Kotlin/이해하기
[Kotlin] 앱 아키텍처 패턴(MVC, MVP, MVVM) 이해하기
adjh54
2022. 9. 20. 17:48
반응형
해당 페이지에서는 아키텍처 패턴과 디자인 패턴에 대해 이해하고 Kotlin에서 사용되는 아키텍처 패턴에 대해 이해를 위한 목적으로 작성한 글입니다.

1) 아키텍처 패턴 / 디자인 패턴이란?
💡 아키텍처 패턴(Architecture Pattern)이란?
- 소프트웨어의 구조를 패턴화 한 것을 의미합니다.
- 주어진 문맥 안에서 소프트웨어 아키텍처의 공통적인 발생 문제에 대한 재사용 가능한 해결책을 의미합니다.
- 아키텍처 패턴은 소프트웨어 디자인 패턴과 비슷하지만 더 넓은 범위에 속합니다.
ex) MVC Pattern, MVP Pattern, MVVM Pattern,...
[출처] 위키백과 - 아키텍처 패턴
아키텍처 패턴 - 위키백과, 우리 모두의 백과사전
위키백과, 우리 모두의 백과사전.
ko.wikipedia.org
💡 디자인 패턴(Design Pattern)이란?
- 객체 지향 프로그래밍을 설계할 때 자주 발생하는 문제에 대해서 피하기 위해 사용되는 패턴을 의미합니다.
- 디자인 패턴은 건축으로 치면 공법에 해당하는 것으로 소프트웨어의 개발 방법을 공식화한 것입니다.
- 소수의 뛰어난 엔지니어가 해결한 문제를 다수의 엔지니어들이 처리할 수 있도록 한 규칙이면서 구현자들 간의 커뮤니케이션의 효율성을 높이는 기법입니다.
ex) 생성, 구조, 행위 패턴, …
[출처] 위키백과 - 디자인 패턴
디자인 패턴 - 위키백과, 우리 모두의 백과사전
위키백과, 우리 모두의 백과사전. 디자인 패턴(Design pattern)은 건축학 및 컴퓨터 과학에서 사용되는 용어로, 설계 문제에 대한 해답을 문서화하기 위해 고안된 형식 방법이다. 이 방식은 건축가
ko.wikipedia.org
💡 아키텍처 패턴 / 디자인 패턴의 차이
- 아키텍처 패턴은 소프트웨어 구조 자체를 패턴화 한 것이고 디자인 패턴은 소프트웨어 구조 내에서 특정 문제를 피하기 위해 사용되는 패턴이므로 디자인 패턴 상위에 아키텍처 패턴이 존재합니다.
2) 아키텍처 패턴의 종류 이해하기
💡 앱에서는 아키텍처 패턴으로 MVC, MVP, MVVM 패턴이 있습니다. 이에 대해서 각각의 아키텍처 패턴에 대한 이해가 필요합니다.
1. MVC(Model-View-Controller) 패턴
💡 MVC 패턴이란?
- MVC는 Model-View-Controller로 애플리케이션을 세 가지의 계층으로 구분한 방법론을 의미합니다.
- 사용자가 처음 페이지를 출력하는 경우 Controller로 요청이 발생하고 Model에서 데이터를 가져와서 그 정보를 바탕으로 시각적 표현인 View를 그려주는 아키텍처 패턴을 의미합니다.

💡 MVC 아키텍처 패턴의 계층
| 계층 | 설명 |
| Model | 애플리케이션에서 데이터를 저장하고 처리하는 계층을 의미합니다. |
| View | 애플리케이션에서 사용자가 직접 보는 화면(UI)을 담당하는 계층을 의미합니다. |
| Controller | 뷰와 모델간의 관계를 설정하는 계층이며 해당 부분에서 애플리케이션의 로직을 담당하는 계층을 의미합니다. (View에서 UI를 갱신하고 Model에서는 데이터를 업데이트 하는 구조입니다.) |
💡 MVC 아키텍처 패턴의 흐름 - 전체 흐름
- 사용자의 Action → Controller → Model → Controller → View → Controller → View → 사용자 화면
💡 MVC 아키텍처 패턴의 흐름 - 상세 흐름
1. 사용자의 Action을 Controller에서 받습니다. (사용자 Action → Controller)
2. Controller에서는 이를 확인하고 Model을 업데이트 수행합니다.(Controller → Model)
3. 수정된 값을 Controller로 반환합니다.(Controller ← Model)
4. Controller에서는 View의 수정합니다.(View ← Controller)
5. 사용자에게 변경된 화면을 반환합니다.(사용자 Action ← View)
2. MVP(Model-View-Presenter) 패턴
💡 MVP 패턴이란?
- MVP는 Model-View-Presenter로 애플리케이션을 세 가지의 계층으로 구분한 방법론을 의미합니다
- UI(View)와 모델(Model)을 분리하고 서로 간에 상호작용을 'Presenter'에서 그 역할을 해줌으로써 서로 간의 의존성을 최소화하는 특징이 있는 아키텍처 패턴이다.

