[RN] React Native 환경에서 Sentry + Slack Integration 이해하고 구성하기
React Native 환경에서 모니터링을 위한 Sentry를 구성하며 Slack Integration을 통해 Sentry의 메시지를 전달받는 형태를 구성합니다.
1) Sentry
💡Sentry
- 실시간 애플리케이션 모니터링 및 오류 추적 플랫폼입니다. 개발자들이 소프트웨어의 성능을 모니터링하고 버그를 신속하게 식별하고 해결할 수 있도록 도와줍니다.
React Native | Sentry for React Native
Learn how to set up Sentry's React Native SDK.
docs.sentry.io
1. Sentry 주요 기능
💡Sentry 주요 기능
- Sentry에서 제공하는 주요 기능들에 대해 알아봅니다.
| 기능 | 설명 |
| 충돌 해결 가속화 | - 사용자 정의 알림으로 신속한 조치 - 실시간 통찰력 제공 (브레드크럼, 스크린샷, 스택 추적 등) - 장치 유형, OS, 릴리스별 충돌 조사 - 문제 분류 및 할당 기능 |
| 성능 최적화 | - 앱 시작 시간, 프레임 렌더링, HTTP 요청 속도 개선 - 실제 사용자 기기의 코드 프로파일링 - 성능 저하 요인 신속 식별 |
| 통합 모니터링 플랫폼 | - 모바일, 웹, 백엔드를 위한 단일 중앙 플랫폼 - 컨텍스트 전환 및 문제 해결 시간 단축 - Distributed Tracing을 통한 백엔드 문제 식별 |
Mobile Crash Reporting and App Monitoring
Get your crash-rate to zero and launch time under a second with mobile app monitoring and crash reporting that doesn’t let you down.
sentry.io
💡 Sentry 주요 기능 상세
| 기능 | 설명 |
| Automatic Native Crash Tracking (자동 네이티브 크래시 추적) | sentry-cocoa와 sentry-android를 사용하여 자동으로 네이티브 크래시를 추적합니다. |
| ANR and App Hang Detection (ANR 및 앱 행 감지) | Android에서는 ANR(Application Not Responding), iOS에서는 앱 행(App Hangs)을 자동으로 감지합니다. |
| Offline Event Storage (오프라인 이벤트 저장) | Android: 기기가 오프라인일 때 캐싱하고 앱 재시작 시 보고합니다.iOS: 연결 불가 시 캐싱하고 다음 이벤트 수신 시 보고합니다. |
| Event Data Enrichment (이벤트 데이터 강화) | 디바이스 데이터로 이벤트를 풍부하게 만듭니다. |
| Source Context (소스 컨텍스트) | 스택 프레임 주변의 코드 스니펫을 보여줍니다. |
| Automatic Linking (자동 링크) | 네이티브 모듈의 자동 링크를 지원합니다. |
| Breadcrumbs (브레드크럼) | HTTP 요청, UI 및 시스템 이벤트, 콘솔 로그에 대한 브레드크럼을 생성합니다. |
| Release Health (릴리스 건강) | 크래시 없는 사용자 및 세션을 추적합니다. |
| Automatic Transaction Generation (자동 트랜잭션 생성) | 앱 시작 시간, 라우팅, XHR/Fetch 요청, 사용자 상호작용, 느린/멈춘 프레임, JavaScript 루프 지연, React 컴포넌트 추적 등을 자동으로 생성합니다. |
| JavaScript SDK Compatibility (JavaScript SDK 호환) | JavaScript SDK의 모든 기능을 사용할 수 있습니다. |
| On-Device Symbolication (디바이스 내 심볼리케이션) | 디버그 모드에서 JavaScript에 대한 디바이스 내 심볼리케이션을 지원합니다. |
| RAM Bundle Support (RAM 번들 지원) | RAM 번들을 지원합니다. |
| Hermes Support (Hermes 지원) | Hermes 엔진을 지원합니다. |
| Expo Support (Expo 지원) | Expo를 즉시 지원합니다. |
| Attachments (첨부 파일) | 구성 또는 로그 파일과 같은 추가 파일을 저장하여 이벤트를 풍부하게 만듭니다. |
| User Feedback (사용자 피드백) | 이벤트 발생 시 사용자 정보를 수집할 수 있는 기능을 제공합니다. |
| View Hierarchy (뷰 계층 구조) | 오류 발생 시 네이티브 컴포넌트의 구조를 보여줍니다. |
Features | Sentry for React Native
Learn about the features of Sentry's React Native SDK.
docs.sentry.io
[ 더 알아보기 ]
💡 브레드크럼(Breadcrumbs)
- 오류가 발생하기 전의 이벤트 시퀀스를 추적하는 데 사용됩니다. 이를 통해 개발자들이 문제를 더 정확하게 빠르게 진단하고 해결할 수 있도록 돕습니다.
2. Sentry vs Firebase
💡Sentry vs Firebase
- React Native 환경에서 이용이 되는 모니터링 툴인 Sentry와 Firebase와의 차이점에 대해 알아봅니다.
- 주요한 둘의 특징은 React Native Source Map의 지원의 여부입니다. React Native에서는 소스코드가 빌드가 되면 번들링이 됩니다.
- 이 번들링이 된 이후에 ‘디버깅’과 ‘에러 추적’을 하기 위해서는 Source Map이 이용이 됩니다.
- Sentry의 아래의 후기와 같이 Source Map을 통해 충돌이 발생한 지점을 확인할 수 있습니다.
- "우리는 Firebase Crashlytics를 사용하여 사용자가 직면한 앱 충돌에 대한 통찰력을 얻었습니다. 그러나 Crashlytics는 React Native의 소스 맵을 지원하지 않으므로 충돌이 정확히 어디에서 발생했고 어떤 변경으로 인해 발생했을지 파악하는 것이 항상 어려웠습니다. Sentry를 사용하면 새로운 충돌과 충돌이 발생하는 위치, 그리고 앱이 버전 간에 얼마나 안정적인지 쉽게 파악할 수 있습니다.”


Source Maps · React Native
Source maps allow you to map a transformed file back to the original source file. The main purpose of source maps is to aid debugging and help with investigating issues from release builds.
reactnative.dev
2) Sentry + Slack Integration
💡 Sentry + Slack Integration
- Sentry에서는 다양한 외부 서비스와의 통합을 제공합니다. 이를 통해 개발 워크플로워를 향상하고 팀 협업을 강화할 수 있습니다.
- 이를 이용하여 오류 알림, 이슈 트래킹, 코드 리뷰 등을 효율적으로 관리할 수 있습니다.
단, Integration 기능을 이용하려면 '유료"이기에 Plan을 Team Plan이상으로 업그레이드가 필요합니다.

💡 [참고] Team Plan의 가격정보

| 플랜 | 가격 | 기능 |
| developer | 무료 | - 1명의 사용자 - 오류 모니터링 및 추적 - 이메일을 통한 알림 및 통지 |
| team | 월 $26 | - 개발자 기능 제공 - 무제한 사용자 - 서드파티 통합 - 맞춤형 알림 |
| business | 월 $80 | - 팀 기능 제공 - 애플리케이션 인사이트 - 컴포넌트별 워크플로우 - 맞춤형 대시보드 - 고급 할당량 관리 |
| enterprise | 맞춤형 | - 비즈니스 기능 제공 - 기술 계정 관리자 - 전담 고객 지원 |
3) Slack 환경 설정
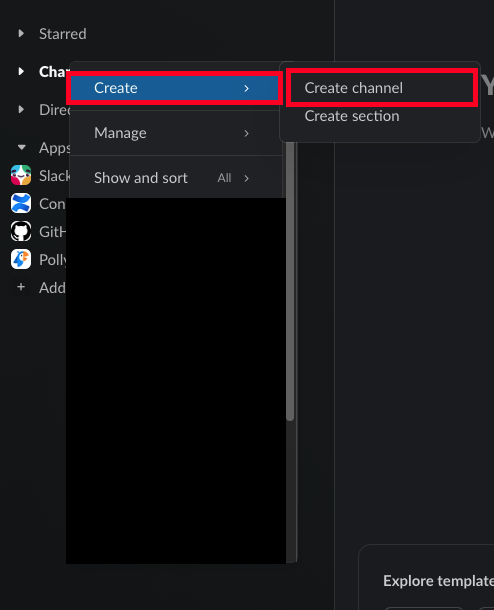
1. Slack에서 채널을 하나 생성해줍니다.
💡Slack에서 채널을 하나 생성해 줍니다.
- 해당 채널은 이제 Webhook을 통해 메시지를 전달받을 채널입니다.

