Java/라이브러리 활용
[Java] Spring Boot 환경에서 Slack Incoming Webhook 이해하고 구성하기 -2 : 다양한 메시지 전송 방법
adjh54
2024. 9. 21. 15:28
728x170
해당 글에서는 Spring Boot 환경에서 OpenSource Slack API를 활용하여 Slack Incoming Webhook 기능을 이용한 다양한 메시지 전송 방법에 대해 알아봅니다
💡[참고] Spring Boot 환경에서 Slack을 활용한 예시 글들입니다.
| 분류 | 링크 |
| Slack Incoming Webhook 이해하고 구성하기 -1 : 초기 구성 및 간단 메시지 전송 | https://adjh54.tistory.com/568 |
| Slack Incoming Webhook 이해하고 구성하기 -2 : 다양한 메시지 전송 방법 | https://adjh54.tistory.com/569 |
| Spring Boot 환경에서 Slack Incoming Webhook 활용 코드 : GitRepository | https://github.com/adjh54ir/blog-codes/tree/main/spring-boot-slack |
1) Slack Incoming Webhook
💡Slack Incoming Webhook
- 외부 애플리케이션에서 Slack 채널로 메시지를 보내는 간단하고 효율적인 방법을 의미합니다.
- Incoming Webhook을 만들면 고유한 URL이 생기고, 이 URL에 메시지와 몇 가지 옵션이 포함된 JSON 페이로드를 보냅니다.
Incoming Webhooks | Java Slack SDK
Incoming Webhooks is a simple way to post messages from apps into Slack. Creating an Incoming Webhook gives you a unique URL to which you send a JSON payload with the message and some options.
tools.slack.dev

💡[참고] 해당 코드들은 아래의 Repository 내에서 확인이 가능합니다
blog-codes/spring-boot-slack at main · adjh54ir/blog-codes
Contributor9 티스토리 블로그 내에서 활용한 내용들을 담은 레포지토리입니다. Contribute to adjh54ir/blog-codes development by creating an account on GitHub.
github.com
2) Slack Incoming Webhook 전송 종류
💡Slack Incoming Webhook 전송 종류 및 사용예시
- Slack Incoming Webhook을 이용하여서 일반적인 텍스트에 이모지, 링크, 멘션, 코드 블록 등을 포함할 수 있으며, 추가적으로 블록, 첨부파일도 첨가하여서 전송이 가능합니다.
- 이를 활용하는 방법에 대해 알아봅니다.
| 유형 | 설명 | 구조 |
| 이모지(Emojis) | 메시지에 이모지를 추가하여 시각적 표현 가능 | :이모지명: |
| 링크(Links) | 외부 웹사이트나 리소스로 연결되는 링크 포함 가능 | <링크 |
| 멘션(Mentions) | 특정 사용자나 채널을 언급 가능 | <@사용자 아이디> or <#채널 아이디> |
| 코드 블록(Code Blocks) | 코드 스니펫을 포맷팅하여 전송 가능 | 시작과 끝을 백틱(`) 세개로 감싸주고 줄바꿈(\n)을 활용합니다. |
| 블록 (Blocks) | 복잡한 레이아웃과 상호작용을 위한 구조화된 메시지 요소. 텍스트, 이미지, 버튼 등 포함 가능 | Payload Builder 내에 추가적인 Builder 구성 필요 |
| 첨부 파일 (Attachments) | 메시지에 추가적인 컨텐츠를 포함. 색상, 필드, 이미지 등 포함 가능 | Payload Builder 내에 추가적인 Builder 구성 필요 |
3) Slack Incoming Webhook 전송 종류 -1 : 이모지(Emojis)
💡Slack Incoming Webhook 전송 종류 -1 : 이모지(Emojis)
- Slack 메시지에서 이모지를 추가하여 시각적인 표현이 가능합니다.
1. 이모지 전송 구조
💡 이모지 전송 구조
- ":이모지명:" 형태로 텍스트 내에 이를 추가하면 이모지도 함께 전송이 가능합니다.
// 이모지 전송 구조
// :이모지명:
// 예시
// :smile:
2. 이모지 사용 예시
💡이모지 사용 예시
- 전송 구조에 맞는 형태로 기본 이모지를 포함하여 텍스트 전송을 하였습니다.
