[RN] React Native 환경에서 모니터링 종류 알아보기 : Firebase Crashlytics, Sentry
해당 글에서는 React Native 환경에서 모니터링을 위한 Firebase Crashlytics, Sentry에 대해서 알아봅니다.

1) Firebase Crashlytics
💡 Firebase Crashlytics
- 사용자의 장치 및 앱 환경과 관련되어 발생하는 디버그 정보를 수집하고 보고서를 생성하는 기능을 제공합니다. Crash Error와 같이 애플리케이션에서 예기치 않게 종료되는 심각한 문제에 대해서 이를 수집하고 보고서를 생성합니다.
- 이를 통해 개발자는 앱의 문제를 신속하게 파악하고 수정할 수 있습니다. Crashlytics는 앱의 안정성과 품질을 향상하는 데 도움을 줄 수 있습니다.
- Firebase와의 통합을 통해 앱의 분석과 성능 모니터링을 한 곳에서 관리할 수 있습니다.
💡 [참고] Android, iOS 환경에서 Firebase Crashlytics 적용방법이 궁금하시면 아래의 글을 참고하시면 도움이 됩니다.
[RN] React Native Firebase Analytics + Crashlytics 이해 및 설정 방법 : Android
해당 글에서는 React Native에서 Android 개발환경에서 Firebase Analytics와 Crashlytics를 이해하고 설정하는 방법에 대해 확인합니다. 💡 React Native 환경에서 Firebase 설정에 관련된 링크들입니다.분류
adjh54.tistory.com
[RN] React Native Firebase Analytics + Crashlytics 이해 및 설정 방법 : iOS
해당 글에서는 React Native에서 iOS 개발환경에서 Firebase Analytics와 Crashlytics를 이해하고 설정하는 방법에 대해 확인합니다. 💡 React Native 환경에서 Firebase 설정에 관련된 링크들입니다.분류플랫폼
adjh54.tistory.com
1. Firebase Crashlytics 주요 기능
💡 Firebase Crashlytics 주요 기능
| 기능 | 설명 |
| 선별된 비정상 종료 보고서 | 다량의 비정상 종료를 관리 가능한 문제 목록으로 종합하여 보여주고, 상황 정보를 제공하며, 비정상 종료의 심각도와 발생률을 강조표시하여 근본 원인을 빠르게 파악할 수 있게 합니다. |
| 자주 발생하는 비정상 종료 해결법 | 자주 발생하는 안정성 문제를 강조하고, 비정상 종료를 쉽게 분류하고 문제를 해결할 수 있는 리소스를 제공합니다. |
| 애널리틱스와 통합 | 앱의 오류를 애널리틱스의 app_exception 이벤트로 캡처하여 디버깅을 단순화하고, 비정상 종료가 발생한 사용자의 잠재고객 통계를 제공합니다. |
| 실시간 알림 | 새로운 문제, 재발된 문제, 증가 중인 문제에 대해 즉각적인 조치가 필요한 실시간 알림을 제공합니다. |
Google Cloud console
Google Cloud 콘솔에서 www.gstatic.com의 자바스크립트 소스를 로드할 수 없습니다. 가능한 원인은 다음과 같습니다. 네트워크 관리자가 www.gstatic.com 또는 IP 주소를 차단합니다.과도한 자동 요청으로
console.cloud.google.com
2. Firebase 리포팅 확인
💡Firebase 리포팅 확인
- 아래의 화면과 같이 "앱이 종료"되는 문제에 대해 수집하여 리포팅을 제공합니다.
- 단 아래와 같이 React Native의 스크립트에 대한 오류가 아닌 Android/iOS Native 기능에 대해서 리포팅이 됩니다.

💡 아래와 같이 특정 디바이스와 버전에 대해서 출력이 되고 있습니다.

3. Firebase Crashlytics Slack Integration
💡 Firebase Crashlytics Slack Integration
- Firebase 내에서 Slack과 Integration(통합) 기능을 이용하여서, 발생한 오류에 대해서 Slack 메시지로 이를 전달받을 수 있습니다.

💡 [참고] Firebase Crashlytics Slack Integration 설정 방법에 대해 궁금하시면 아래의 글을 참고하시면 도움이 됩니다.