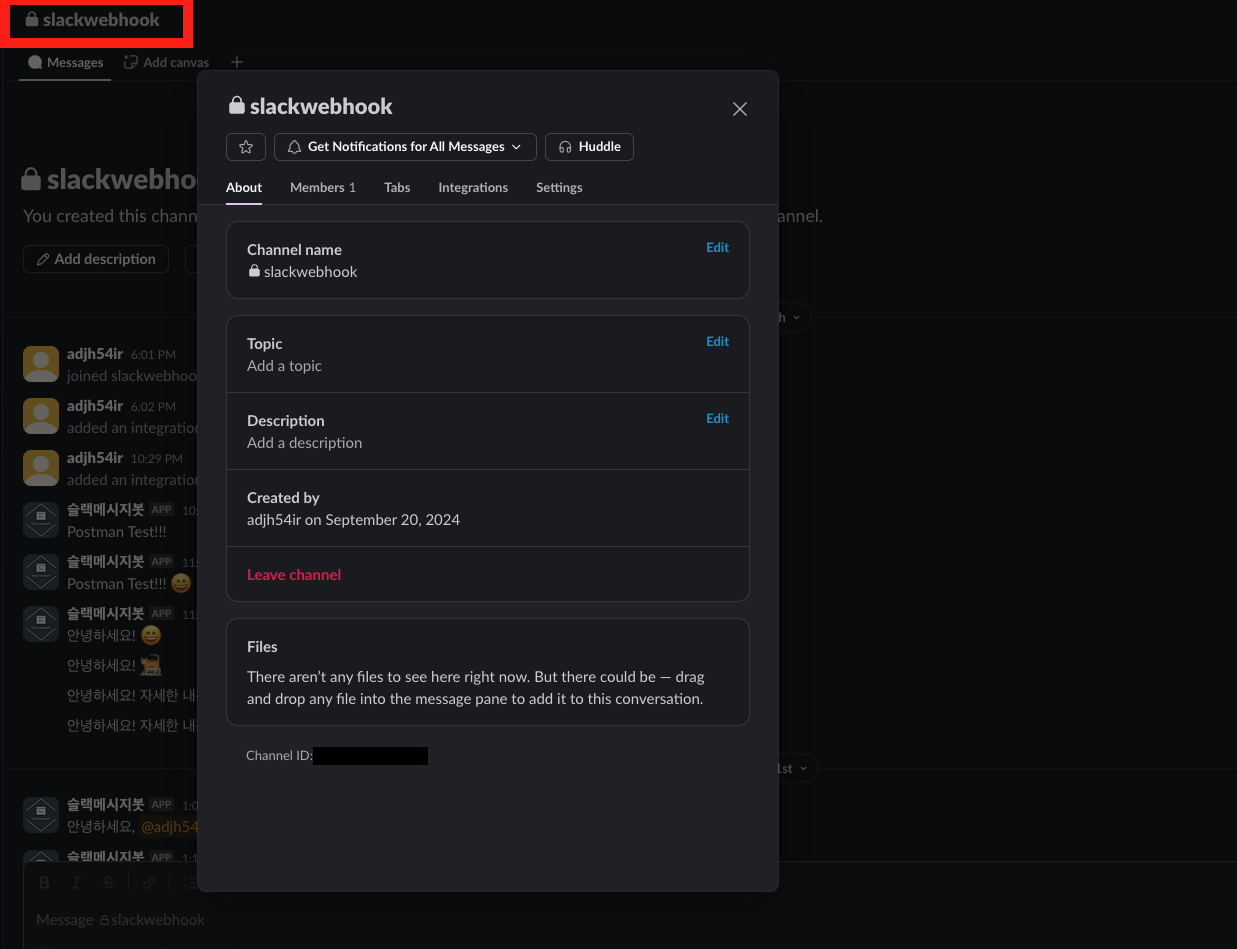
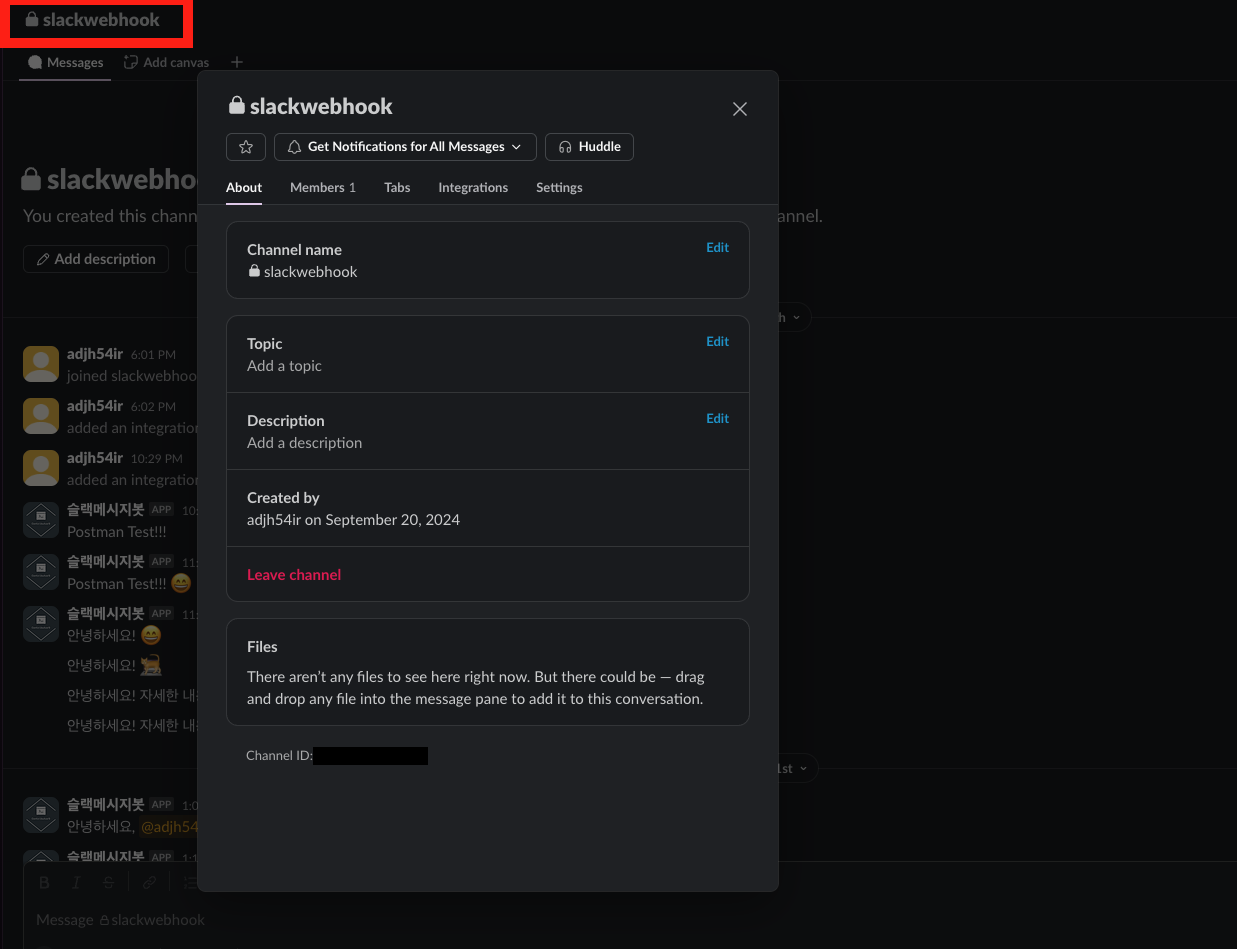
2. 생성한 채널을 선택하면 아래와 같이 채널 정보가 출력이 됩니다.

3. Integrations 탭 - 'Add an App' 버튼을 누릅니다.

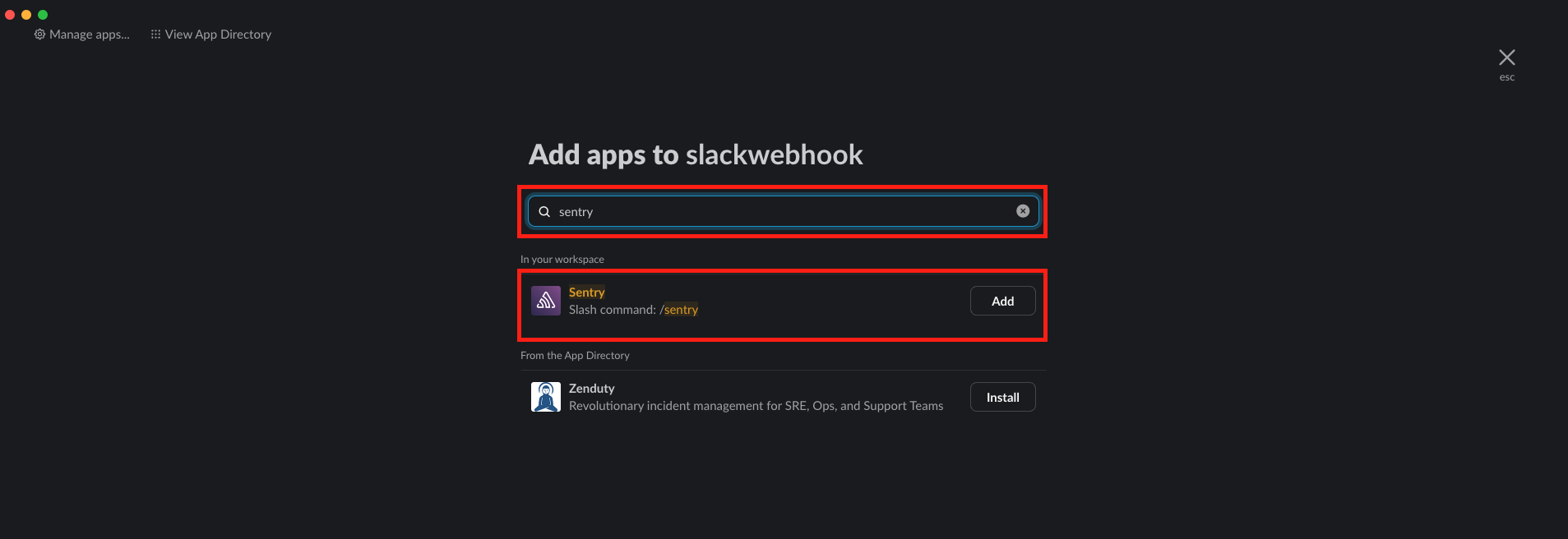
4. Sentry를 검색해서 추가해 줍니다.

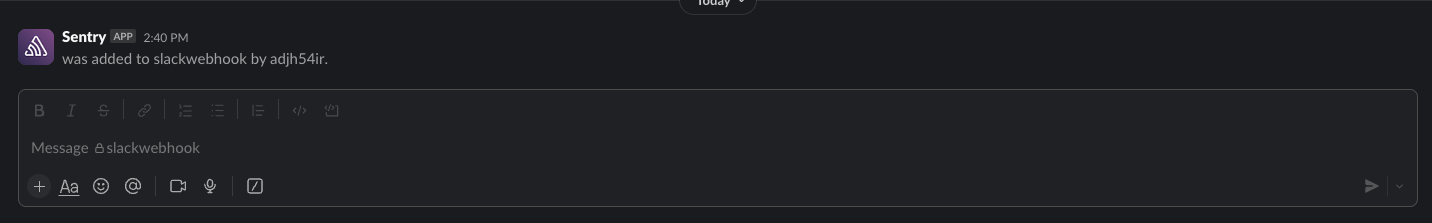
5. 아래와 같이 추가됨을 확인하였습니다.

