[RN] React Native 환경에서 Firebase Crashlytics Slack Integration 설정 및 적용하기
해당 글에서는 React Native 환경에서 Firebase Crashlytics에 대해 Slack 메시지를 전달받는 설정에 대해 알아봅니다.
1) Firebase Crashlytics
💡 Firebase Crashlytics
- 사용자의 장치 및 앱 환경과 관련되어 발생하는 디버그 정보를 수집하고 보고서를 생성하는 기능을 제공합니다. Crash Error와 같이 애플리케이션에서 예기치 않게 종료되는 심각한 문제에 대해서 이를 수집하고 보고서를 생성합니다.
- 이를 통해 개발자는 앱의 문제를 신속하게 파악하고 수정할 수 있습니다. Crashlytics는 앱의 안정성과 품질을 향상하는 데 도움을 줄 수 있습니다.
- Firebase와의 통합을 통해 앱의 분석과 성능 모니터링을 한 곳에서 관리할 수 있습니다.
💡[참고] Android, iOS 환경에서 Firebase Crashlytics 적용방법이 궁금하시면 아래의 글을 참고하시면 도움이 됩니다.
[RN] React Native Firebase Analytics + Crashlytics 이해 및 설정 방법 : Android
해당 글에서는 React Native에서 Android 개발환경에서 Firebase Analytics와 Crashlytics를 이해하고 설정하는 방법에 대해 확인합니다. 💡 React Native 환경에서 Firebase 설정에 관련된 링크들입니다.분류
adjh54.tistory.com
[RN] React Native Firebase Analytics + Crashlytics 이해 및 설정 방법 : iOS
해당 글에서는 React Native에서 iOS 개발환경에서 Firebase Analytics와 Crashlytics를 이해하고 설정하는 방법에 대해 확인합니다. 💡 React Native 환경에서 Firebase 설정에 관련된 링크들입니다.분류플랫폼
adjh54.tistory.com
1. Firebase Crashlytics 주요 기능
💡Firebase Crashlytics 주요 기능
| 기능 | 설명 |
| 선별된 비정상 종료 보고서 | 다량의 비정상 종료를 관리 가능한 문제 목록으로 종합하여 보여주고, 상황 정보를 제공하며, 비정상 종료의 심각도와 발생률을 강조표시하여 근본 원인을 빠르게 파악할 수 있게 합니다. |
| 자주 발생하는 비정상 종료 해결법 | 자주 발생하는 안정성 문제를 강조하고, 비정상 종료를 쉽게 분류하고 문제를 해결할 수 있는 리소스를 제공합니다. |
| 애널리틱스와 통합 | 앱의 오류를 애널리틱스의 app_exception 이벤트로 캡처하여 디버깅을 단순화하고, 비정상 종료가 발생한 사용자의 잠재고객 통계를 제공합니다. |
| 실시간 알림 | 새로운 문제, 재발된 문제, 증가 중인 문제에 대해 즉각적인 조치가 필요한 실시간 알림을 제공합니다. |
Google Cloud console
Google Cloud 콘솔에서 www.gstatic.com의 자바스크립트 소스를 로드할 수 없습니다. 가능한 원인은 다음과 같습니다. 네트워크 관리자가 www.gstatic.com 또는 IP 주소를 차단합니다.과도한 자동 요청으로
console.cloud.google.com
2) Slack 환경 설정
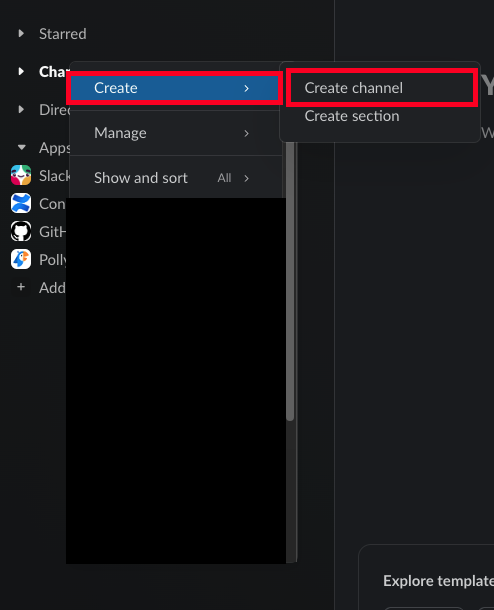
1. Slack에서 채널을 하나 생성해줍니다.
💡 Slack에서 채널을 하나 생성해 줍니다.
- 해당 채널은 이제 Webhook을 통해 메시지를 전달받을 채널입니다.

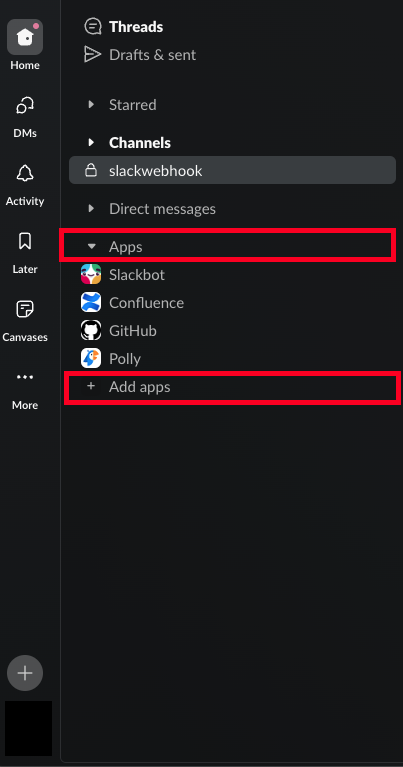
2. Slack Apps - Add apps 버튼을 누릅니다.