💡 MVP 아키텍처 패턴의 계층
| 계층 | 설명 |
| Model | 애플리케이션에서 데이터를 저장하고 처리하는 계층을 의미합니다. |
| View | 애플리케이션에서 사용자가 직접 보는 화면(UI)을 담당하는 계층을 의미합니다. |
| Presenter | - 해당 계층에서는 뷰와 모델을 완전히 분리하고 서로간의 의존성을 없앴습니다. (View - Presenter / Model - Presenter 구조 - 인터페이스로 구성되어 있습니다.) - Presenter는 Model을 참조하고 있다가 Update가 발생시 View를 업데이트를 합니다. 또한 Presenter는 이벤트 발생시 View를 참조해서 Model의 데이터를 업데이트를 합니다. |
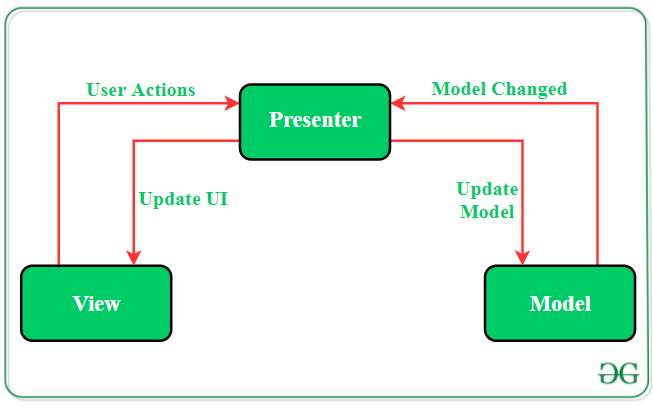
💡 MVP 아키텍처 패턴의 흐름
- 전체 Flow - 사용자의 Action → View → Presenter → Model → Presenter → View → 사용자
💡 MVP 아키텍처 패턴의 흐름 - 상세 흐름
1. 사용자의 Action을 View에서 받습니다. (사용자 Action → View)
2. View에서는 Presenter로 요청을 합니다. (View → Presenter)
3. Presenter에서는 Model로 데이터를 요청합니다(Presenter → Model)
4. Model은 Presenter로 데이터를 전달합니다.(Model → Presenter)
5. Presenter는 View에게 데이터를 전달합니다.(Presenter → View)
6. View에서 사용자로 화면을 보여줍니다.(View → 사용자)
3. MVVM(Model-ViewModel-Model) 패턴
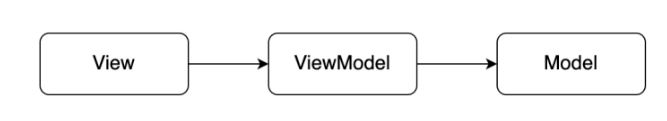
💡 MVVM 패턴이란?
- MVVM은 Model-ViewModel-Model로 애플리케이션을 세 가지의 계층으로 구분한 방법론을 의미합니다.
- View는 ViewModel을 알고 있지만, ViewModel은 View를 알지 못합니다.
- 해당 모델에서는 ViewModel은 Model을 알고 있지만, Model은 ViewModel을 알지 못합니다.


💡 MVVM 아키텍처 패턴의 계층
| 계층 | 설명 |
| Model | 애플리케이션에서 데이터를 저장하고 처리하는 계층을 의미합니다. |
| ViewModel | 애플리케이션에서 View와 Model 사이에 존재하며 서로간의 중재를 하는 역할을 수행합니다.
|
| View | 애플리케이션에서 사용자가 직접 보는 화면(UI)을 담당하는 계층을 의미합니다. |
| +Data Binding | Android에서는 View에 해당하는 xml파일과 데이터를 연결하여서 하나로 묶는 작업을 의미합니다. 이를 통해서 데이터를 UI 요소에 연결하여 필요한 코드를 최소화 하는 장점이 있습니다 |
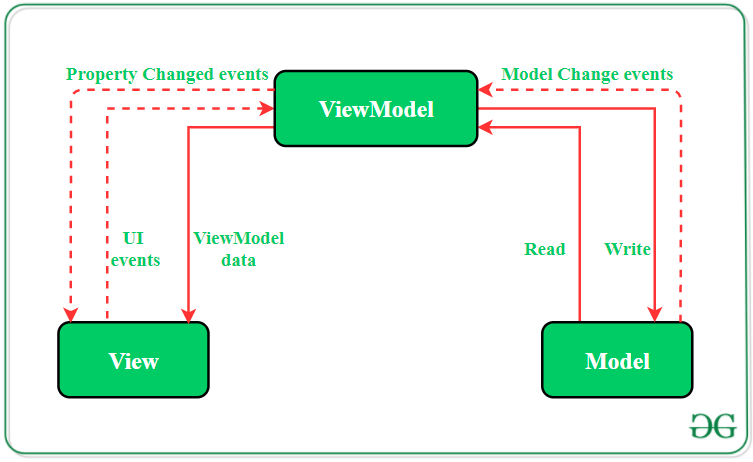
💡 MVVM 아키텍처 패턴의 흐름
- 전체 흐름 - 사용자 Action → View → ViewModel → Model → ViewModel → View → 사용자
💡 MVVM 아키텍처 패턴의 흐름 - 상세 흐름
1. 사용자가 입력한 값이 View를 통해 들어옵니다. (사용자 → View)
2. View에 입력값이 들어오면 ViewModel로 입력 값을 전달합니다. (View → ViewModel)
3. 전달받은 ViewModel은 Model에게 데이터 요청을 보냅니다. (ViewModel → Model)
4. Model은 ViewModel에게 요청받은 데이터를 Response 합니다(ViewModel ← Model)
5. ViewModel은 그 값을 처리하여 내부에 저장합니다.
6. View는 ViewModel과의 ‘데이터 바인딩’을 통해 화면상에 표출합니다.(View ↔︎ ViewModel)
3) 최종 아키텍처 패턴 간의 비교
| 패턴 | 장점 | 단점 |
| MVC 패턴 |
|
|
| MVP 패턴 |
|
|
| MVVM 패턴 |
|
|
오늘도 감사합니다😀
반응형