[RN] React Native 환경에서 Firebase Crashlytics Slack Integration 설정 및 적용하기
해당 글에서는 React Native 환경에서 Firebase Crashlytics에 대해 Slack 메시지를 전달받는 설정에 대해 알아봅니다. 1) Firebase Crashlytics💡 Firebase Crashlytics- 사용자의 장치 및 앱 환경과 관련되어 발생하
adjh54.tistory.com
2) Sentry
💡Sentry
- 실시간 애플리케이션 모니터링 및 오류 추적을 하는 플랫폼을 의미합니다. 개발자들이 소프트웨어의 성능을 모니터링하고 버그를 신속하게 식별하고 해결할 수 있도록 도와줍니다.
- 이는 주로 앱 내에서 발생하는 ‘스크립트 오류’가 발생하는 내용에 대해서 이를 캐치합니다.
- 일반 사용에 대해서는 ‘무료’이나 Integration(통합) 기능에 대해서는 ‘유료’입니다.
1. Sentry 주요 및 상세 기능
| 기능 | 설명 |
| 충돌 해결 가속화 | - 사용자 정의 알림으로 신속한 조치 - 실시간 통찰력 제공 (브레드크럼, 스크린샷, 스택 추적 등) - 장치 유형, OS, 릴리스별 충돌 조사 - 문제 분류 및 할당 기능 |
| 성능 최적화 | - 앱 시작 시간, 프레임 렌더링, HTTP 요청 속도 개선 - 실제 사용자 기기의 코드 프로파일링 - 성능 저하 요인 신속 식별 |
| 통합 모니터링 플랫폼 | - 모바일, 웹, 백엔드를 위한 단일 중앙 플랫폼 - 컨텍스트 전환 및 문제 해결 시간 단축 - Distributed Tracing을 통한 백엔드 문제 식별 |
Mobile Crash Reporting and App Monitoring
Get your crash-rate to zero and launch time under a second with mobile app monitoring and crash reporting that doesn’t let you down.
sentry.io
💡Sentry 주요 기능 상세
| 기능 | 설명 |
| 자동 네이티브 크래시 추적 | sentry-cocoa와 sentry-android를 사용하여 자동으로 네이티브 크래시를 추적합니다. |
| 소스 컨텍스트 | 스택 프레임 주변의 코드 스니펫을 보여줍니다. |
| 브레드크럼 | HTTP 요청, UI 및 시스템 이벤트, 콘솔 로그에 대한 브레드크럼을 생성합니다. |
| 뷰 계층 구조 | 오류 발생 시 네이티브 컴포넌트의 구조를 보여줍니다. |
| ANR 및 앱 행 감지 | Android에서는 ANR(Application Not Responding), iOS에서는 앱 행(App Hangs)을 자동으로 감지합니다. |
| 오프라인 이벤트 저장 | Android: 기기가 오프라인일 때 캐싱하고 앱 재시작 시 보고합니다.iOS: 연결 불가 시 캐싱하고 다음 이벤트 수신 시 보고합니다. |
| 이벤트 데이터 강화 | 디바이스 데이터로 이벤트를 풍부하게 만듭니다. |
| 자동 링크 | 네이티브 모듈의 자동 링크를 지원합니다. |
| 릴리스 건강 | 크래시 없는 사용자 및 세션을 추적합니다. |
| 자동 트랜잭션 생성 | 앱 시작 시간, 라우팅, XHR/Fetch 요청, 사용자 상호작용, 느린/멈춘 프레임, JavaScript 루프 지연, React 컴포넌트 추적 등을 자동으로 생성합니다. |
| JavaScript SDK 호환 | JavaScript SDK의 모든 기능을 사용할 수 있습니다. |
| 디바이스 내 심볼리케이션 | 디버그 모드에서 JavaScript에 대한 디바이스 내 심볼리케이션을 지원합니다. |
| RAM 번들 지원 | RAM 번들을 지원합니다. |
| Hermes 지원 | Hermes 엔진을 지원합니다. |
| Expo 지원 | Expo를 즉시 지원합니다. |
| 첨부 파일 | 구성 또는 로그 파일과 같은 추가 파일을 저장하여 이벤트를 풍부하게 만듭니다. |
| 사용자 피드백 | 이벤트 발생 시 사용자 정보를 수집할 수 있는 기능을 제공합니다. |
Features | Sentry for React Native
Learn about the features of Sentry's React Native SDK.
docs.sentry.io
[ 더 알아보기 ]
💡 브레드크럼(Breadcrumbs)
- 오류가 발생하기 전의 이벤트 시퀀스를 추적하는 데 사용됩니다. 이를 통해 개발자들이 문제를 더 정확하게 빠르게 진단하고 해결할 수 있도록 돕습니다.