2) Sentry 환경 설정: Organization을 구성하고 Project를 생성합니다.
1. 공식사이트에 접근하여 조직(Organization)을 생성합니다.
Application Performance Monitoring & Error Tracking Software
Application performance monitoring for developers & software teams to see errors clearer, solve issues faster & continue learning continuously.
sentry.io
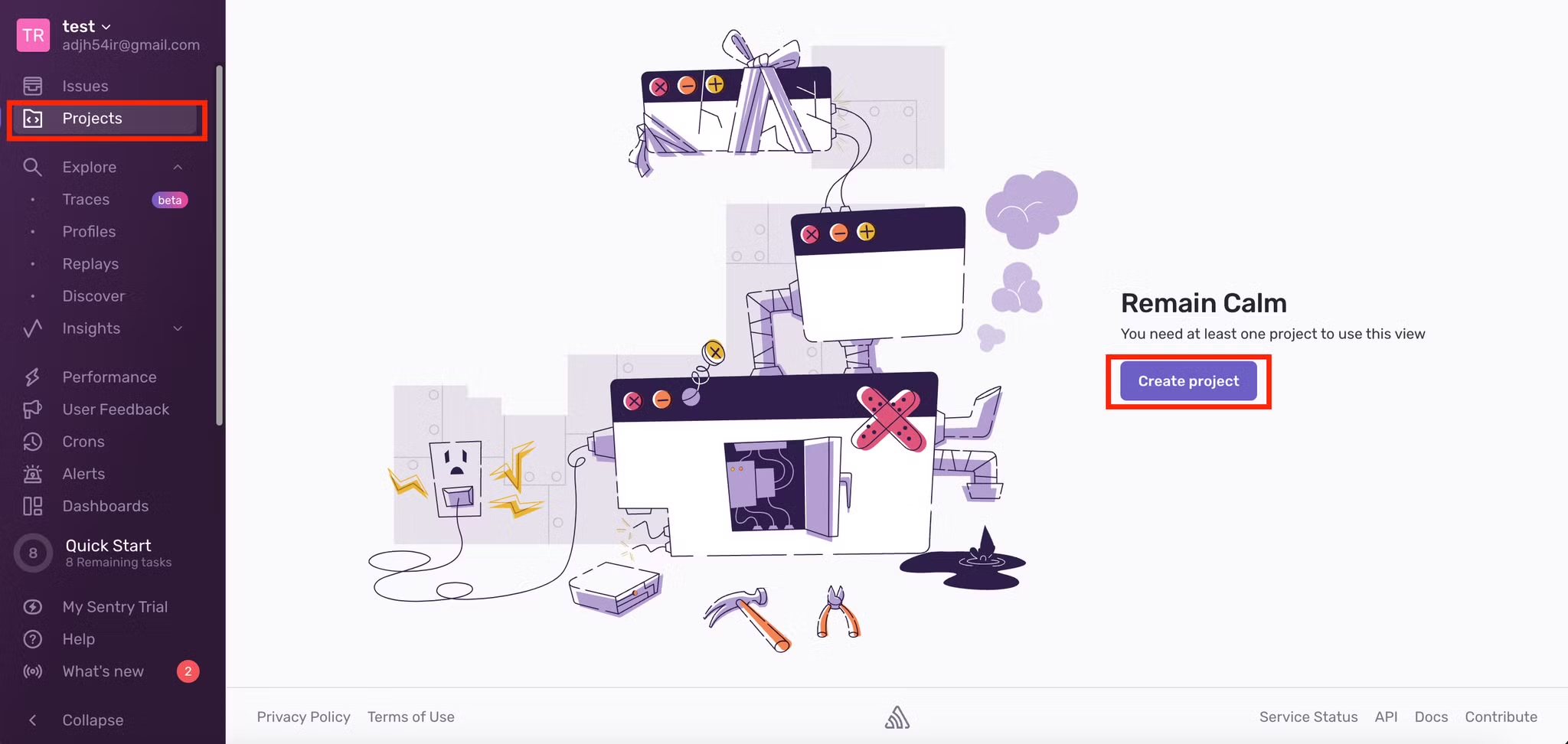
2. 조직(Organization) 내에 프로젝트를 생성합니다.

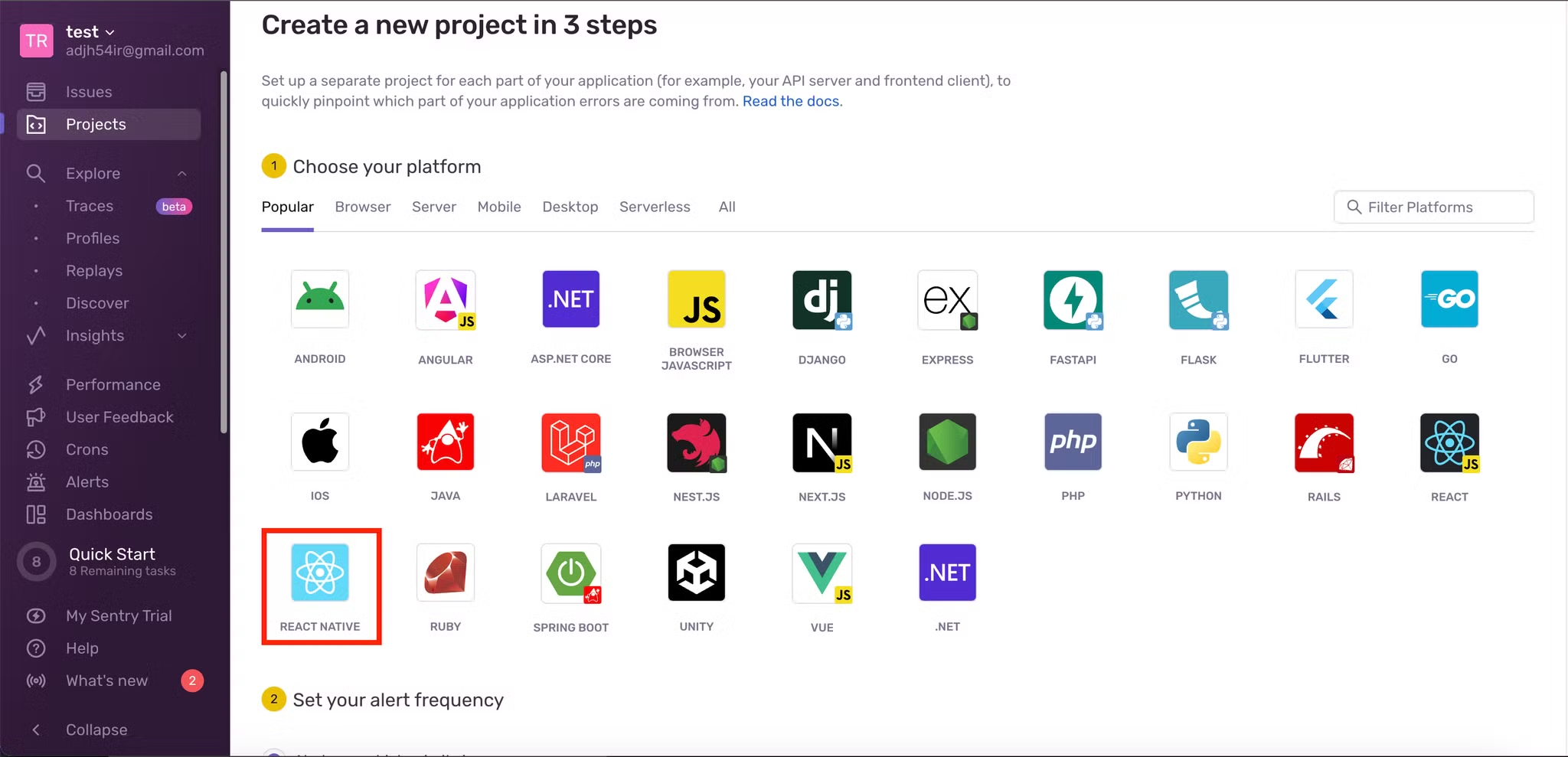
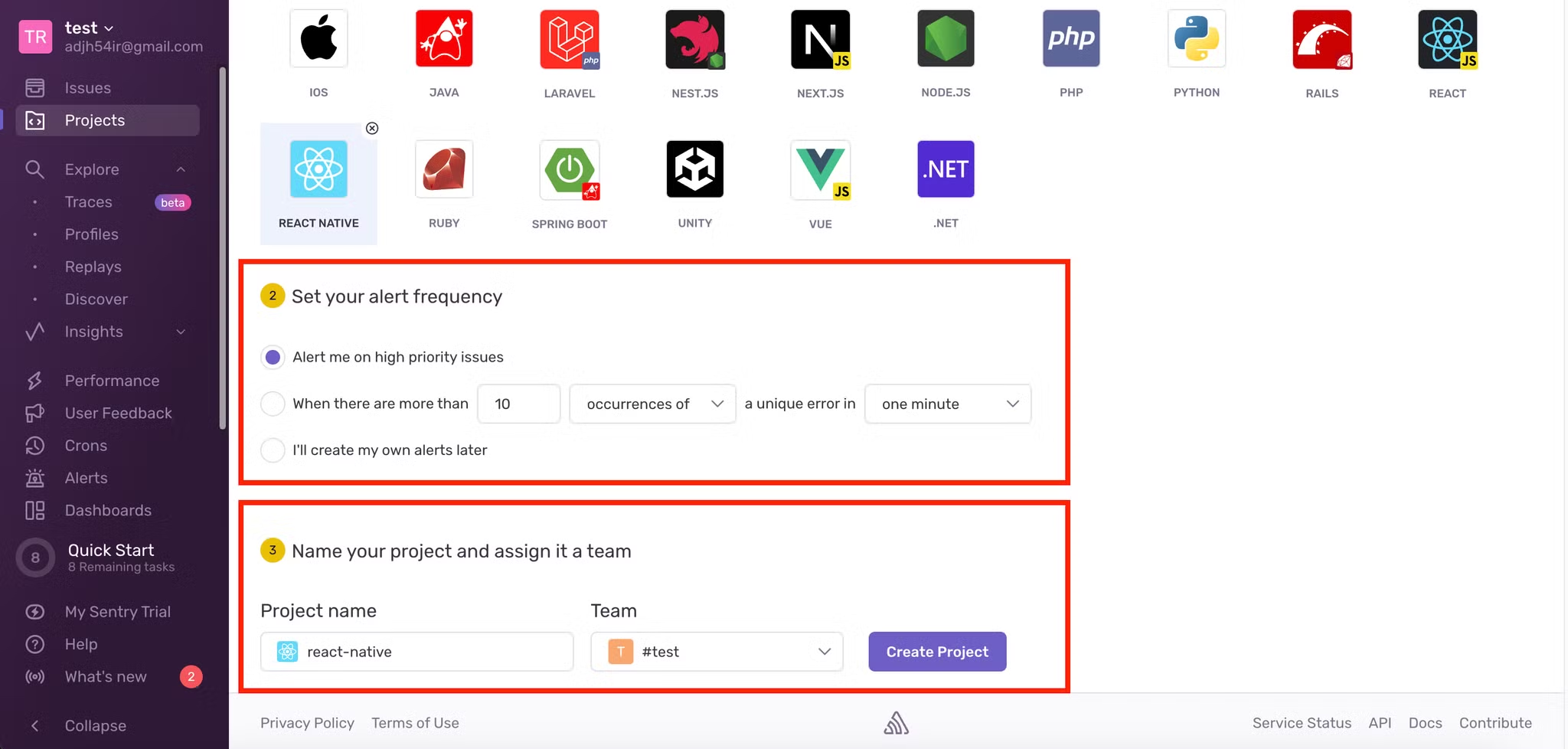
3. 프로젝트의 플랫폼을 선택합니다.