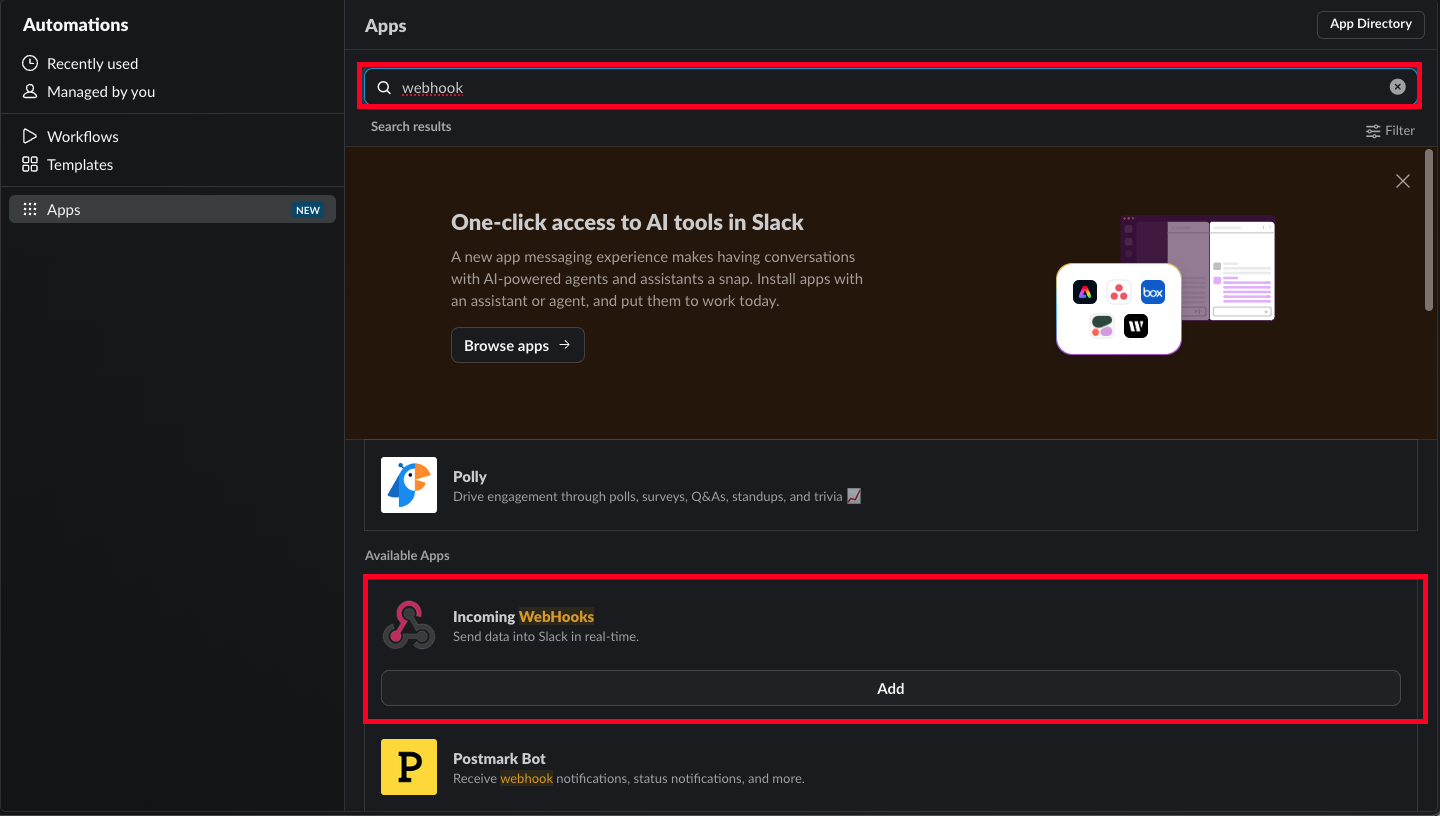
3. 'webhook'을 검색하고 'Incoming WebHooks' 앱을 'Add' 합니다.

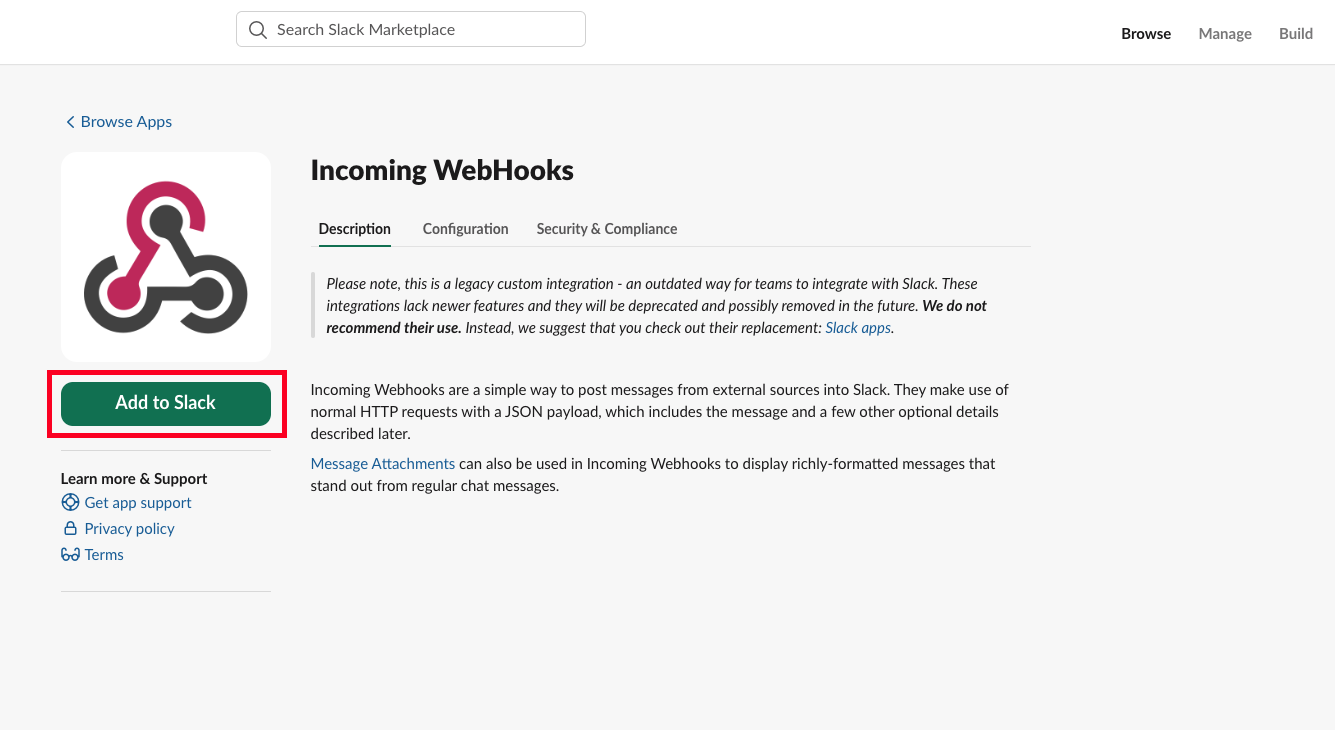
4. 아래 페이지로 연결이 되고 “Add to Slack” 버튼을 누릅니다.