2. Sentry vs Firebase
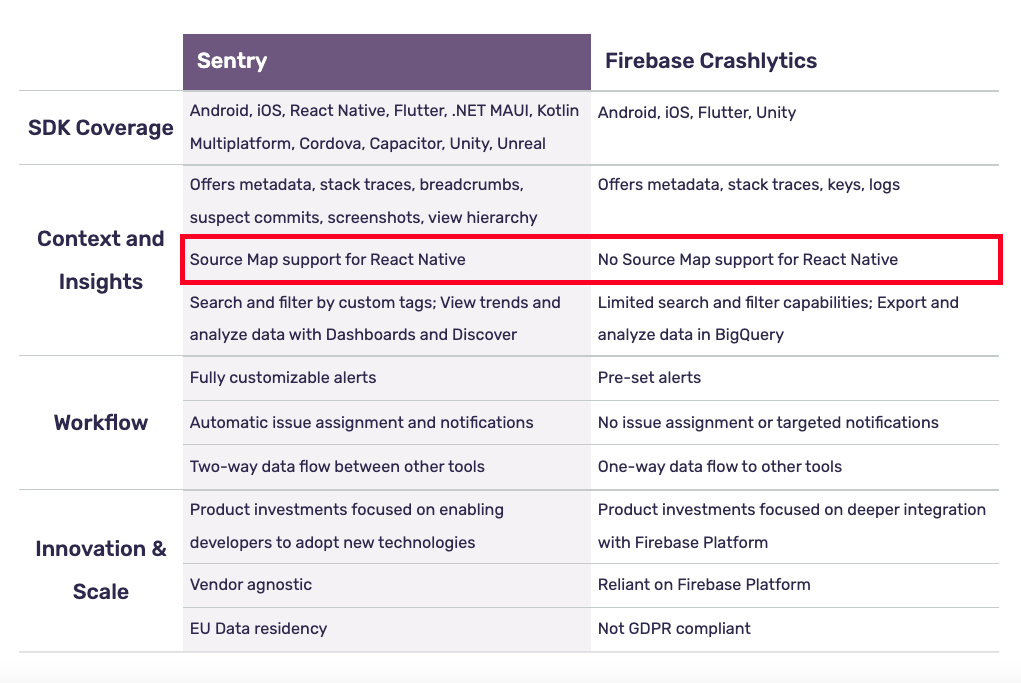
💡 Sentry vs Firebase
- React Native 환경에서 이용이 되는 모니터링 툴인 Sentry와 Firebase와의 차이점에 대해 알아봅니다.
- 주요한 둘의 특징은 React Native Source Map의 지원의 여부입니다. React Native에서는 소스코드가 빌드가 되면 번들링이 됩니다. 이 번들링이 된 이후에 ‘디버깅’과 ‘에러 추적’을 하기 위해서는 Source Map이 이용이 됩니다.
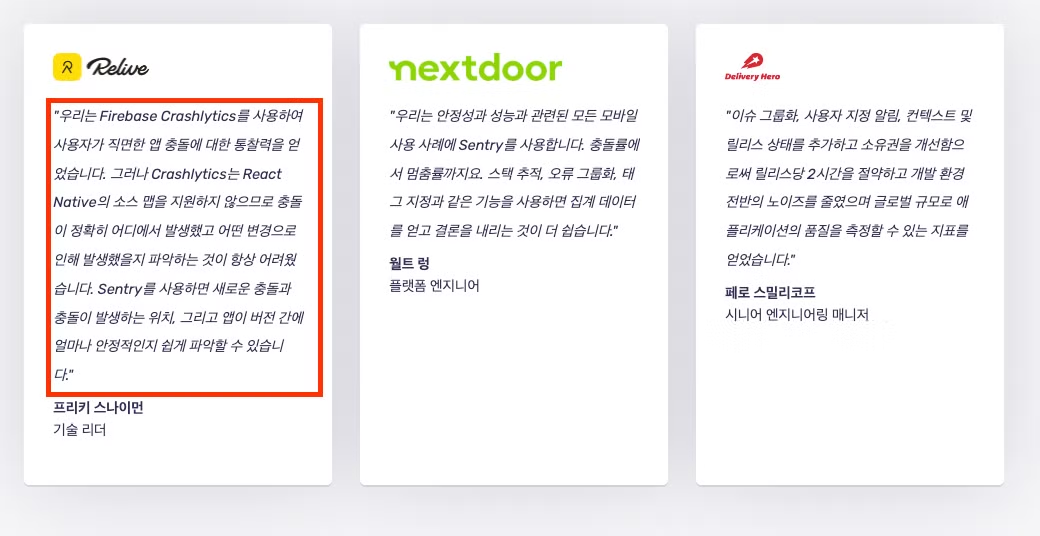
- Sentry의 아래의 이용한 기업의 후기와 같이 Source Map을 통해 충돌이 발생한 지점을 확인할 수 있습니다.