4. 알람빈도(Set your alert frequency)와 프로젝트 이름과 팀(Name your project and assign it a team)을 지정하여 프로젝트를 생성합니다.

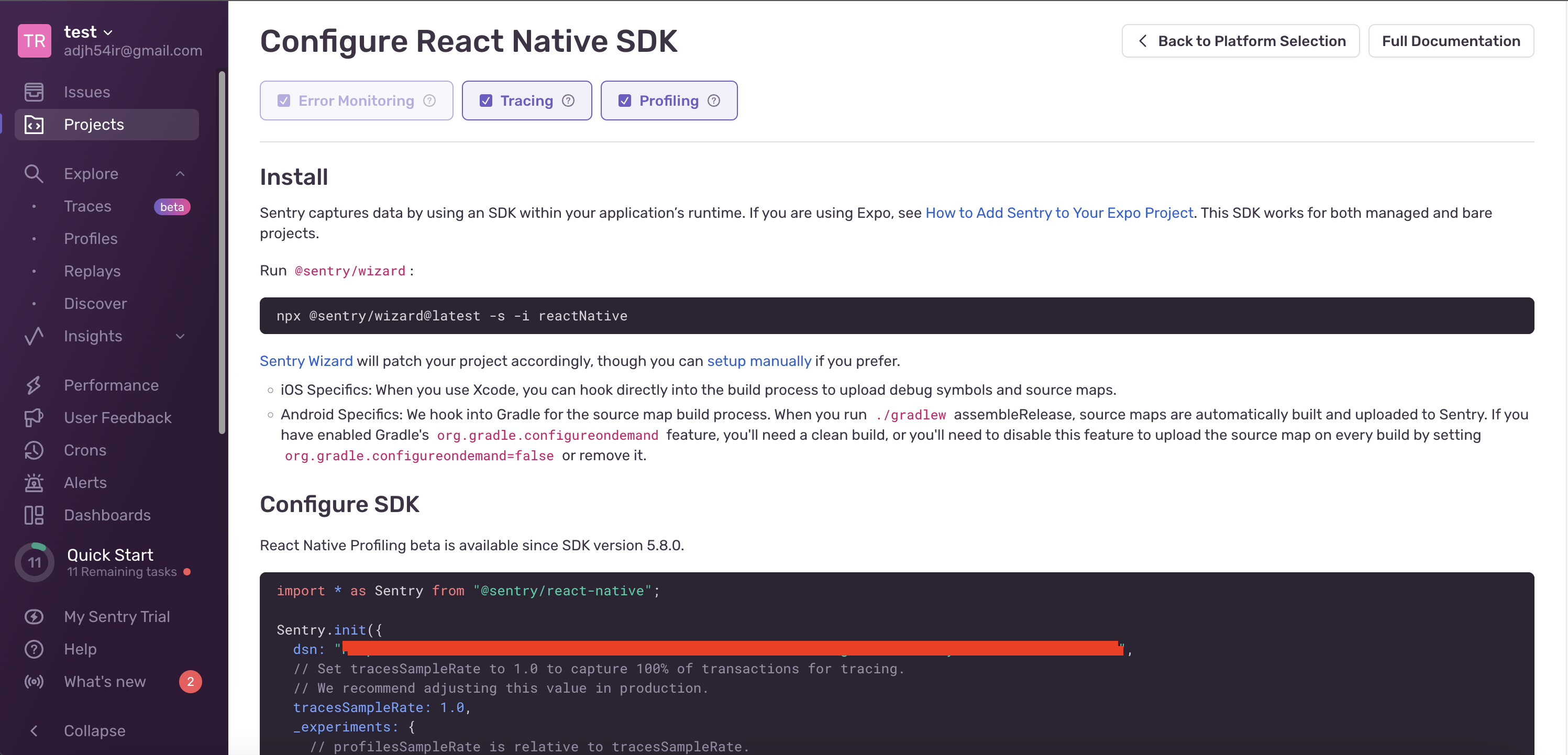
5. React Native SDK를 설정합니다.

3) Sentry 환경 설정 : React Native SDK
1. React Native 프로젝트 내에 @sentry/wizard를 설치합니다.
$ npx @sentry/wizard@latest -s -i reactNative
@sentry/react-native
Official Sentry SDK for react-native. Latest version: 5.33.1, last published: 3 days ago. Start using @sentry/react-native in your project by running `npm i @sentry/react-native`. There are 102 other projects in the npm registry using @sentry/react-native.
www.npmjs.com
2. Sentry 연결을 수행합니다 : App.tsx
import * as Sentry from "@sentry/react-native";
Sentry.init({
// 발급 받은 dsn
dsn: "<https://908d08fd6365a26b7ad678eadf00d034@o1218565.ingest.us.sentry.io/4505917050388480>",
tracesSampleRate: 1.0,
_experiments: {
profilesSampleRate: 1.0,
},
});
const App = () =>{
}
export default Sentry.wrap(App);
3. 강제로 오류를 발생시켜 연결을 확인합니다.
import * as Sentry from "@sentry/react-native";
Sentry.init({
// 발급 받은 dsn
dsn: "발급 받은 DSN 정보",
tracesSampleRate: 1.0,
_experiments: {
profilesSampleRate: 1.0,
},
});
const App = () =>{
}
export default Sentry.wrap(App);
4) Sentry + Slack Integration 환경 구성
💡Sentry + Slack Integration 환경 구성
- 사전에 구성한 Sentry에서 발생하는 문제를 Slack에서 전달받기 위해 Slack Integration를 활용합니다.
Slack + Sentry Integration
Send notifications to chatrooms so everyone on your team knows when an error needs to be resolved
sentry.io
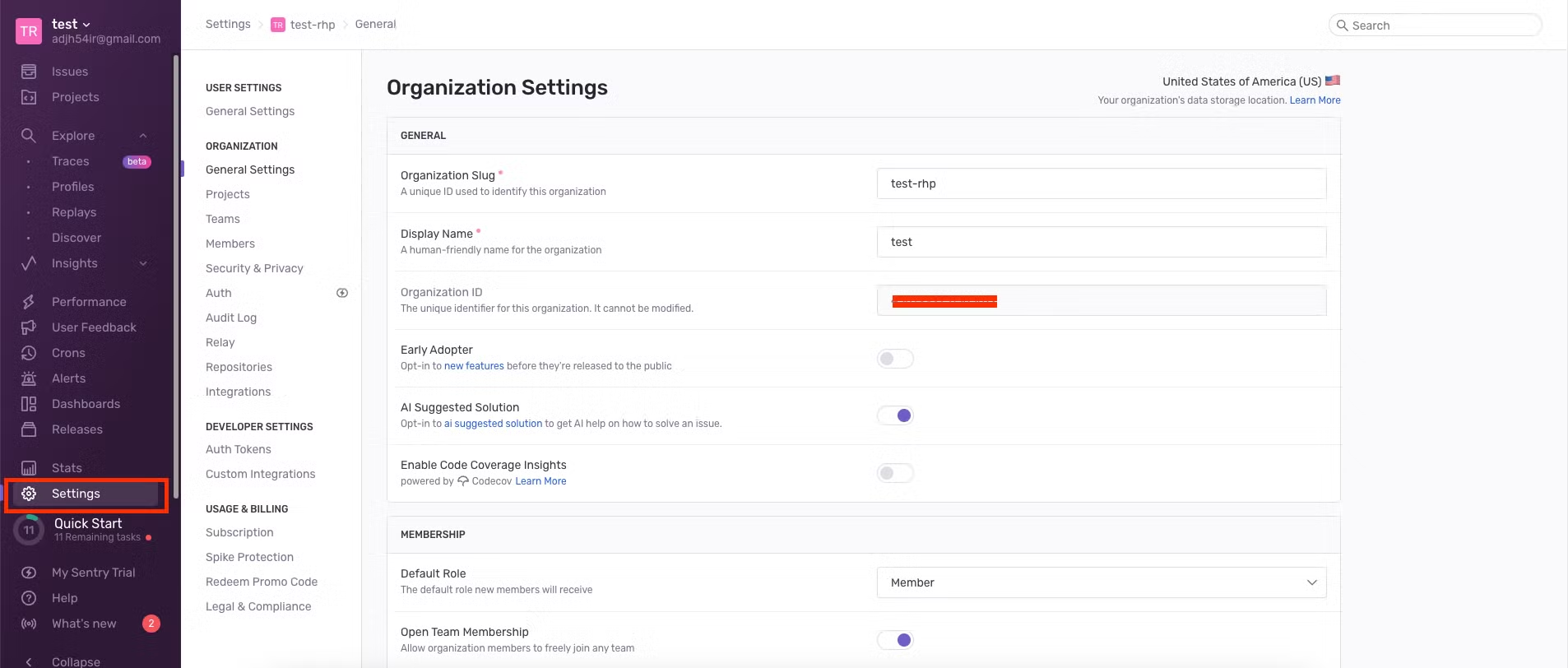
1. Organization 내에서 Settings…를 선택합니다.