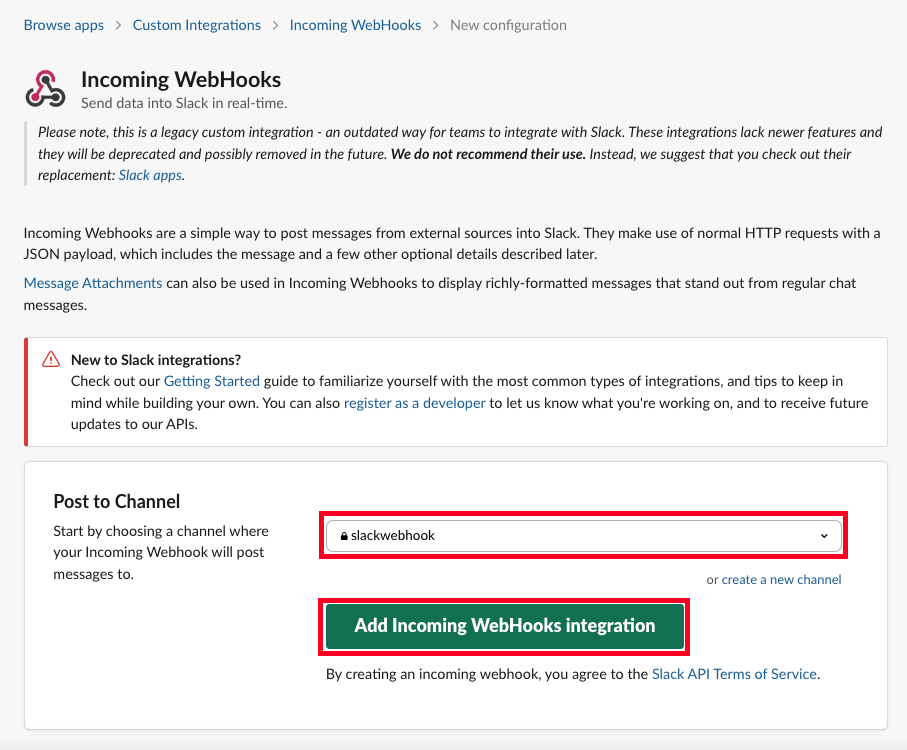
5. 사전에 생성한 채널을 선택하고 ‘Add Incoming WebHooks integration’ 버튼을 누릅니다.

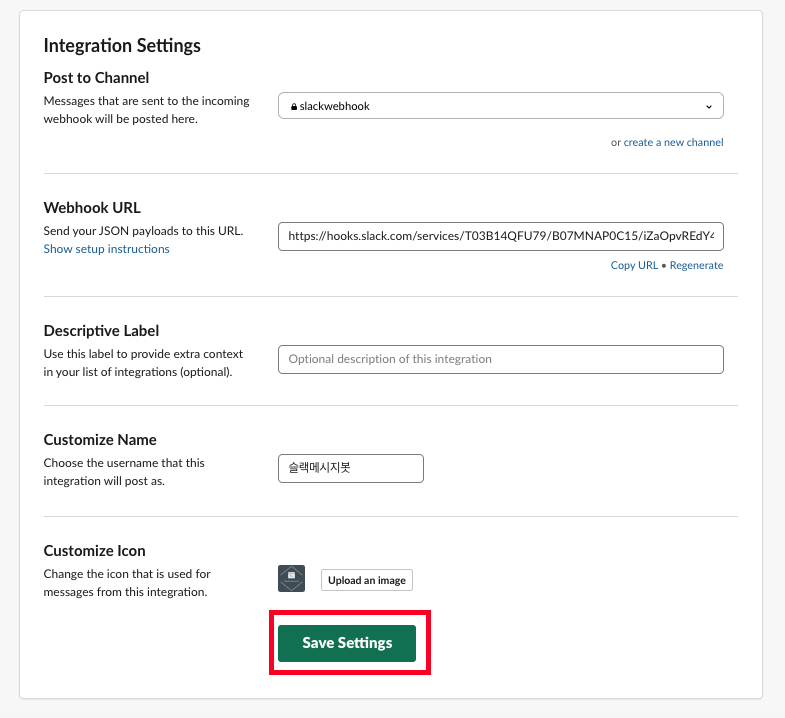
6. 아래와 같이 최하단으로 내리면 WebHook URL 등 설정 정보를 지정할 수 있습니다. 이를 설정하고 Save Settings를 선택합니다.
| 요소 | 설명 |
| Post to Channel | 메시지가 수신되어 게시될 채널을 의미합니다. |
| Webhook URL | 해당 URL로 JSON 페이로드 정보를 보내어 메시지가 수신되어 게시됩니다. |
| Descriptive Label | 통합 목록에 추가 컨텍스트를 제공하기 위해 이 라벨을 사용합니다 (선택사항). |
| Customize Name | 이 통합이 게시할 때 사용할 사용자 이름을 선택합니다. |
| Customize Icon | 이 통합의 메시지에 사용될 아이콘을 변경합니다. |