/**
* 이모지 사용예시
*
* @param paramText
* @return
*/
public WebhookResponse sendToEmojiEx1(String paramText) {
WebhookResponse response;
Payload payload = Payload.builder()
.text("안녕하세요! :smile:")
.build();
try {
response = slack.send(webhookUrl, payload); // Slack 메시지 전송
return response;
} catch (IOException e) {
throw new RuntimeException(e);
}
}
💡[참고] 이모지 종류 및 커스텀 이모지
- 일반적으로 제공하는 아래와 같은 이모지를 사용이 가능합니다.
- 또한, “소유하고 있는 Slack 커스텀 이모지” 역시도 함께 전송이 가능합니다.
| 이모지 | 코드 | 설명 |
| 😀 | :grinning: | 웃는 얼굴 |
| 👍 | :thumbsup: | 엄지 척 |
| ❤️ | :heart: | 빨간 하트 |
| 🎉 | :tada: | 축하 |
| ✅ | :white_check_mark: | 체크 표시 |
| ⚠️ | :warning: | 경고 |
| 🔥 | :fire: | 불 |
| 💡 | :bulb: | 아이디어 |
| 🚀 | :rocket: | 로켓 |
| 🔒 | :lock: | 잠금 |
3. 사용 결과 확인
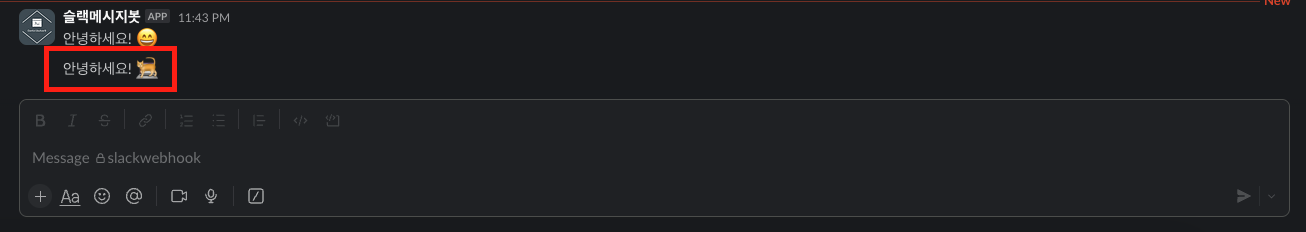
💡 사용 결과 확인 -1 : 일반적인 이모지를 사용한 결과

💡사용 결과 확인 -2 : 소유하고 있는 이모지에 대한 사용 결과

4) Slack Incoming Webhook 전송 종류 -2 : 링크(Links)
💡Slack Incoming Webhook 전송 종류 -2 : 링크(Links)
- Slack 메시지에서 외부 웹사이트나 리소스로 연결되는 링크를 포함합니다.
1. 링크 전송 구조
💡링크 전송 구조
// 링크 전송 구조
// <링크|링크에 대한 설명>
// 예시
// <https://adjh54.tistory.com/|Contributor9 블로그>
2. 링크 사용 예시
💡링크 사용 예시
- 전송 구조에 맞는 형태로 링크를 포함하여 텍스트 전송을 하였습니다.
/**
* 링크 사용예시
*
* @param paramText
* @return
*/
public WebhookResponse sendToLinkEx1(String paramText) {
WebhookResponse response;
Payload payload = Payload.builder()
.text("자세한 내용은 <https://adjh54.tistory.com/|Contributor9 블로그>를 참조하세요.")