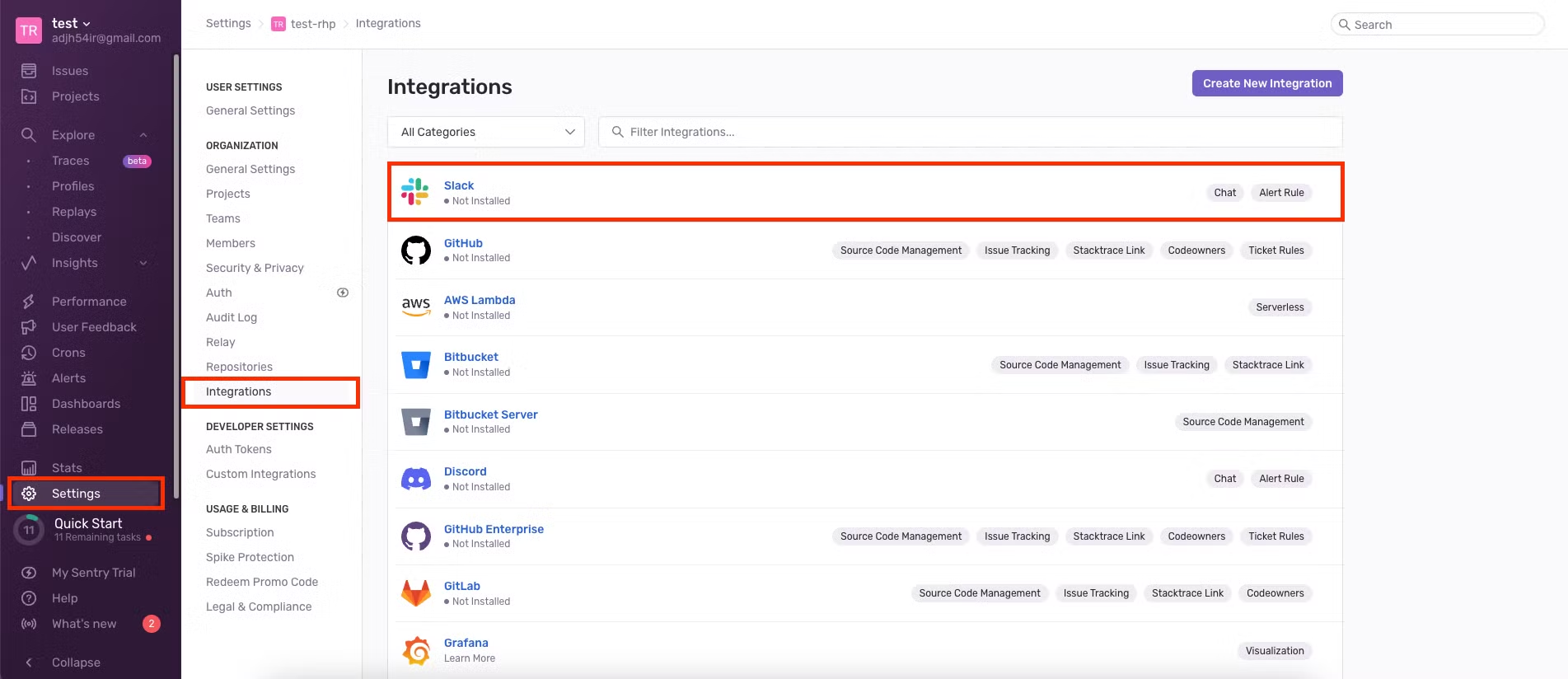
2. ORGANIZATION - Integrations - Slack을 선택합니다.

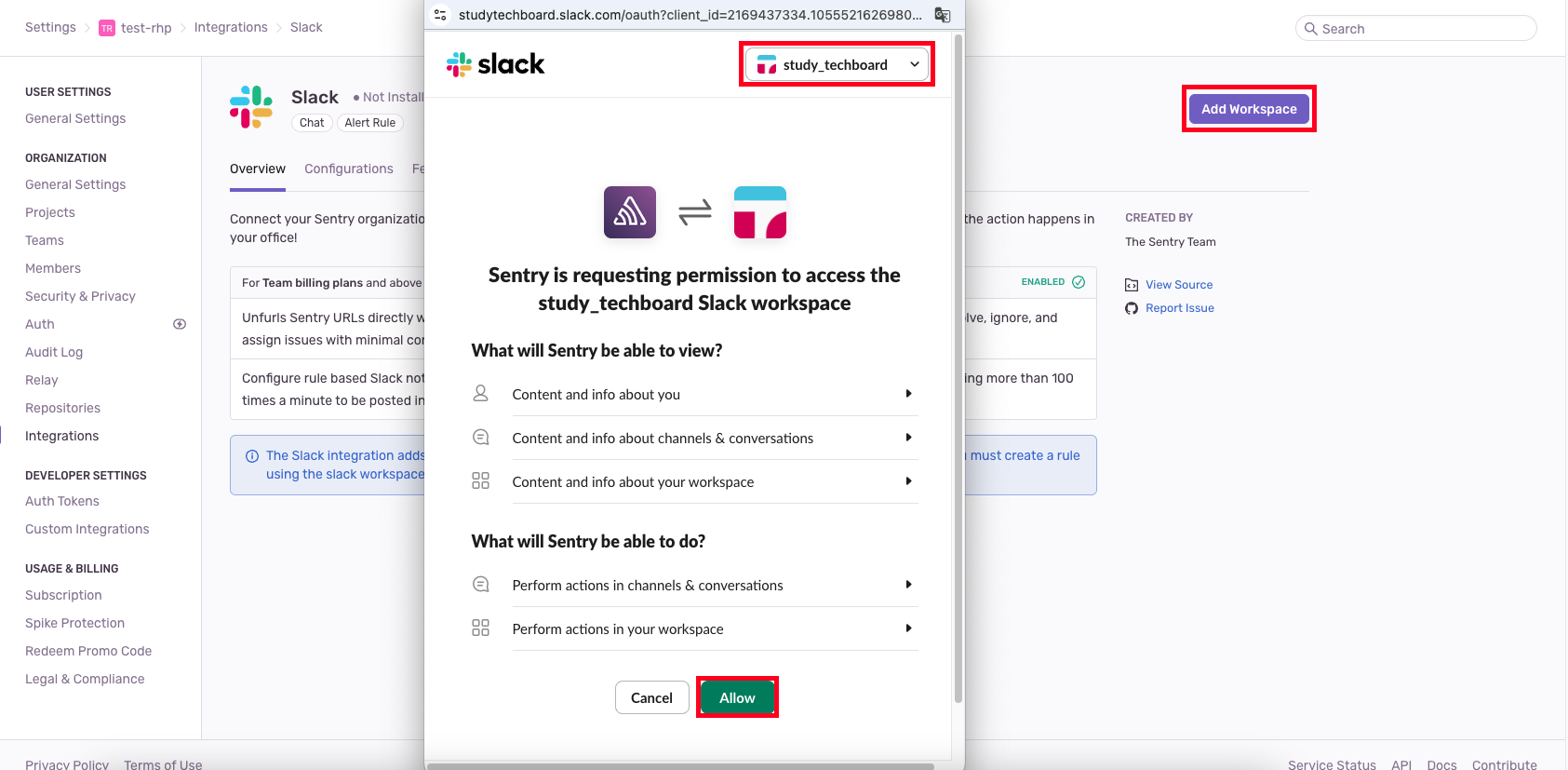
3. Add Workspace - Slack 채널 선택 - Allow를 선택합니다.

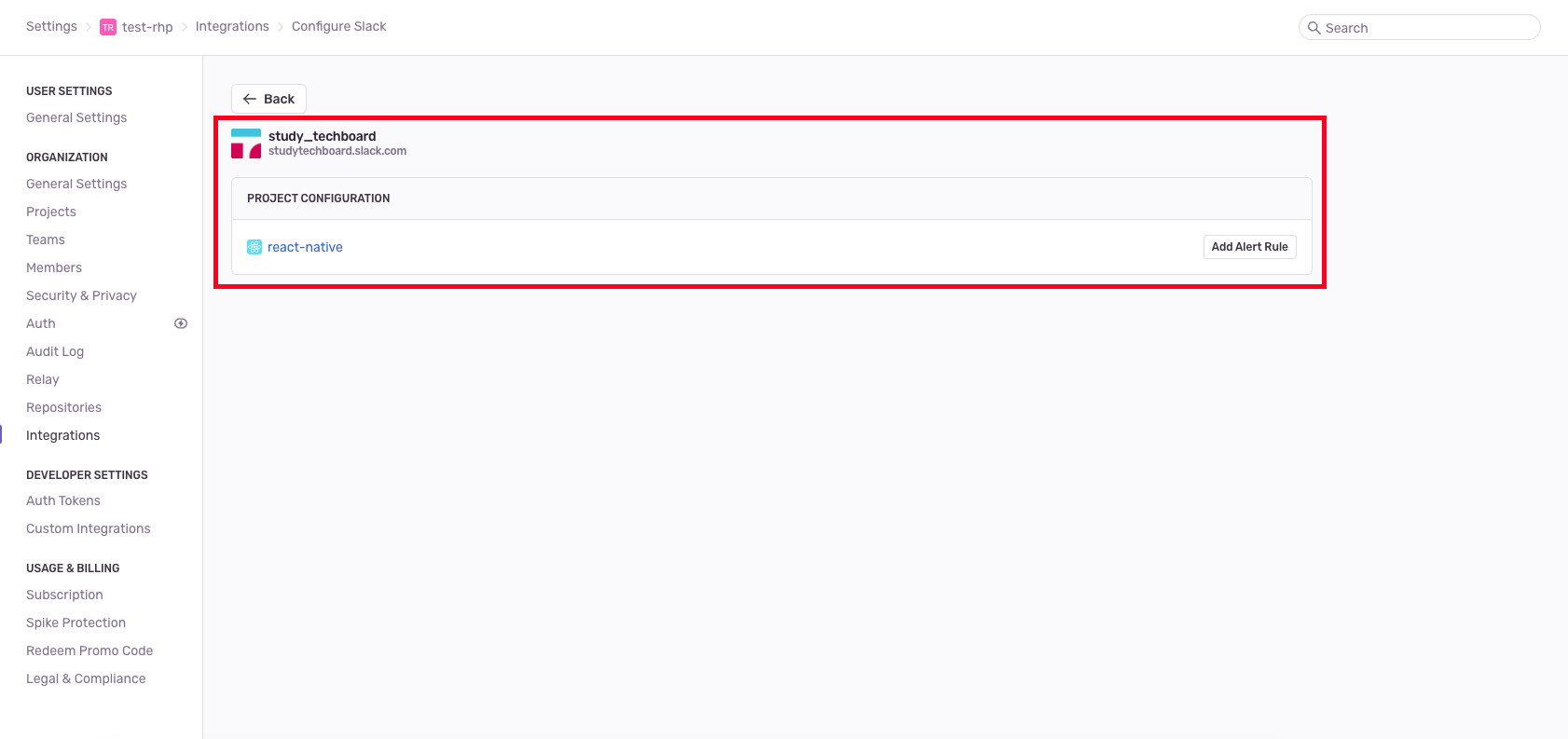
4. 아래와 같이 설정이 되었고 “Add Alert Rule”을 선택합니다.