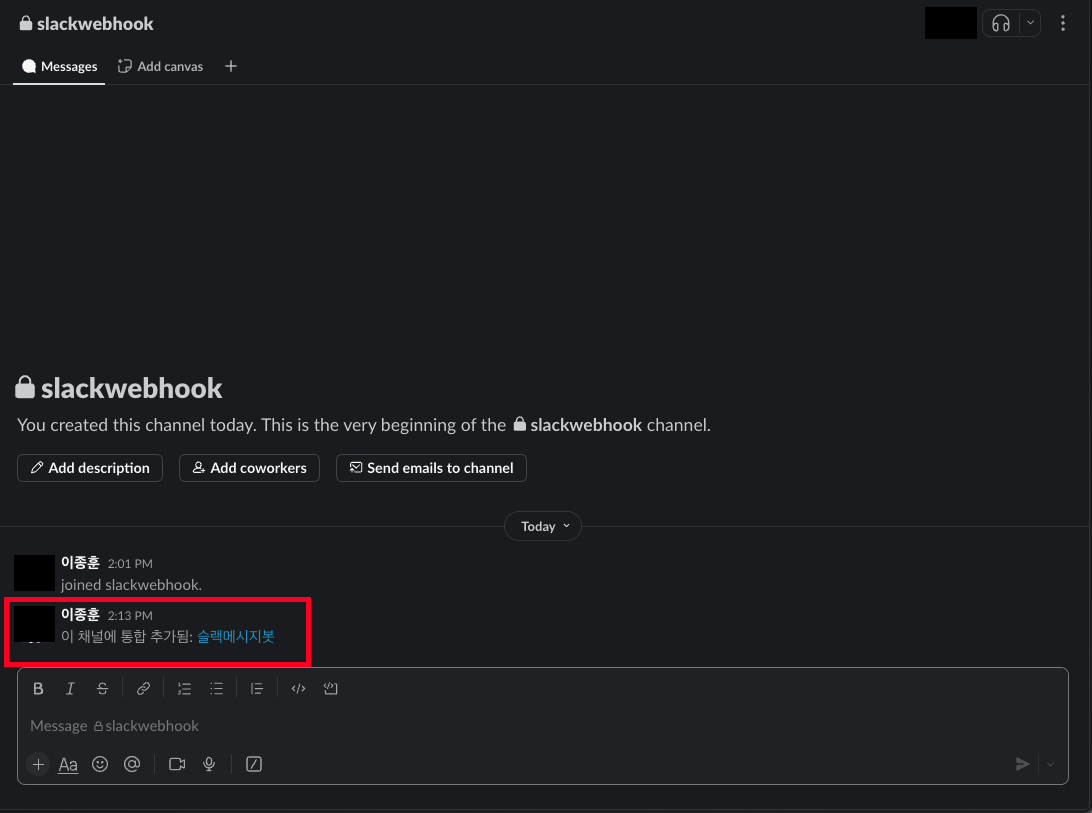
7. Slack 채널로 돌아가서 확인하면 아래와 같은 메시지를 확인할 수 있습니다.

3) Firebase 설정
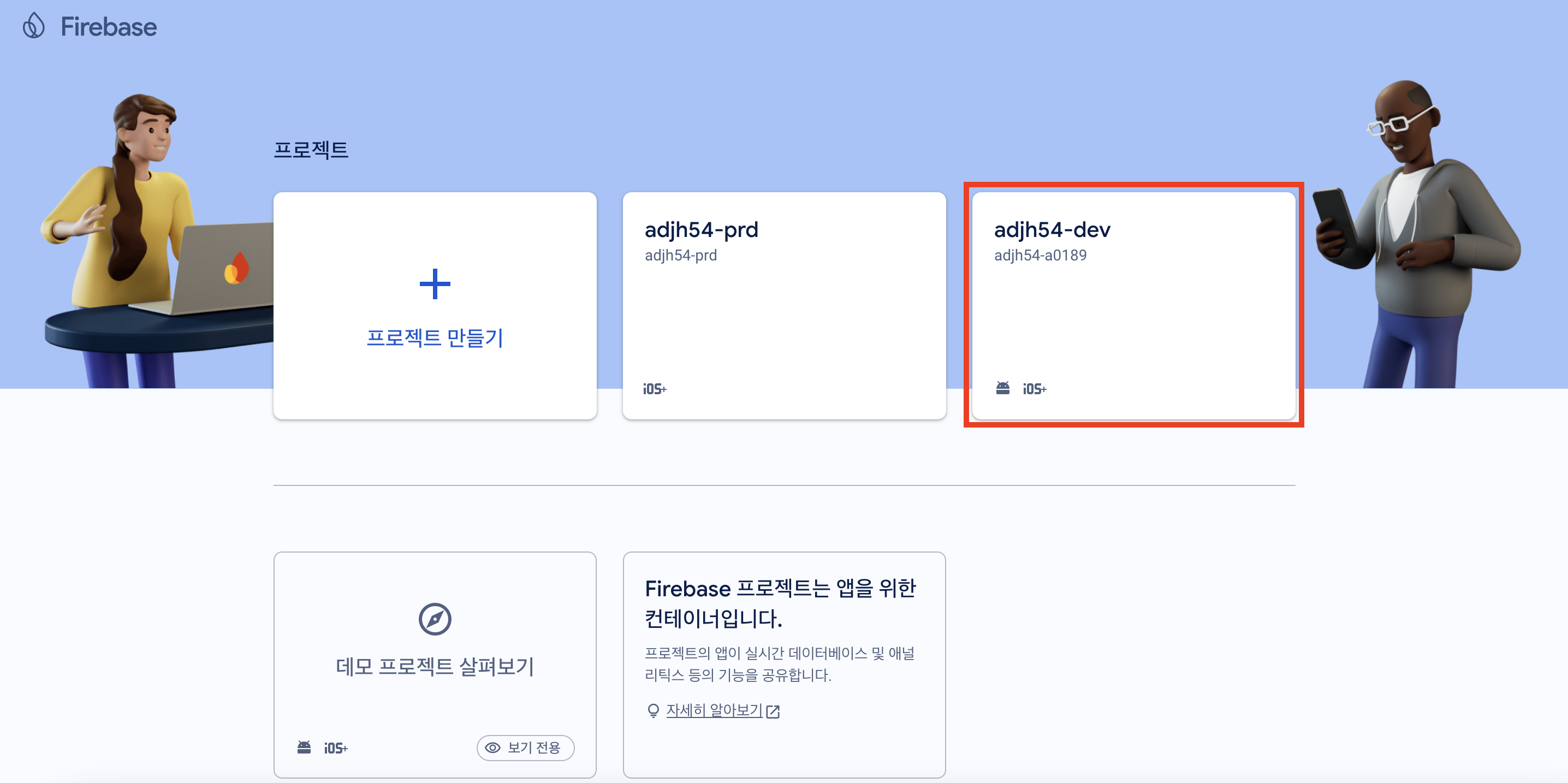
1. 프로젝트에 접근을 합니다.