- "우리는 Firebase Crashlytics를 사용하여 사용자가 직면한 앱 충돌에 대한 통찰력을 얻었습니다. 그러나 Crashlytics는 React Native의 소스 맵을 지원하지 않으므로 충돌이 정확히 어디에서 발생했고 어떤 변경으로 인해 발생했을지 파악하는 것이 항상 어려웠습니다. Sentry를 사용하면 새로운 충돌과 충돌이 발생하는 위치, 그리고 앱이 버전 간에 얼마나 안정적인지 쉽게 파악할 수 있습니다.”


💡 [참고] React Native Source Maps에 대해 궁금하시면 아래의 글을 참고하시면 도움이 됩니다.
Source Maps · React Native
Source maps allow you to map a transformed file back to the original source file. The main purpose of source maps is to aid debugging and help with investigating issues from release builds.
reactnative.dev
3. Sentry 가격
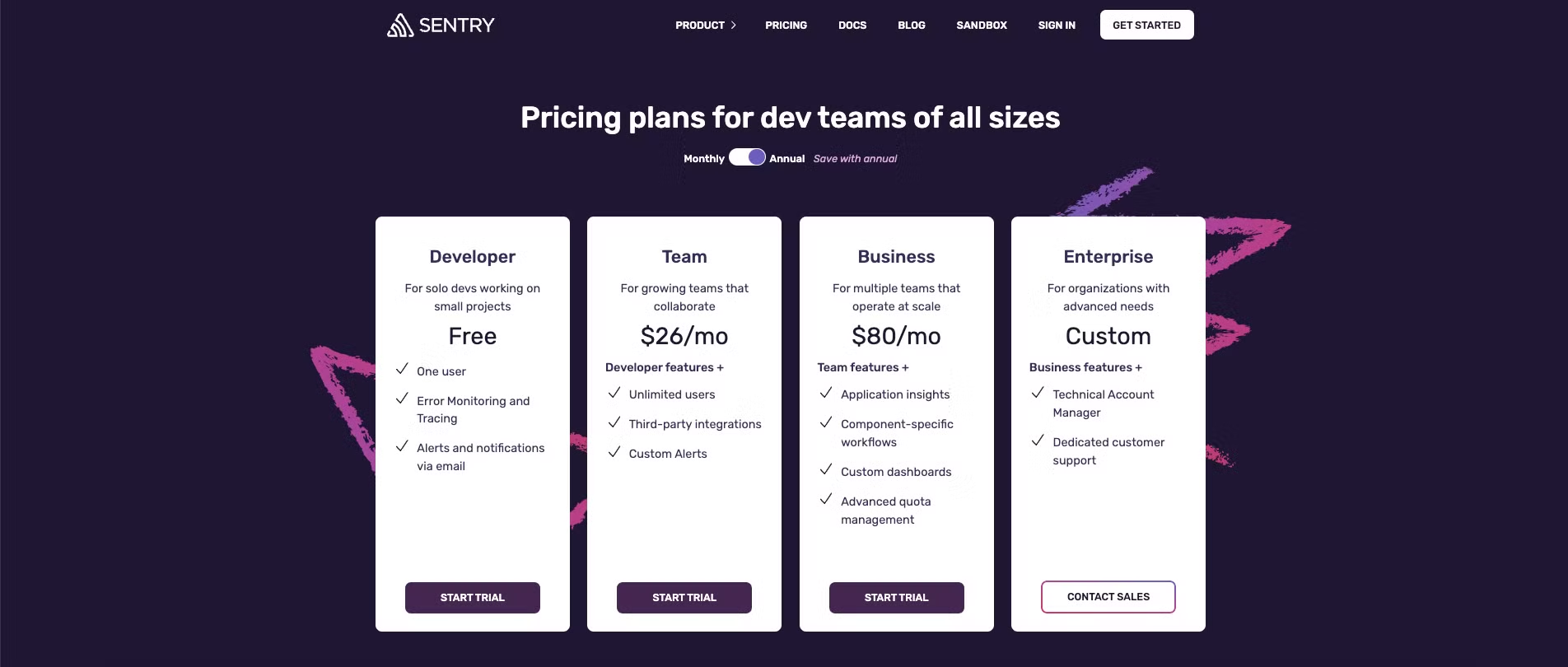
💡Sentry 가격
- Slack과 함께 사용하는 Integration에서는 아래와 같은 “Upgrade Plan”이라는 버튼이 출력이 됩니다.