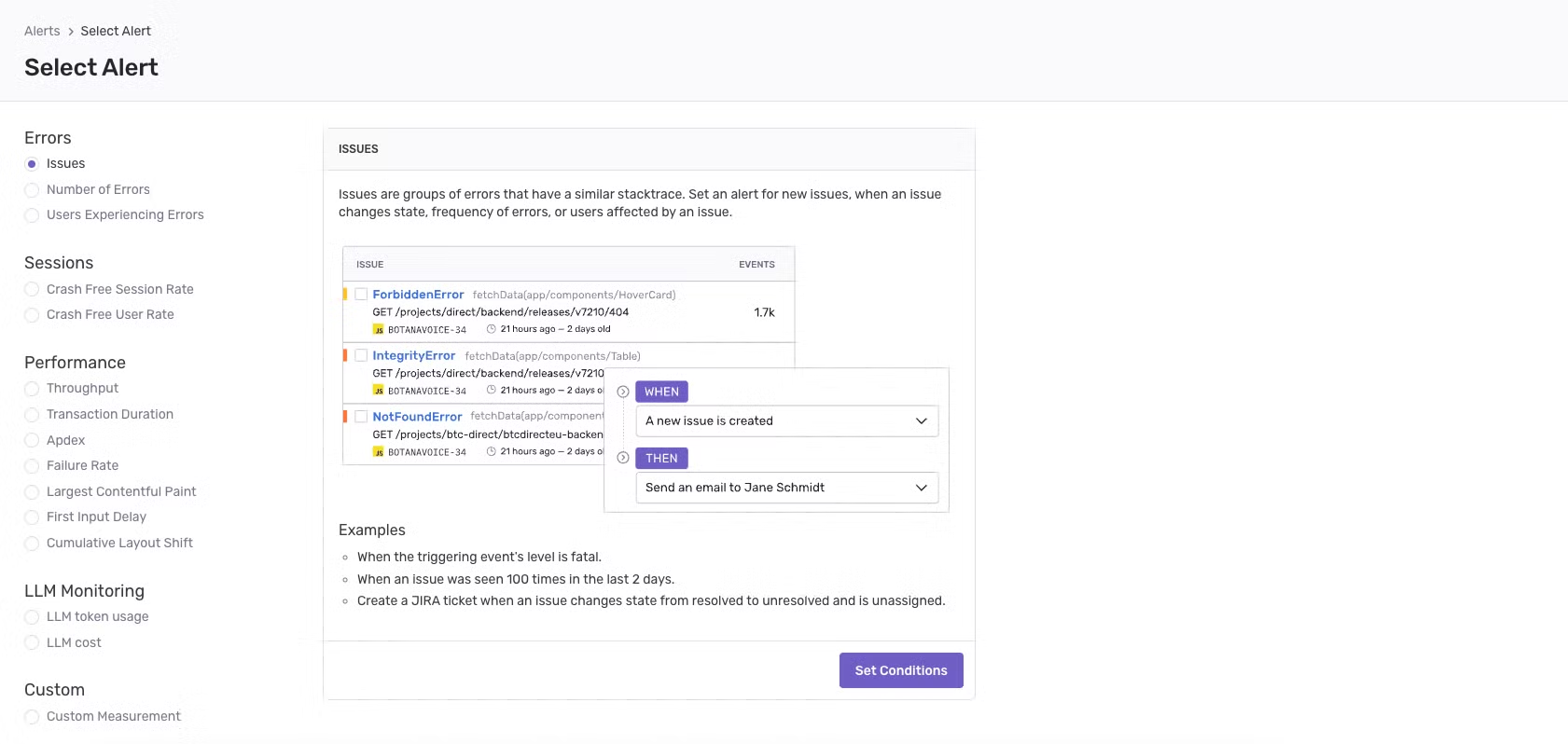
5. 아래와 같은 알람 설정을 할 수 있습니다. 간단하게 Issues에 대한 알람을 선택합니다.
| 카테고리 | 알람 유형 | 설명 |
| Errors | Issues | 새로운 오류나 문제가 발생했을 때 알림 |
| Number of Errors | 특정 시간 동안 발생한 오류의 수가 임계값을 초과할 때 알림 | |
| Users Experiencing Errors | 오류를 경험하는 사용자 수가 특정 임계값을 초과할 때 알림 | |
| Sessions | Crash Free Session Rate | 충돌 없는 세션의 비율이 특정 임계값 이하로 떨어질 때 알림 |
| Crash Free User Rate | 충돌을 경험하지 않은 사용자의 비율이 특정 임계값 이하로 떨어질 때 알림 | |
| Performance | Throughput | 초당 처리되는 요청 수가 특정 임계값을 초과하거나 미달할 때 알림 |
| Transaction Duration | 트랜잭션 처리 시간이 특정 임계값을 초과할 때 알림 | |
| Apdex | 애플리케이션 성능 지수가 특정 임계값 이하로 떨어질 때 알림 | |
| Failure Rate | 요청 실패율이 특정 임계값을 초과할 때 알림 | |
| Largest Contentful Paint | 가장 큰 콘텐츠 요소의 렌더링 시간이 특정 임계값을 초과할 때 알림 | |
| First Input Delay | 사용자의 첫 입력에 대한 응답 지연 시간이 특정 임계값을 초과할 때 알림 | |
| Cumulative Layout Shift | 누적 레이아웃 이동이 특정 임계값을 초과할 때 알림 | |
| LLM Monitoring | LLM token usage | LLM 토큰 사용량이 특정 임계값을 초과할 때 알림 |
| LLM cost | LLM 사용 비용이 특정 임계값을 초과할 때 알림 | |
| Custom | Custom Measurement | 사용자가 정의한 측정 기준에 따라 알림을 설정할 수 있음 |