로그인 - Google 계정
이메일 또는 휴대전화
accounts.google.com
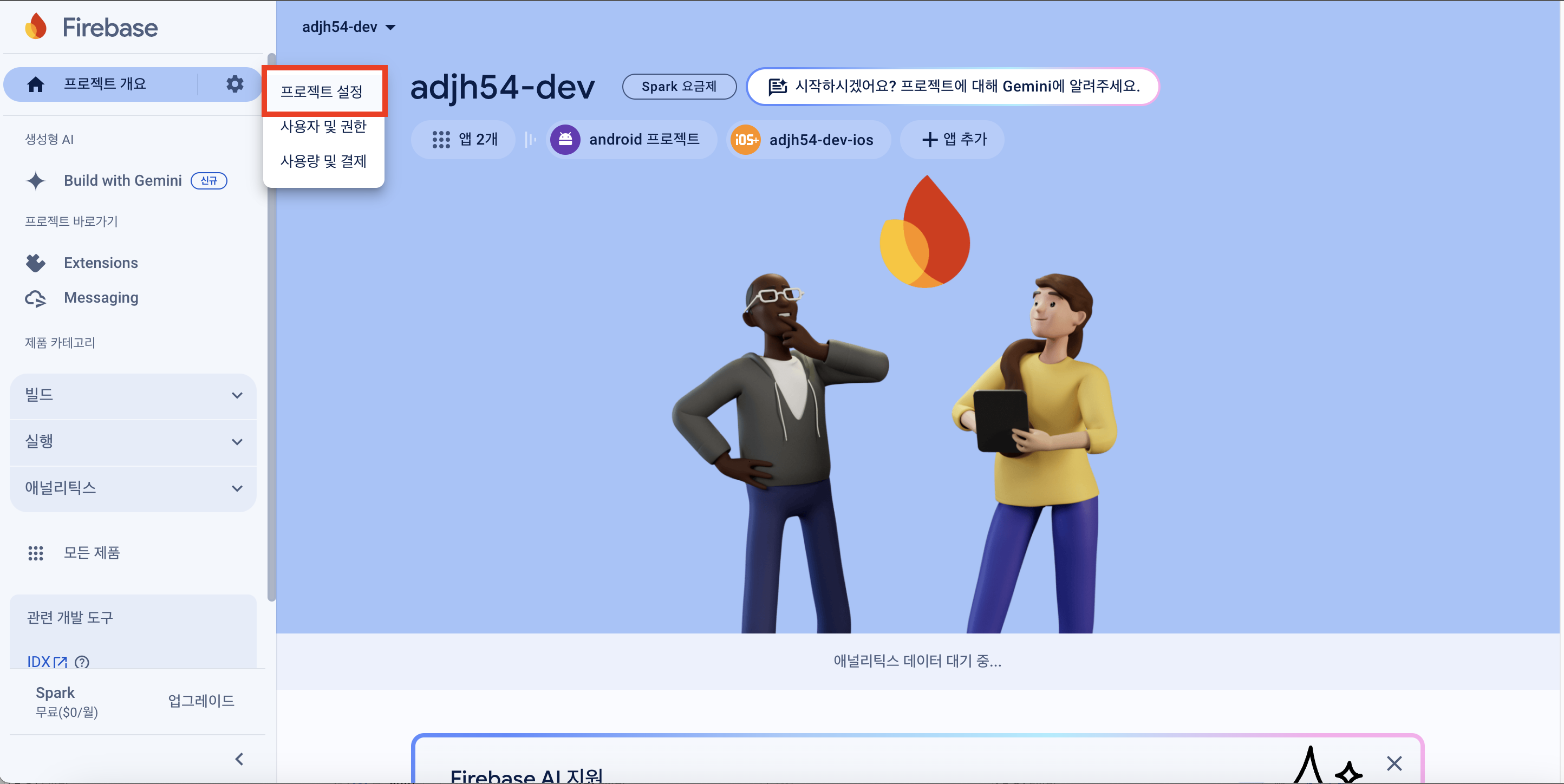
2. '프로젝트 설정' 버튼을 누릅니다.

