행되지 않습니다.
- fade: 서서히 나타나거나 사라집니다.
- slide: 슬라이딩 애니메이션을 사용하여 나타나거나 사라집니다.
StatusBar · React Native
Component to control the app's status bar. The status bar is the zone, typically at the top of the screen, that displays the current time, Wi-Fi and cellular network information, battery level and/or other status icons.
reactnative.dev
2) StatusBar 활용하기
1. 공통으로 사용하는 방법
💡 공통으로 사용하는 방법
- StatusBar의 경우 별도의 지정 없이 최초 한 번만 지정하면 수정하지 않는 이상 계속 유지가 됩니다.
- 그렇기에 최초 선언하고 변경이 생기지 않는 이상 계속 유지합니다.
import React, { useEffect } from "react";
import { SafeAreaView, StatusBar, Text, TouchableHighlight, View } from "react-native";
const HomeScreen = () => {
useEffect(() => {
}, [])
return (
<SafeAreaView>
<StatusBar backgroundColor="#001234" barStyle="light-content" animated={true} />
<View>
<TouchableHighlight>
<Text>안녕하세요</Text>
</TouchableHighlight>
</View>
</SafeAreaView>
)
}
export default HomeScreen;
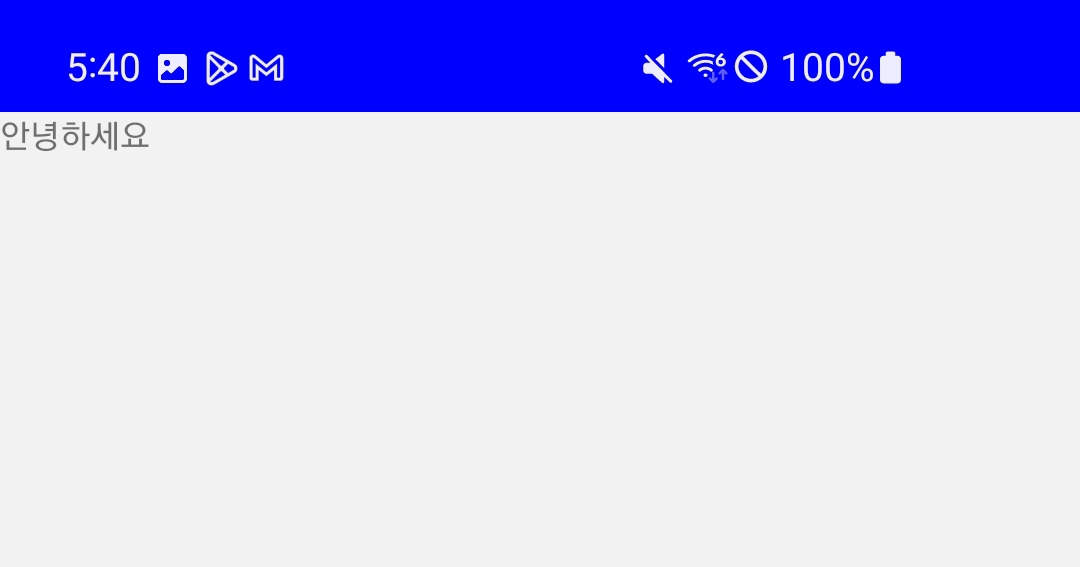
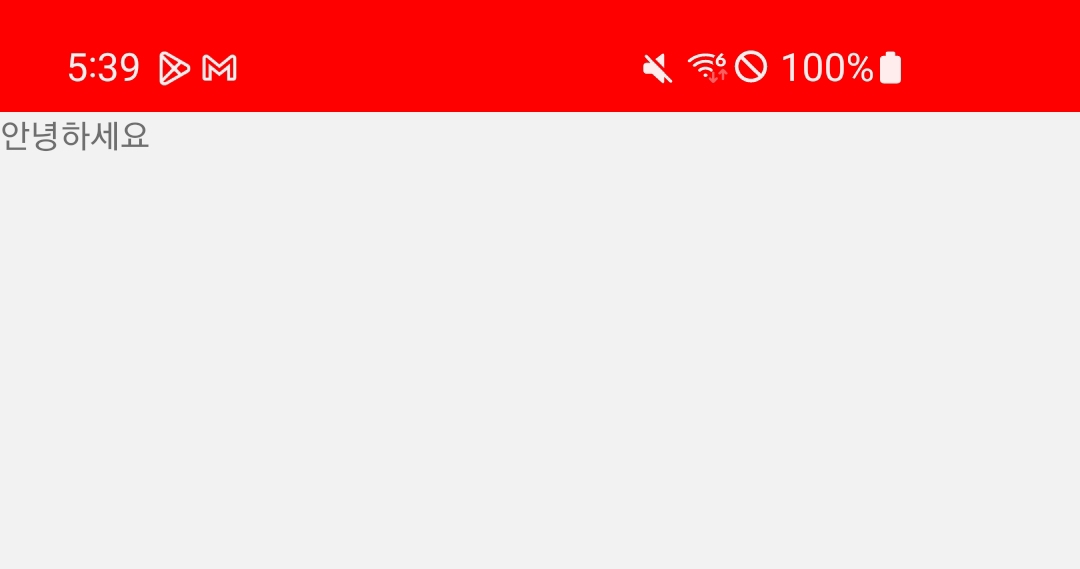
2. 페이지마다 사용하는 방법