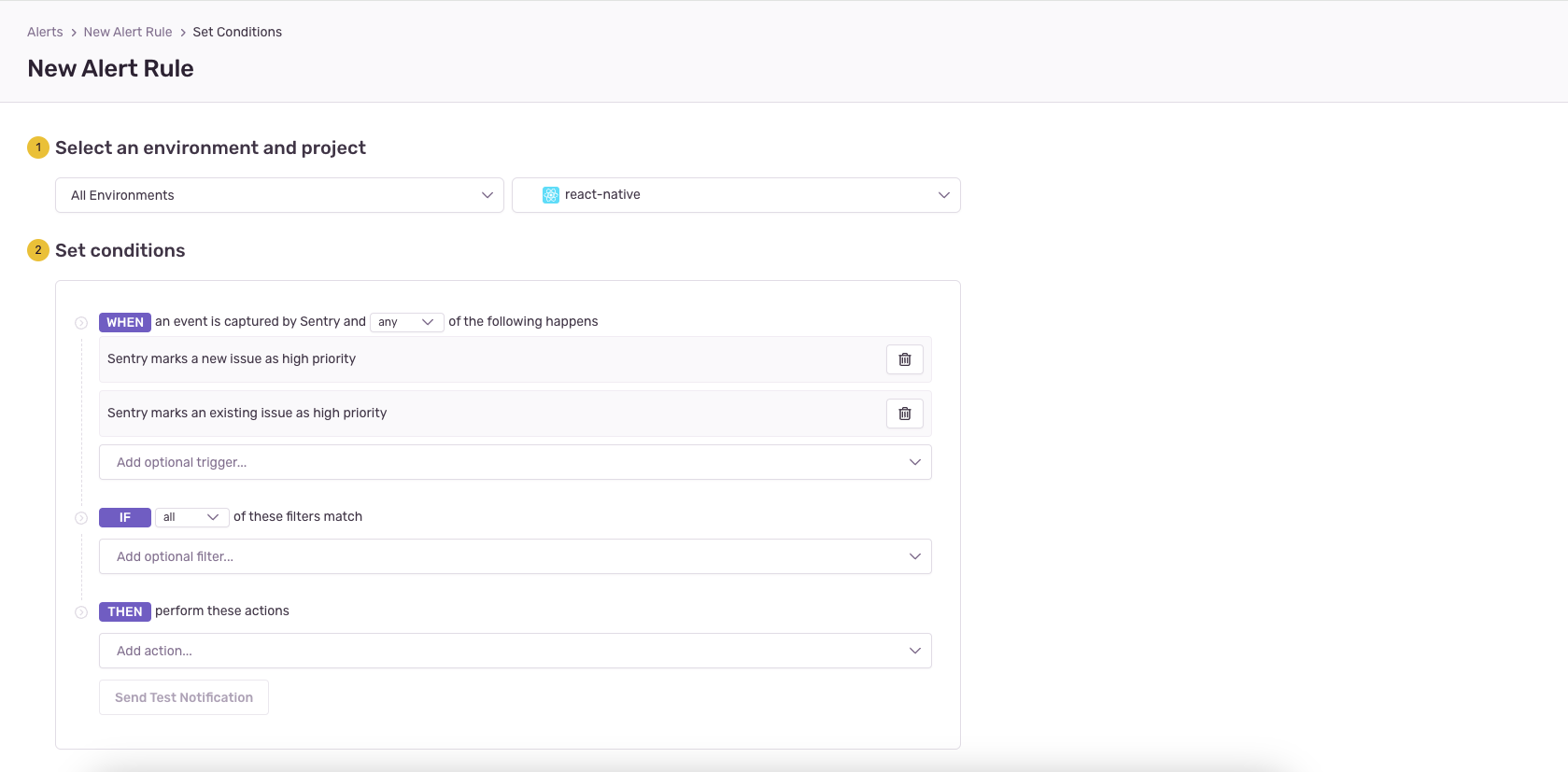
7. 조직 - 알람에 대한 룰을 지정합니다.
| 단계 | 설명 | 상세 설명 |
| 1단계 | 환경 및 프로젝트 선택(Select an environment and project) | - 해당 선택한 조직에서 알람을 받을 프로젝트를 선택합니다. |
| 2단계 | 조건 설정 (Set conditions) | - 언제 알람을 받을것이며, 특정 조건에서 어떠한 동작을 지정할지에 대해 지정합니다. |
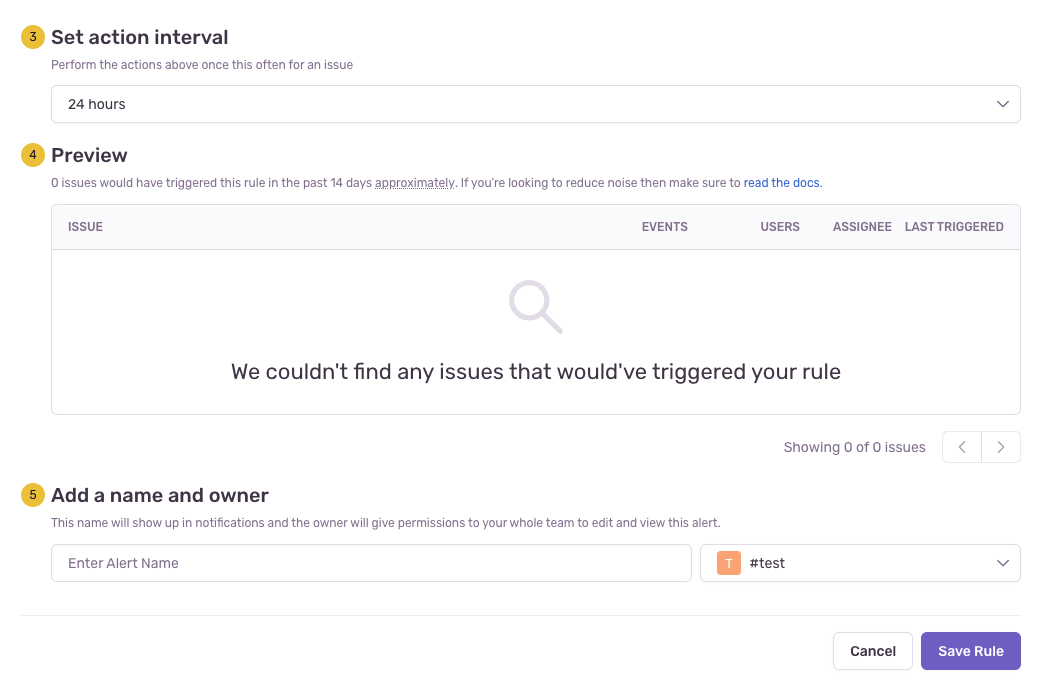
| 3단계 | 작업 간격 설정(Set action interval) | - 동작에 대한 간격을 지정합니다. |
| 4단계 | 미리보기(Preview) | - 사전에 발생한 문제들에 대해서 미리보기로 확인합니다. |
| 5단계 | 이름 및 소유자 추가(Add a name and owner) | - Slack 봇의 이름을 지정합니다. |


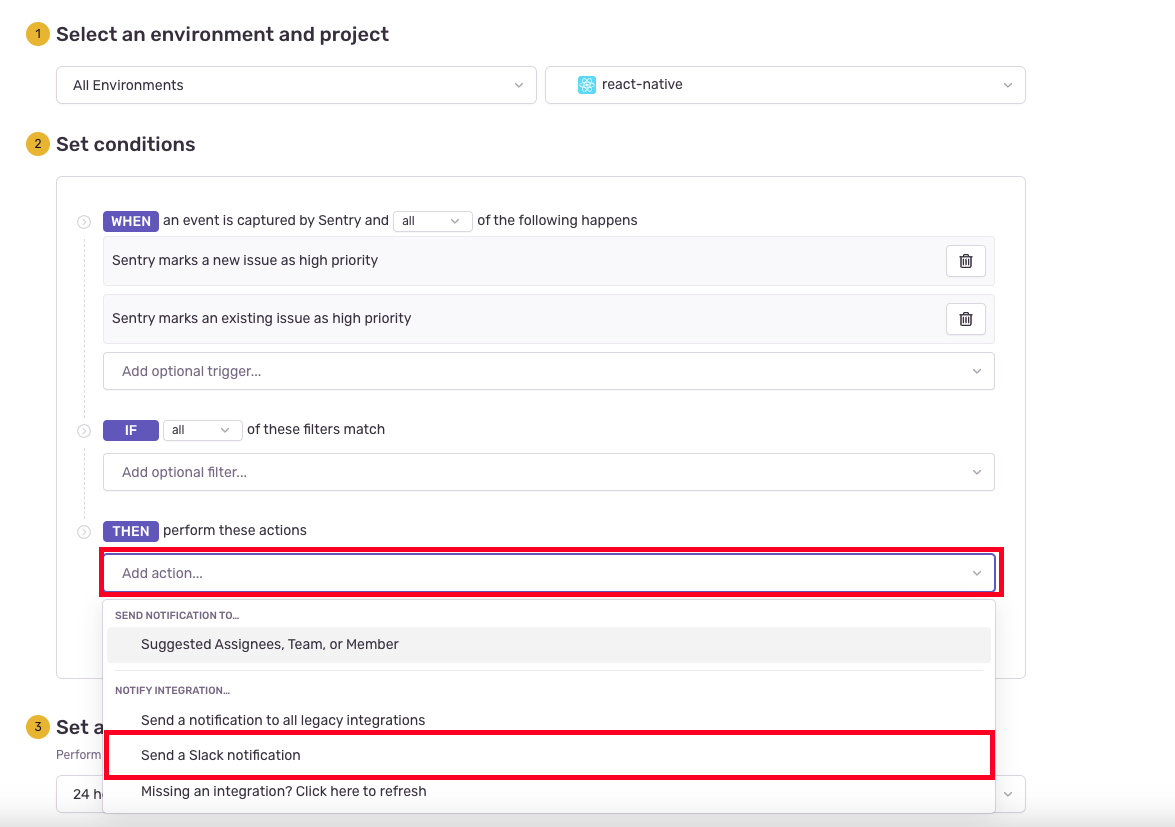
8. Set Conditions - Then 부분에서 Send a Slack notification을 선택합니다.

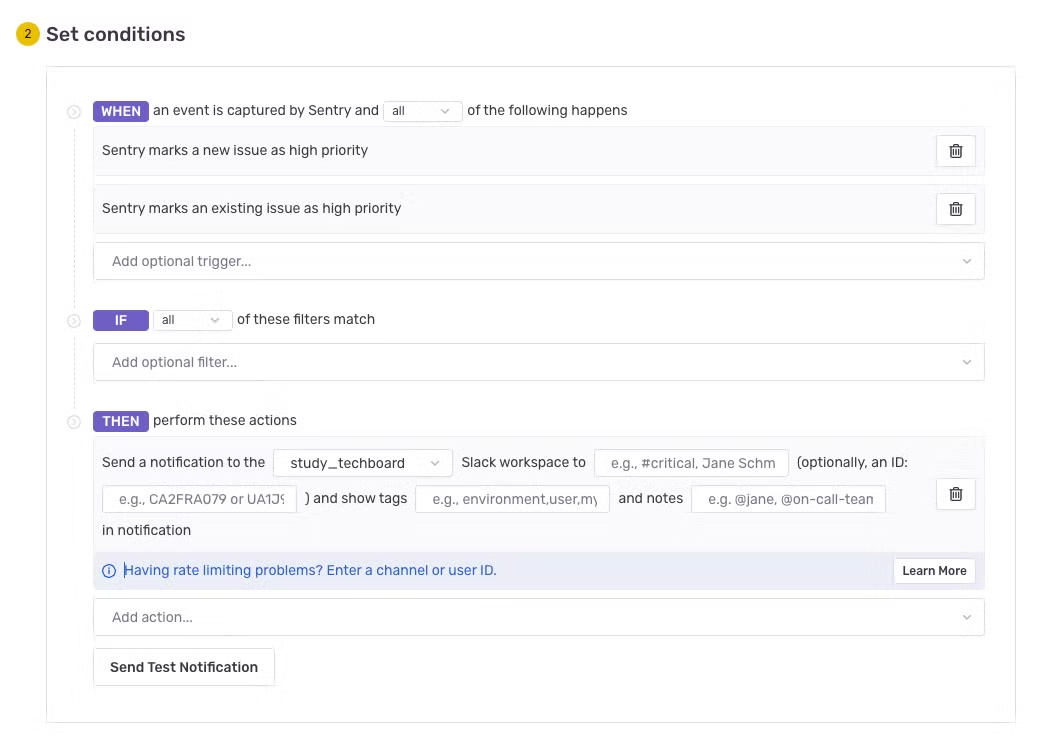
9. 각각 항목을 채워 넣습니다.
💡각각 항목을 채워 넣습니다.
- 첫 번째 selecbox : Slack의 WorkSpace를 의미합니다.
- 두 번째 input : Slack의 Channel ID를 의미합니다. ex) ABCDEFGH (* #기호는 넣지 않습니다)
| 멘션 종류 | 설명 | 사용예시 |
| 사용자 멘션 | 특정 사용자를 언급 | @사용자ID |
| 채널 멘션 | 특정 채널을 언급 | #채널ID |