.build();
try {
response = slack.send(webhookUrl, payload); // Slack 메시지 전송
return response;
} catch (IOException e) {
throw new RuntimeException(e);
}
}
3. 사용 결과 확인
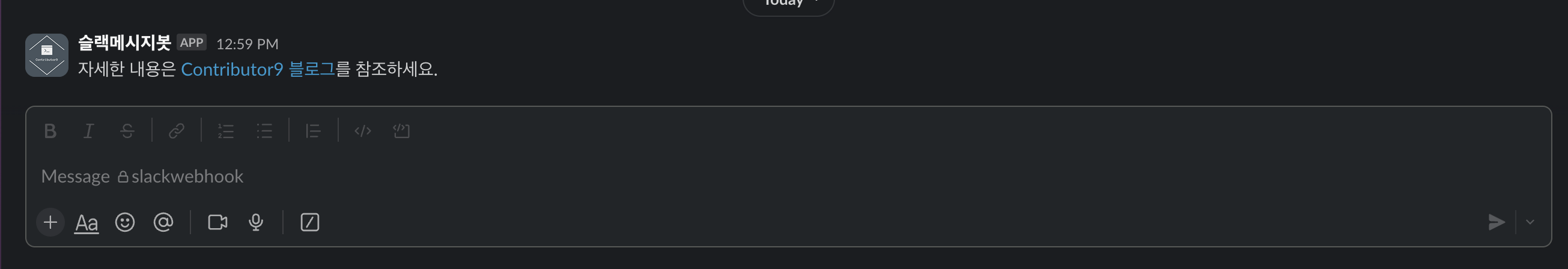
💡 사용결과 확인 : 링크와 링크에 대한 설명을 포함한 예시

5) Slack Incoming Webhook 전송 종류 -3 : 멘션(Mentions)
💡Slack Incoming Webhook 전송 종류 -3 : 멘션(Mentions)
- Slack 메시지에 특정 사용자나 채널을 언급이 가능합니다.
1. 멘션 종류
| 멘션 종류 | 설명 | 사용예시 |
| 사용자 멘션 | 특정 사용자를 언급 | <@사용자ID> |
| 채널 멘션 | 특정 채널을 언급 | <#채널ID> |
| 사용자 그룹 멘션 | 특정 사용자 그룹을 언급 | <!subteam^팀ID> |
| 모든 사람 멘션 | 채널의 모든 사람을 언급 | <!everyone> 또는 <!channel> |