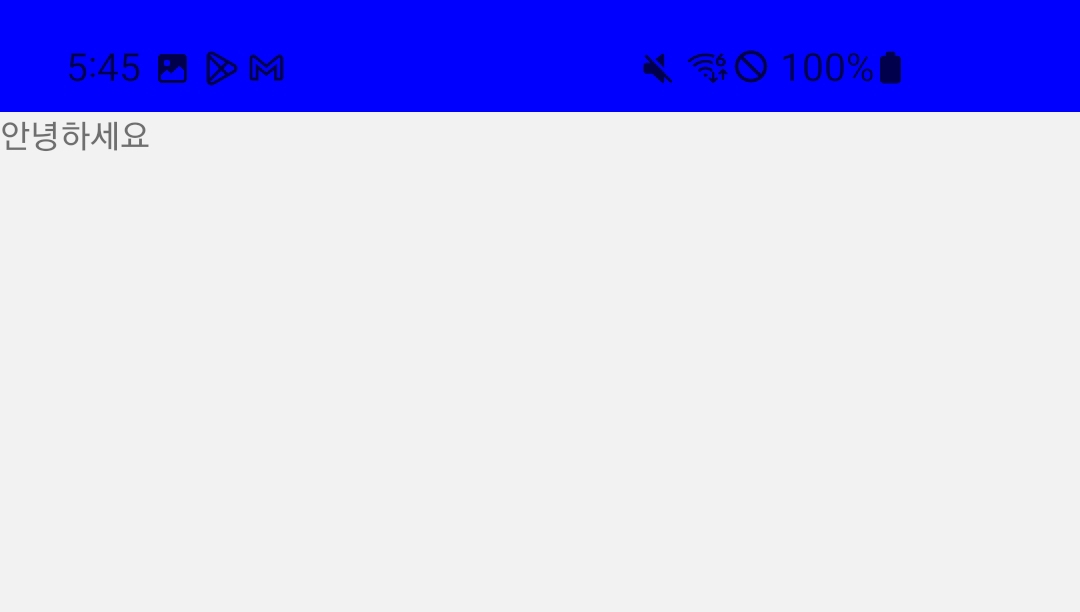
💡 StatusBar의 속성으로 backgroundColor 값을 “#0000ff” 또는 “#ff0000”로 적용하였습니다.
import React, { useEffect } from "react";
import { SafeAreaView, StatusBar, Text, TouchableHighlight, View } from "react-native";
const TestScreen = () => {
useEffect(() => {
}, [])
return (
<SafeAreaView>
<StatusBar backgroundColor="#0000ff" />
<View>
<TouchableHighlight>
<Text>안녕하세요</Text>
</TouchableHighlight>
</View>
</SafeAreaView>
)
}
export default TestScreen;

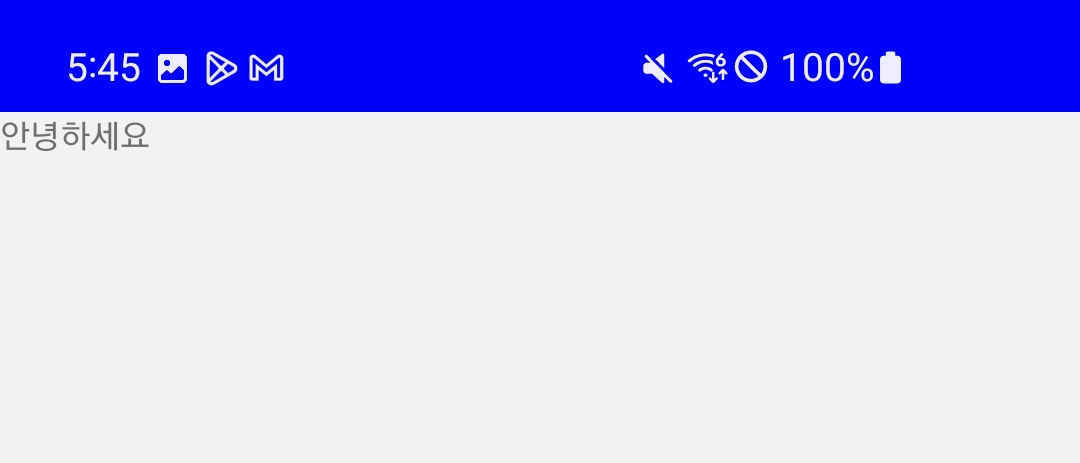
💡 StatusBar의 속성으로 barStyle에 값을 ‘light-content’와 ‘dark-content’ 값으로 지정하였습니다.
import React, { useEffect } from "react";
import { SafeAreaView, StatusBar, Text, TouchableHighlight, View } from "react-native";
const TestScreen = () => {
useEffect(() => {
}, [])
return (
<SafeAreaView>
<StatusBar backgroundColor="#0000ff" barStyle="light-content" />
<View>
<TouchableHighlight>
<Text>안녕하세요</Text>
</TouchableHighlight>
</View>
</SafeAreaView>
)
}
export default TestScreen;


오늘도 감사합니다. 😀
반응형