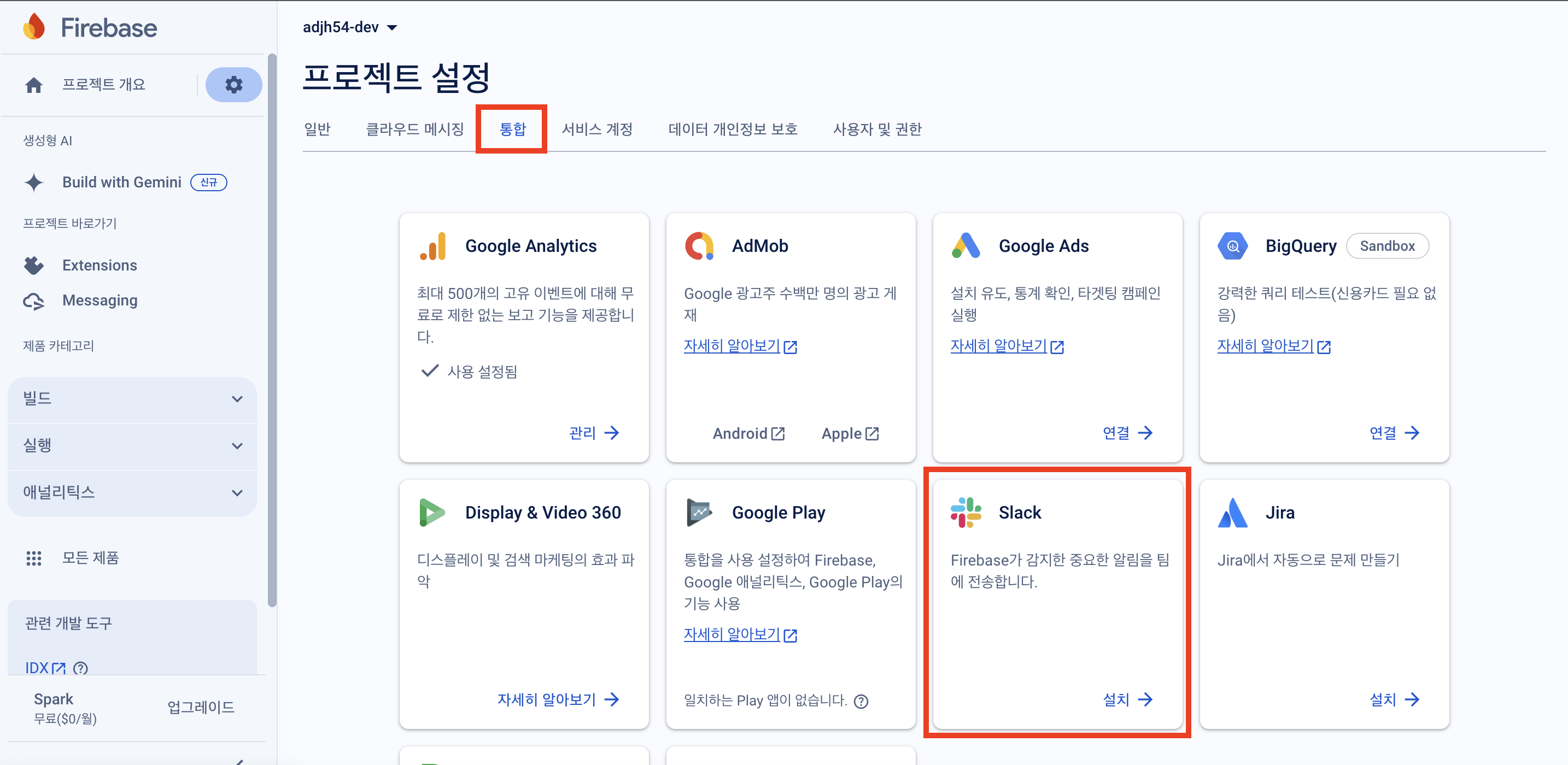
3. ‘통합’ 탭을 선택하고 Slack의 ‘설치’ 버튼을 선택합니다.

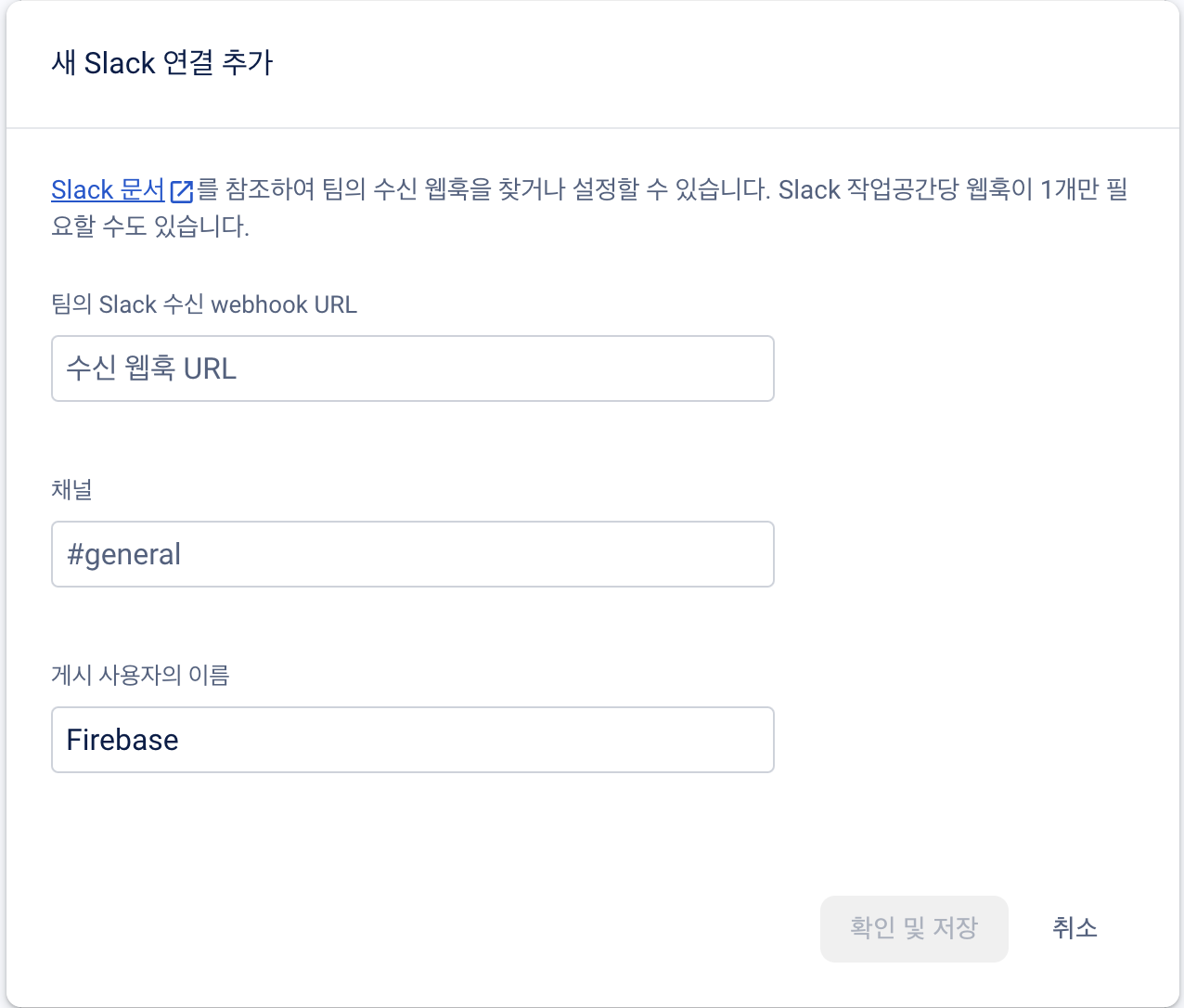
4. 새 Slcak 연결 추가를 합니다.
💡새 Slack 연결 추가를 합니다.
- Slack에 대한 Webhook URL, 채널을 입력합니다.