| 여기 있는 사람 멘션 | 현재 활성 상태인 사람들을 언급 | <!here> |
💡[참고] Slack에서 채널 아이디를 확인하는 방법 -1
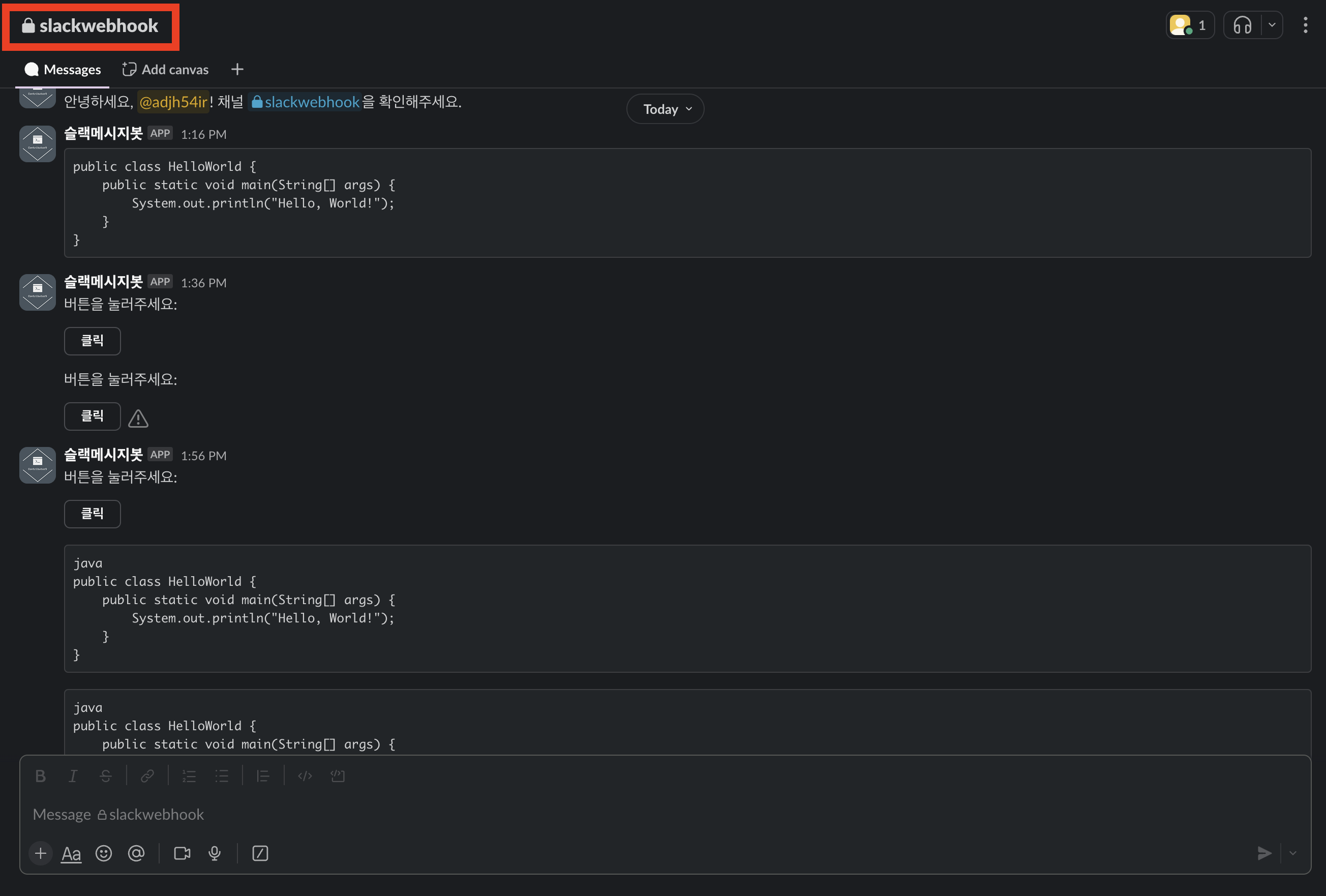
- Slack 채널을 선택합니다.

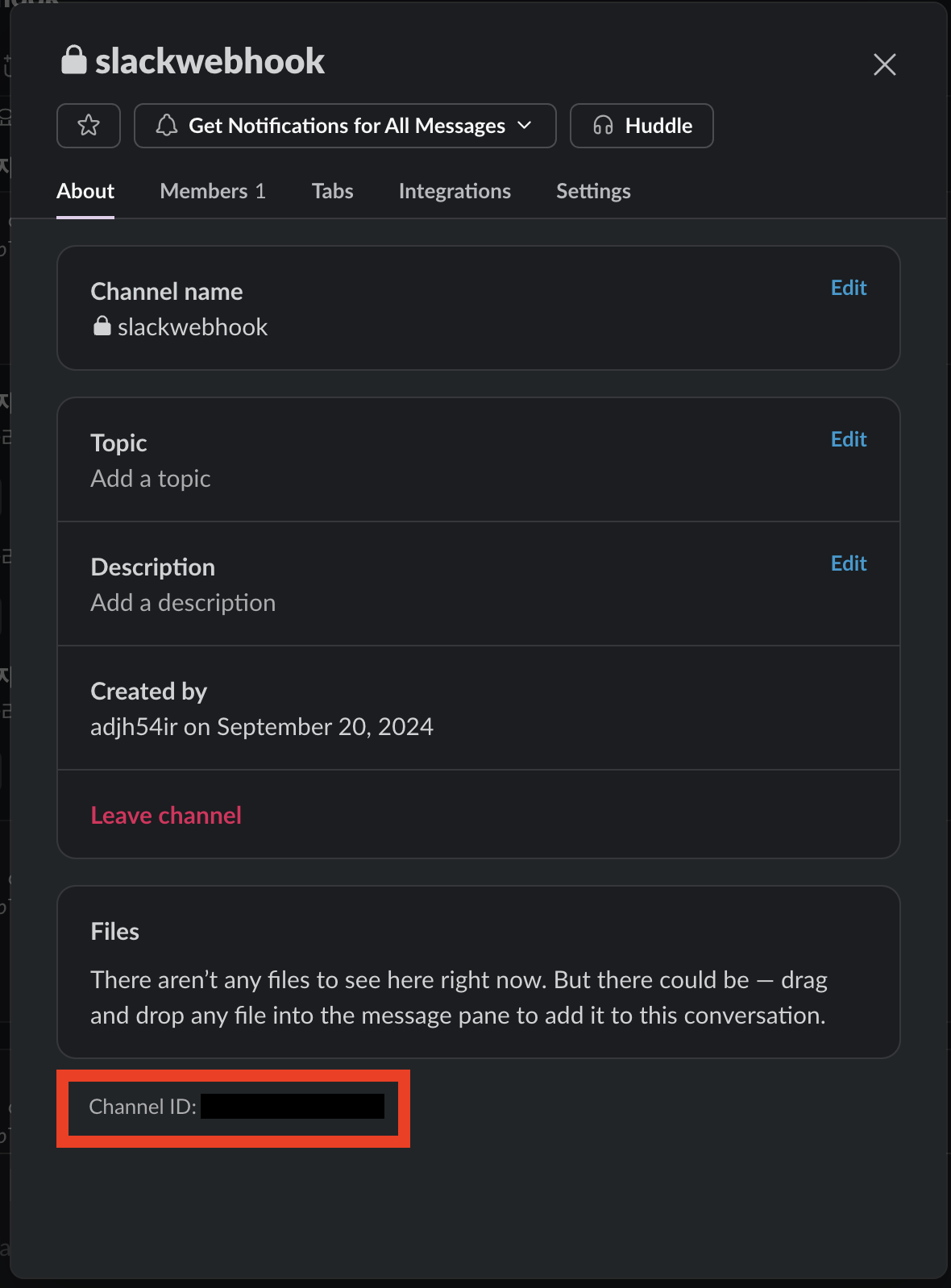
💡[참고] Slack에서 채널 아이디를 확인하는 방법 -2
- 채널 상세 정보 하단의 Channel ID를 확인할 수 있습니다.

2. 멘션 전송 구조
💡 멘션 전송 구조
// 사용자 멘션
// <@사용자 아이디>
// 채널 멘션
// <#채널 아이디>
// 예시
// 안녕하세요, <@adjh54ir>! 채널 <#C07MVNXCUJK|general>을 확인해주세요.
3. 멘션 사용 예시
💡멘션 사용 예시
- 전송 구조에 맞는 형태로 사용자 아이디와 채널을 언급을 포함하여 구성하였습니다.
/**
* 멘션 사용예시
*
* @param paramText
* @return
*/
public WebhookResponse sendToMentionEx1(String paramText) {