3.1. Plan 별 가격

| 플랜 | 가격(연간 구매 시) | 기능 |
| developer | 무료 | - 1명의 사용자 - 오류 모니터링 및 추적 - 이메일을 통한 알림 및 통지 |
| team | 월 $26 | - 개발자 기능 제공 - 무제한 사용자 - 서드파티 통합 - 맞춤형 알림 |
| business | 월 $80 | - 팀 기능 제공 - 애플리케이션 인사이트 - 컴포넌트별 워크플로우 - 맞춤형 대시보드 - 고급 할당량 관리 |
| enterprise | 맞춤형 | - 비즈니스 기능 제공 - 기술 계정 관리자 - 전담 고객 지원 |
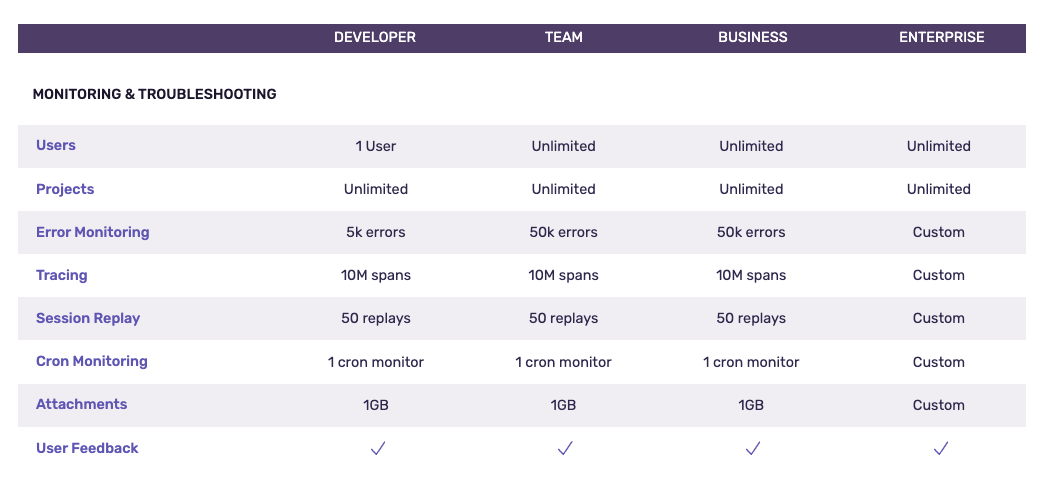
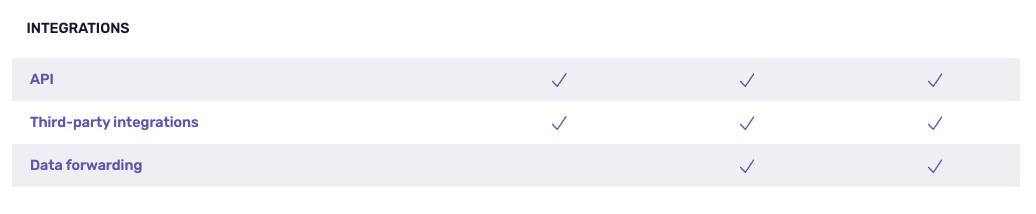
3.2. 플랜별 상세 기능


4. Sentry 리포팅 확인
💡Sentry 리포팅 확인
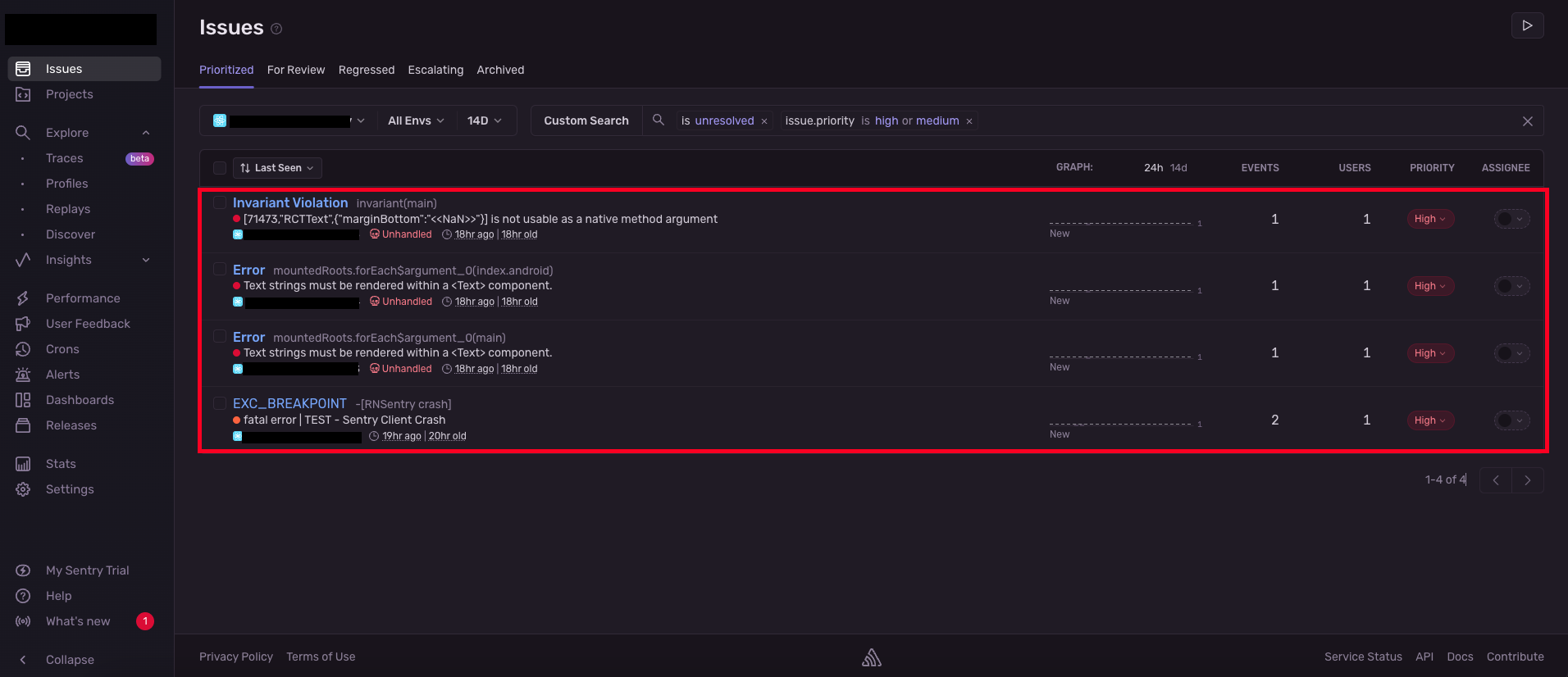
- 아래와 같이 앱에서 발생하는 오류는 Sentry에서 Issues 형태로 제공이 되고 있습니다.

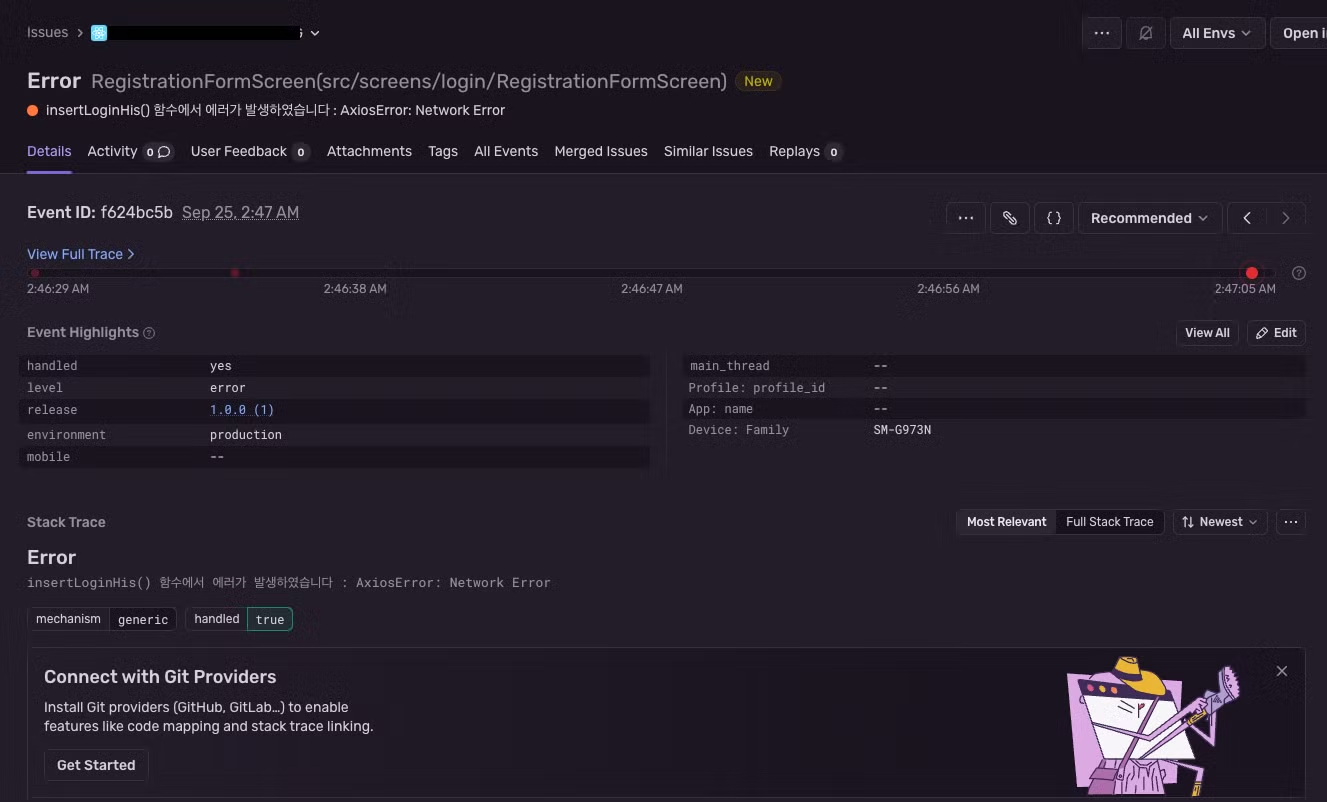