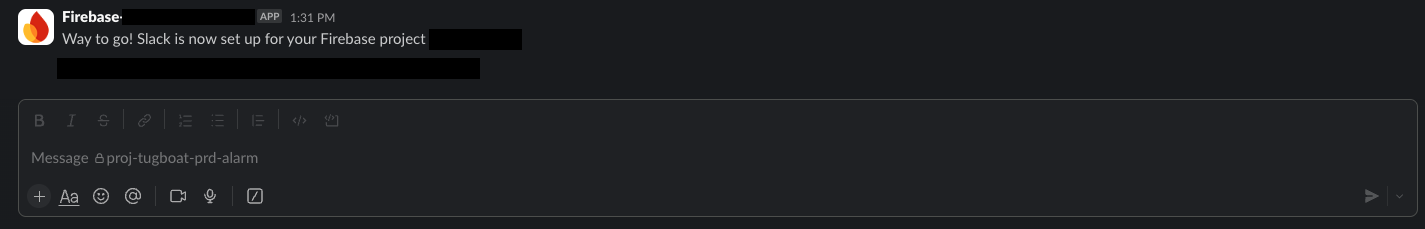
5. 연결과 동시에 지정한 채널로 메시지가 아래와 같이 도착하였습니다.

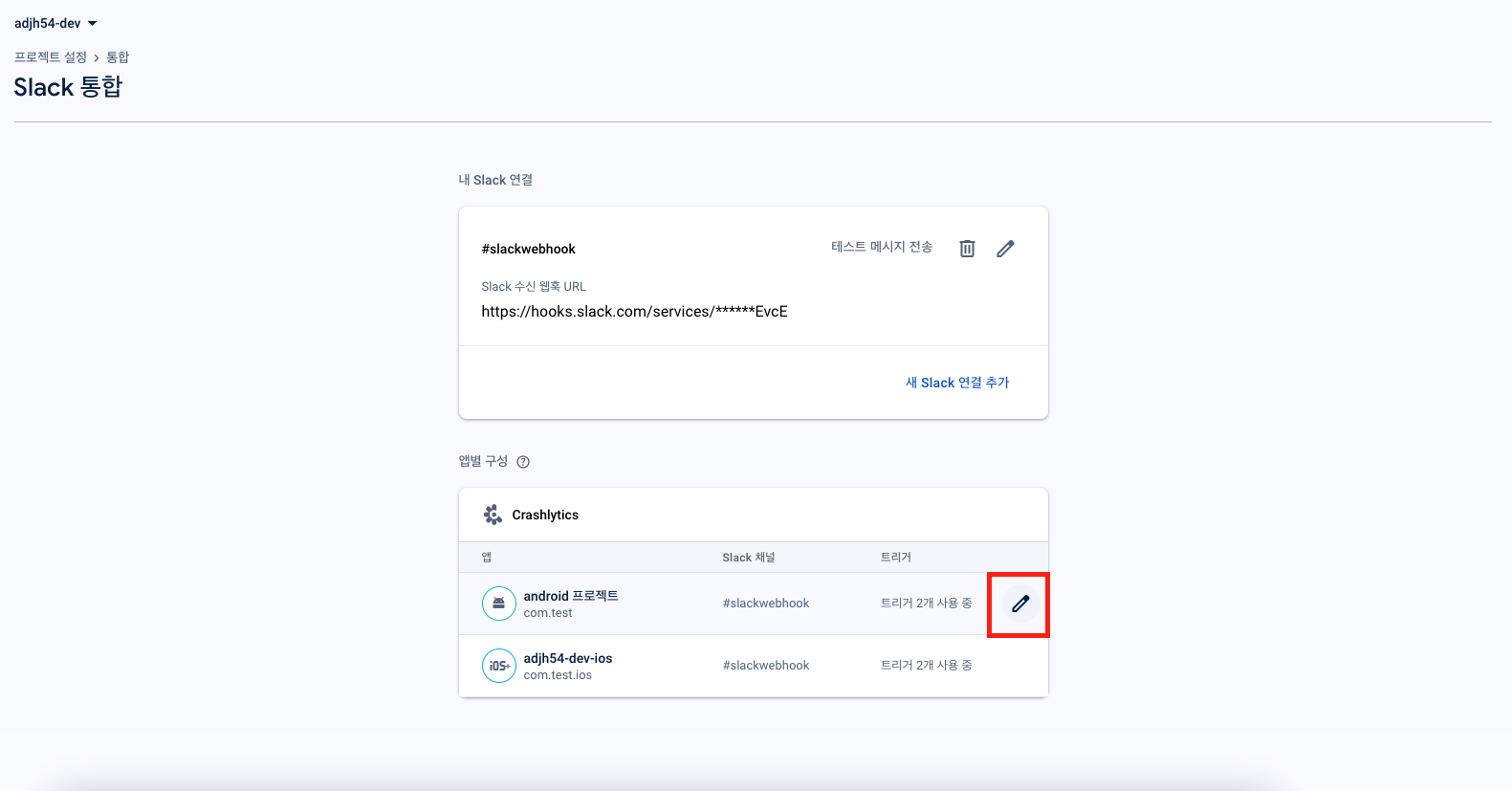
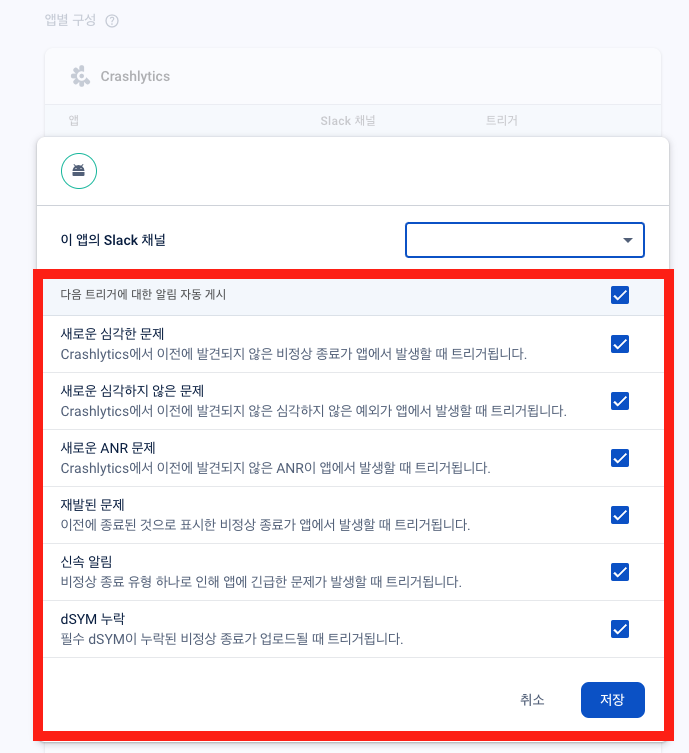
6. 지정한 프로젝트에 대한 트리거에 대한 설정을 변경합니다.