WebhookResponse response;
Payload payload = Payload.builder()
.text("안녕하세요, <@adjh54ir>! 채널 <#C07MVNXCUJK|general>을 확인해주세요.")
.build();
try {
response = slack.send(webhookUrl, payload); // Slack 메시지 전송
return response;
} catch (IOException e) {
throw new RuntimeException(e);
}
}
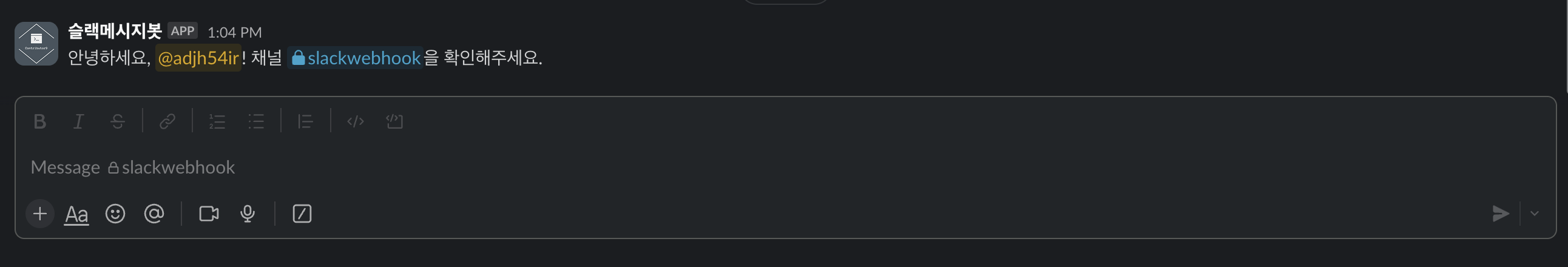
4. 사용 결과 확인
💡사용결과 확인 : 특정 사용자와 채널을 언급한 멘션을 사용한 예시
- 사용자 아이디와 채널은 멘션에 추가하여서 전송하였습니다.

6) Slack Incoming Webhook 전송 종류 -4 : 코드 블록(Code Blocks)
💡 Slack Incoming Webhook 전송 종류 -4 : 코드 블록(Code Blocks)
- Slack 메시지 내에 소스코드와 같은 코드 스니펫 포맷팅을 전송이 가능합니다.