💡 이슈를 선택하면 아래와 같이 상세 오류에 대한 내용이 확인됩니다.

💡코드 스네핏
- 문제가 발생한 코드를 아래와 같이 발생한 시점에 코드를 출력해 줍니다.

💡브래드 크럼(Breadcrumbs)
- 순차적으로 오류가 발생하기 이전시점까지 추적하여 알려줍니다.

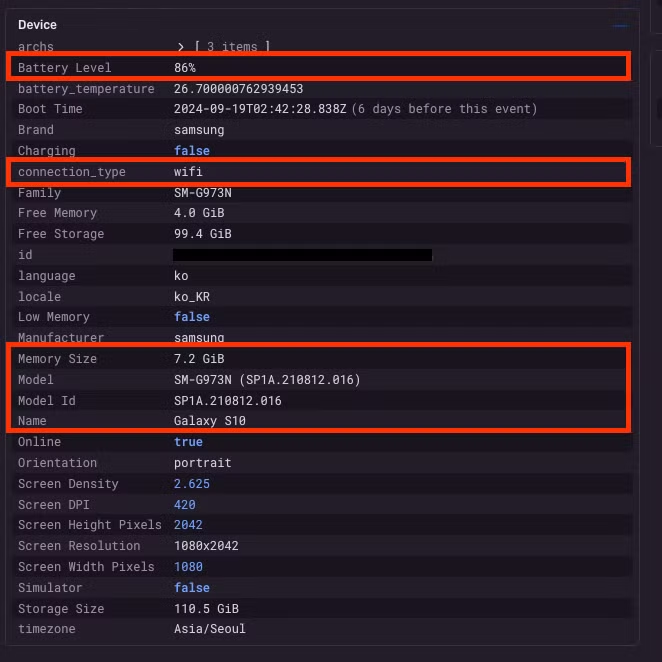
💡또한 최종적으로 문제가 발생한 기기에 대한 정보를 모두 출력합니다.

💡아래와 같이 디바이스에 대한 상세 정보까지 출력이 됩니다.