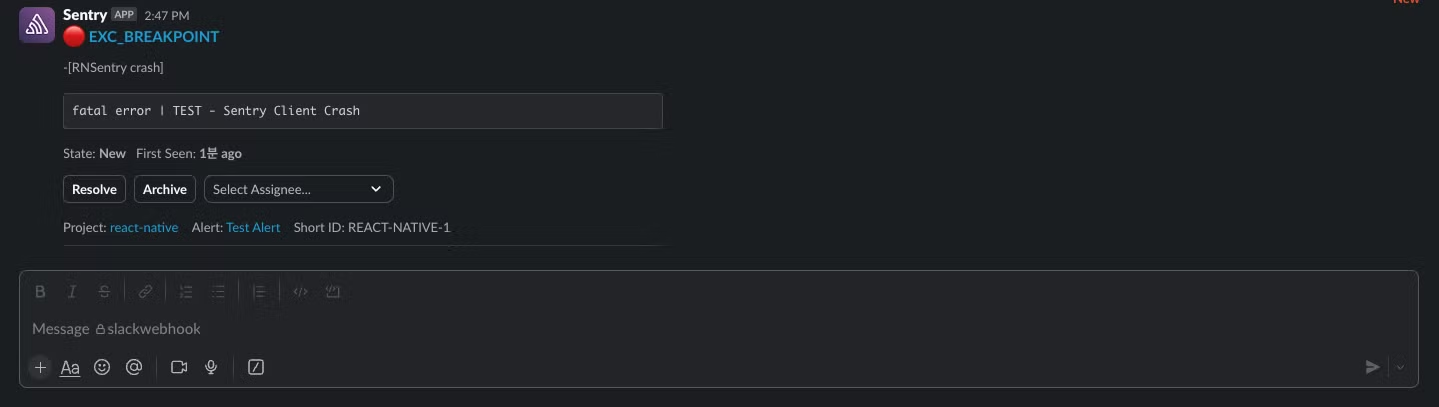
💡Send Test Notification 버튼을 누르면 아래와 같이 메시지가 도착함을 확인하였습니다.

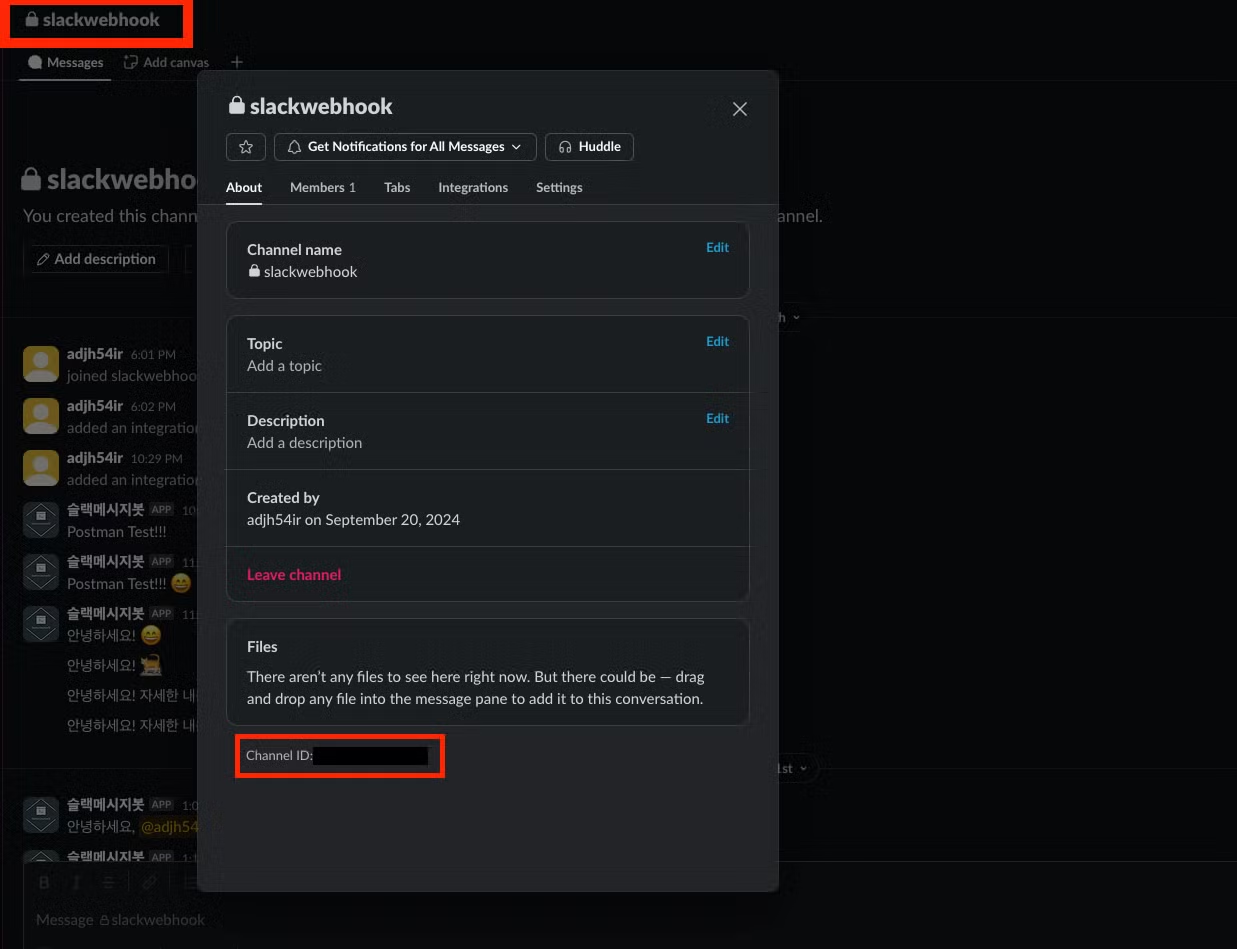
💡[참고] Slack Channel ID 확인 방법
- Slack 채널을 선택하면 아래와 같이 채널아이디를 확인할 수 있습니다.

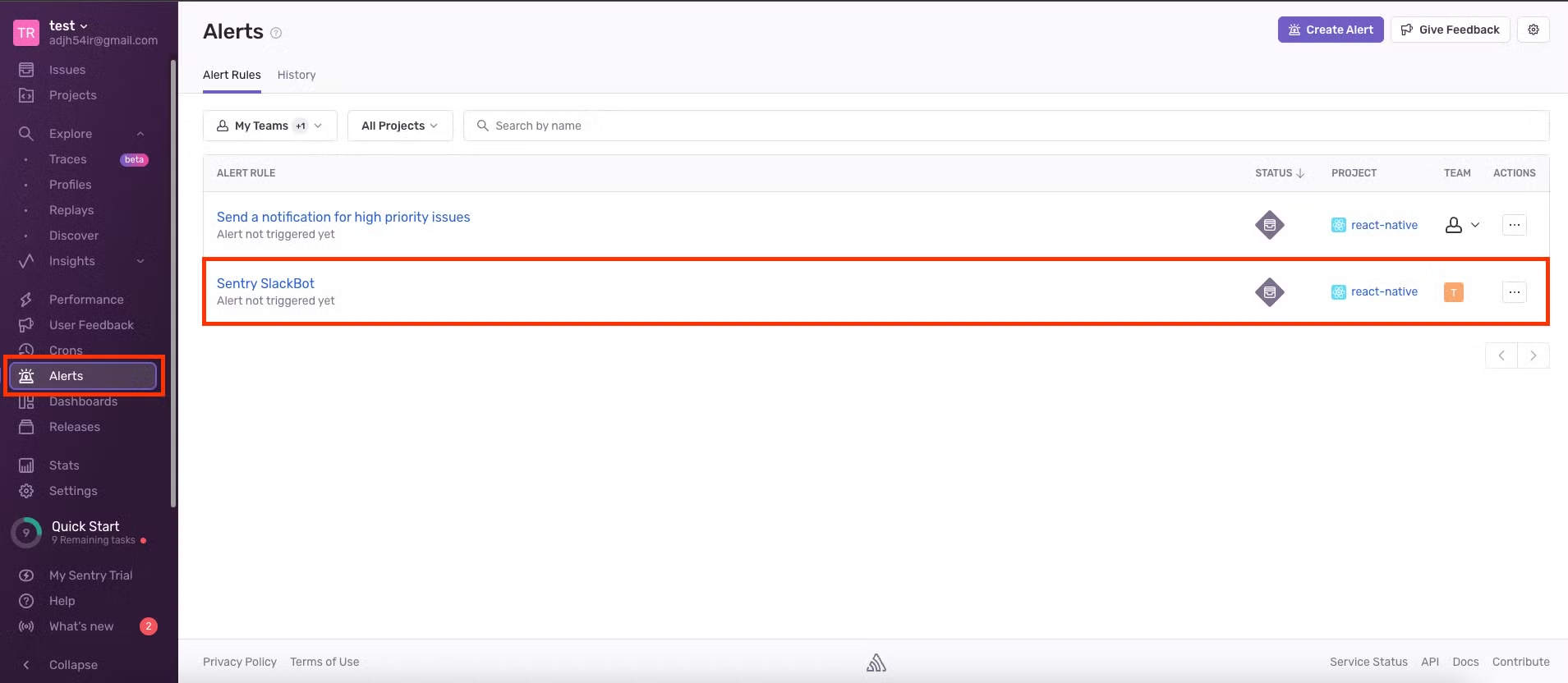
10. 구성한 내용은 Alerts 탭 내에서 확인하고 수정이 가능합니다.

오늘도 감사합니다. 😀