1. 코드 블록 전송 구조
// 코드 블록 사용 구조
// 문자열 내에 시작과 끝은 백틱(`) 세개로 감싸 줍니다.
// 문자열 내에서 줄바꿈은 (\\n)을 사용하여서 구분을 해줍니다
2. 코드 블록 사용 예시
💡코드 블록 사용 예시
- 전송 구조에 맞는 형태로 코드 블록을 포함하여 텍스트 전송으로 구성하였습니다.
/**
* 코드 블록 예시
*
* @param paramText
* @return
*/
public WebhookResponse sendToCodeBlockEx1(String paramText) {
WebhookResponse response;
Payload payload = Payload.builder()
.text("```\\npublic class HelloWorld {\\n public static void main(String[] args) {\\n System.out.println(\\"Hello, World!\\");\\n }\\n}\\n```")
.build();
try {
response = slack.send(webhookUrl, payload); // Slack 메시지 전송
return response;
} catch (IOException e) {
throw new RuntimeException(e);
}
}
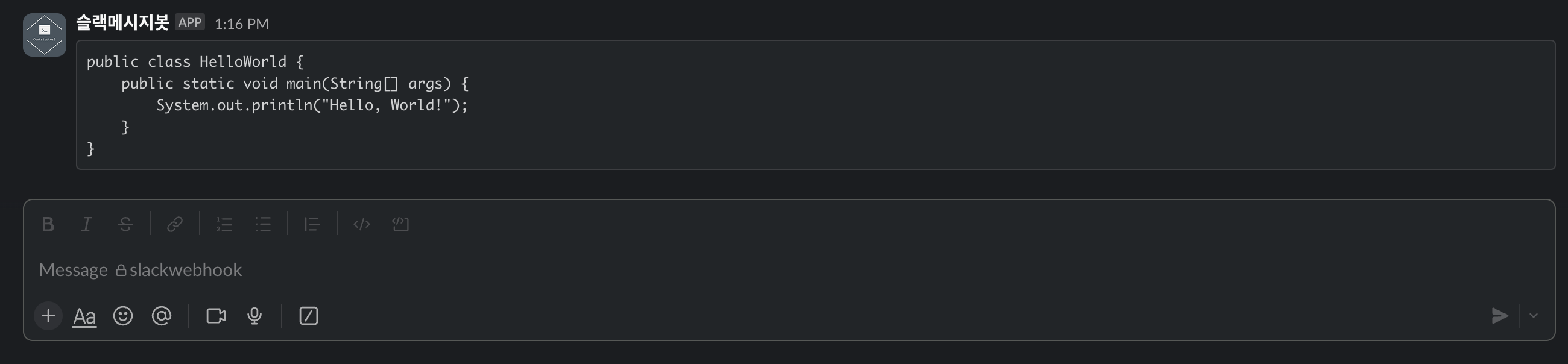
3. 코드 블록 사용 결과 확인
💡사용결과 확인 : 코드 블록을 사용한 예시

7) Slack Incoming Webhook 전송 종류 -5 : 블록(Blocks)
💡Slack Incoming Webhook 전송 종류 -5 : 블록(Blocks)
- Slakc 메시지 내에 복잡한 레이아웃과 상호작용을 위한 구조화된 메시지 요소. 텍스트, 이미지, 버튼 등 포함하여 전송합니다.
1. 블록 타입 종류
💡블록 타입 종류
- 블록을 이용하기 위해 사용되는 클래스들에 대해 알아봅니다.
| 블록 타입 | 설명 |
| SectionBlock | 메시지의 섹션을 나타내는 데 사용됩니다. 텍스트, 필드, 액세서리 등을 포함할 수 있습니다. |
| MarkdownTextObject | 마크다운 형식의 텍스트를 사용할 수 있게 해줍니다. 텍스트에 서식을 적용하거나 강조할 수 있습니다. |
| ActionsBlock | 상호작용 가능한 요소들(예: 버튼, 선택 메뉴)을 그룹화하는 데 사용됩니다. |
| ButtonElement | 클릭 가능한 버튼을 만드는 데 사용됩니다. 사용자가 버튼을 클릭하면 특정 액션을 수행하거나 링크로 이동할 수 있습니다. |
Reference: blocks
A comprehensive breakdown of blocks used to lay out app surfaces.
api.slack.com
2. 블록 사용 예시
💡 블록 구성 예시
- 해당 예시에서는 Slack 메시지 내에 버튼을 생성하고 링크를 연결하는 예시입니다.