5. Sentry Slack Integration
💡Sentry Slack Integration
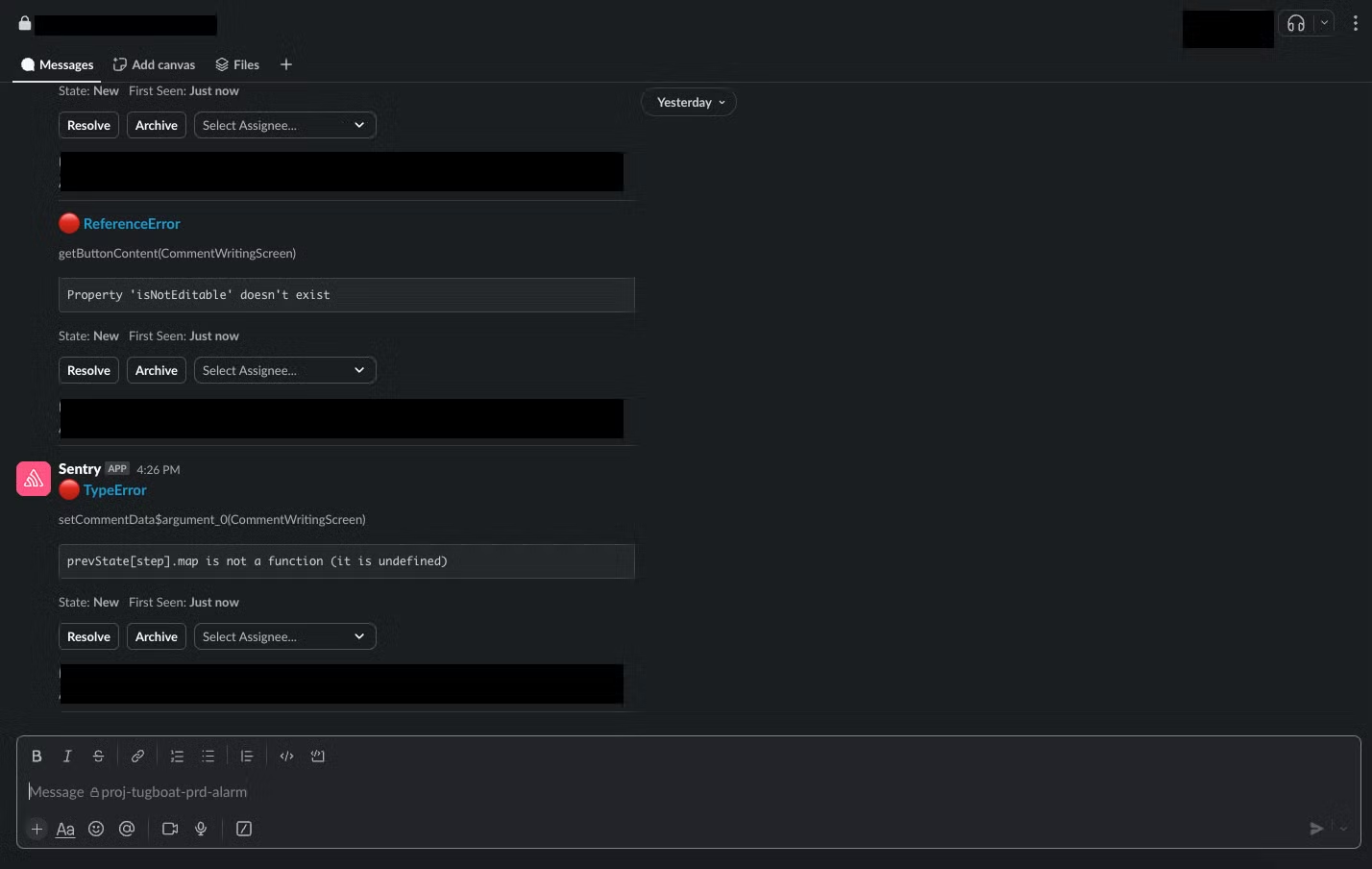
- Sentry에서 발생하는 오류에 대해서 Slack Webhook으로 메시지를 전달을 받을 수 있습니다.

💡 [참고] Sentry Slack Integration에 대해 궁금하시거나 설정방법이 궁금하시면 아래의 글을 참고하시면 도움이 됩니다.
[RN] React Native 환경에서 Sentry + Slack Integration 이해하고 구성하기
React Native 환경에서 모니터링을 위한 Sentry를 구성하며 Slack Integration을 통해 Sentry의 메시지를 전달받는 형태를 구성합니다. 1) Sentry💡Sentry- 실시간 애플리케이션 모니터링 및 오류 추적 플랫폼
adjh54.tistory.com
오늘도 감사합니다. 😀