7. 테스트를 위해 설정을 모두 지정하였습니다.

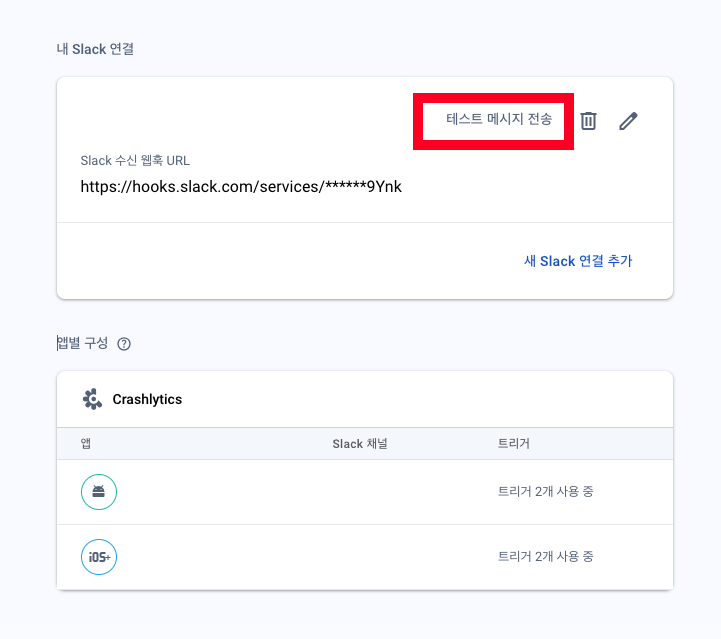
8. 설정 페이지로 이동하여서 ‘테스트 메시지를 전송’합니다.

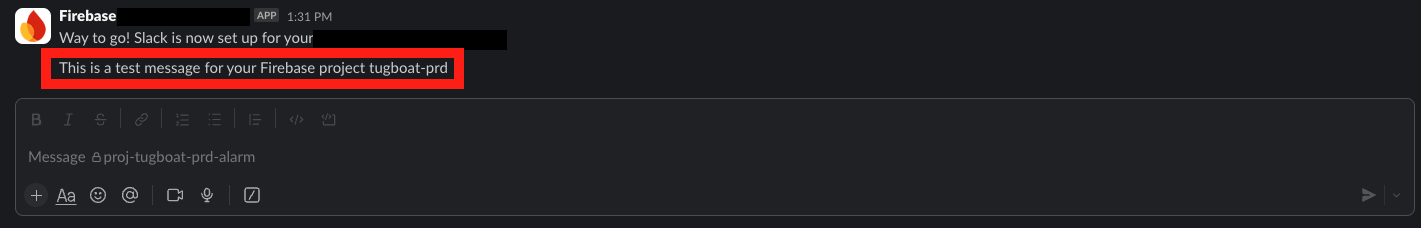
9. 아래와 같이 연결메시지가 전송되었음을 확인하였습니다.

오늘도 감사합니다. 😀