- SectionBlock과 ActionsBlock을 사용하여 텍스트와 버튼이 포함된 메시지를 만듭니다.
- ButtonElement를 사용하여 클릭 가능한 버튼을 생성합니다.
- 버튼에 URL을 연결하여 클릭 시 특정 웹페이지로 이동할 수 있게 합니다.
/**
* 블록을 이용한 버튼 및 버튼 링크 구성 예시
*
* @param paramText
* @return
*/
public WebhookResponse sendToBlockEx1(String paramText) {
WebhookResponse response;
Payload payload = Payload
.builder()
.blocks(Arrays.asList(
SectionBlock.builder().text(MarkdownTextObject.builder().text("버튼을 눌러주세요:").build()).build(),
ActionsBlock.builder().elements(
Arrays.asList(ButtonElement.builder()
.text(PlainTextObject.builder().text("클릭").build())
.actionId("button_click")
.url("<https://adjh54.tistory.com/>")
.build()
)).build()
))
.build();
try {
response = slack.send(webhookUrl, payload); // Slack 메시지 전송
return response;
} catch (IOException e) {
throw new RuntimeException(e);
}
}
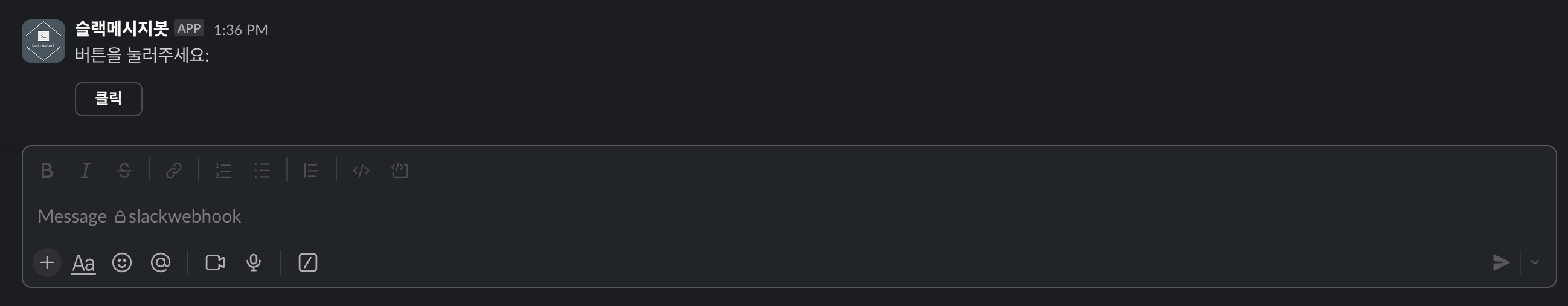
3. 블록 사용 결과 확인
💡사용결과 확인 : 블록을 사용한 예시
- 아래와 같이 텍스트를 구성하였고, 버튼을 생성하여 클릭 버튼을 누르면 링크로 이동이 됩니다.

8) Slack Incoming Webhook 전송 종류 -6 : 첨부 파일(Attachments)
💡 Slack Incoming Webhook 전송 종류 -6 : 첨부 파일(Attachments)
- Slack 메시지 내에서 추가적인 콘텐츠를 포함. 색상, 필드, 이미지 등 포함 가능 합니다.
1. 첨부 파일 사용 예시
💡첨부 파일 사용 예시
- 해당 예시에서는 Slack 메시지 내에 이미지 URL을 생성하고 메시지 내에 첨부파일로 이미지를 출력하는 예시입니다.
- Attachment를 사용하여 이미지 링크를 연결합니다.
- Slack 메시지 내에 첨부파일을 포함하도록 구성하였습니다.
/**
* 첨부 파일을 포함한 예시
*
* @param paramText
* @return
*/
public WebhookResponse sendToAttachmentEx1(String paramText) {
WebhookResponse response;
Payload payload = Payload.builder()
.text("메시지와 함께 첨부 파일")
.attachments(Collections.singletonList(
Attachment.builder()
.fallback("이미지를 불러올 수 없습니다.")
.imageUrl("<https://avatars.githubusercontent.com/u/70501374?v=4>")
.build()
))
.build();
try {
response = slack.send(webhookUrl, payload); // Slack 메시지 전송
return response;
} catch (IOException e) {
throw new RuntimeException(e);
}
}
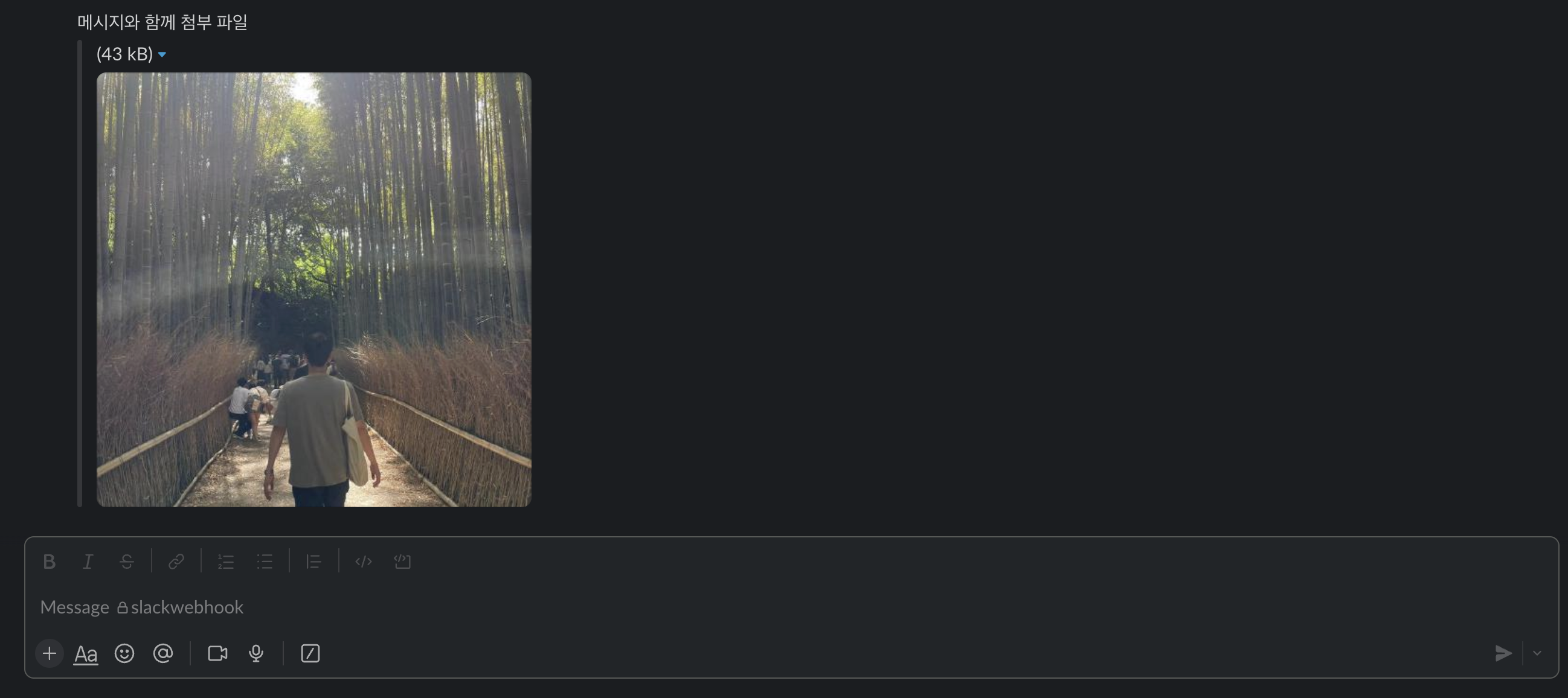
2. 첨부파일 사용 결과 확인
💡첨부파일 사용 결과 확인
- 아래와 같이 이미지가 함께 전송이 되었습니다.

오늘도 감사합니다. 😀
그리드형

