개발 Tip/IntelliJ
[IntelliJ] HTTP Client 사용하기 : Postman 대체하기
adjh54
2022. 12. 1. 17:01
반응형
해당 글에서는 Postman을 대체하여 클라이언트에서 서버로 API를 전송(Request)하고 반환(Response)을 받는 테스트에 사용이 되는 HTTP Client에 대해서 공유합니다.

1) 문제사항 및 적용 계기
💡 Client에서 서버로 전송하는 API 테스트를 함께 공유하여 사용하기 위해 ‘Postman’의 Workspace를 이용하여서 사용하며 공유를 하였으나 유료로 전환이 되어서 이에 대한 대체로 IntelliJ의 HTTP Client를 사용하는 방법에 대해서 적용을 하게 되었습니다.
💡Postman 유료 확인
- 개인으로 사용에 대해서는 무료이나 함께 스페이스를 구성하여서 사용하면 추가 Plan을 구매해야 합니다.

2) HTTP Client
💡 HTTP Client 란?
- JetBrain사의 IntelliJ IDEA의 'Ultimate' 라이선스에서 제공하는 플러그인으로 간단하게 설치를 통하여서 IntelliJ IDEA 코드 편집기를 통해서 Restful 및 GraphQL, WebSocket 웹 서비스 내에서 파일을 생성하여 HTTP를 직접 요청하고 실행을 하여 응답을 받을 수 있도록 하는 API 테스트를 도와주는 플러그인을 의미합니다.
[참고] IntelliJ IDEA - 공식 사이트
HTTP Client | IntelliJ IDEA
www.jetbrains.com
3) HTTP Client 왜 사용해야 할까?
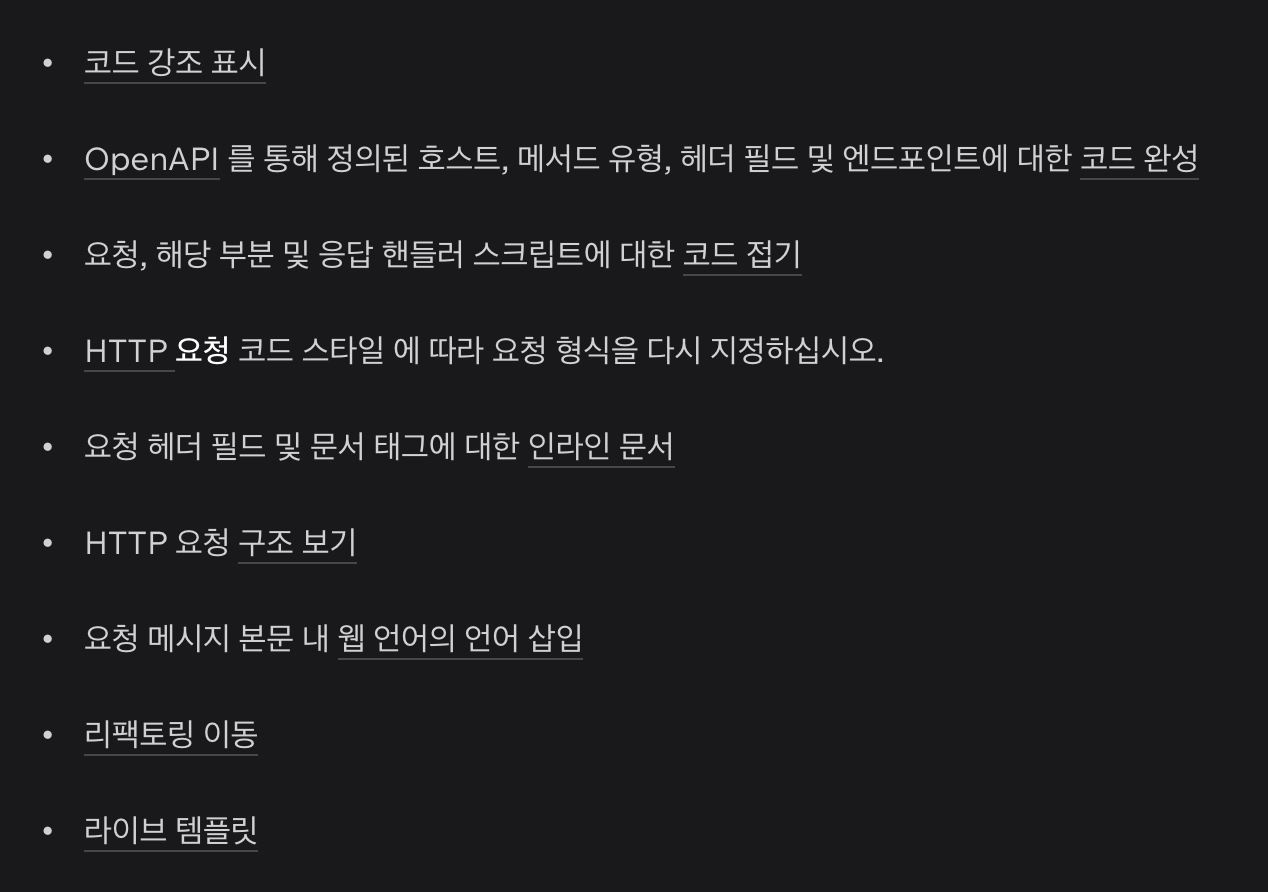
💡 HTTP Client를 통하여서 다양한 기능들을 활용할 수 있습니다.
💡 [출처] IntelliJ IDEA 공식 사이트 - HTTP Client 기능들

💡 개인적으로 Postman을 사용하고 HTTP Client 플러그인을 둘 다 사용해 보았을 때 위에 기능을 사용하면서 편리한 점에 대해서 개인적인 의견으로 공유합니다.
1. 별도의 설치가 필요 없어서 '관리 요소들'이 줄어듭니다
💡 상대적으로 Postman 툴을 사용하면서 툴을 설치하고 툴을 실행해야 하고 관리를 해야 하는'관리 요소들'이 줄어든다는 장점이 있습니다.
💡 실제로 '소스코드'내에 파일을 관리만 하면 손쉽게 API와의 통신 테스트를 할 수 있으므로, 이러한 번거로움을 줄여줍니다.

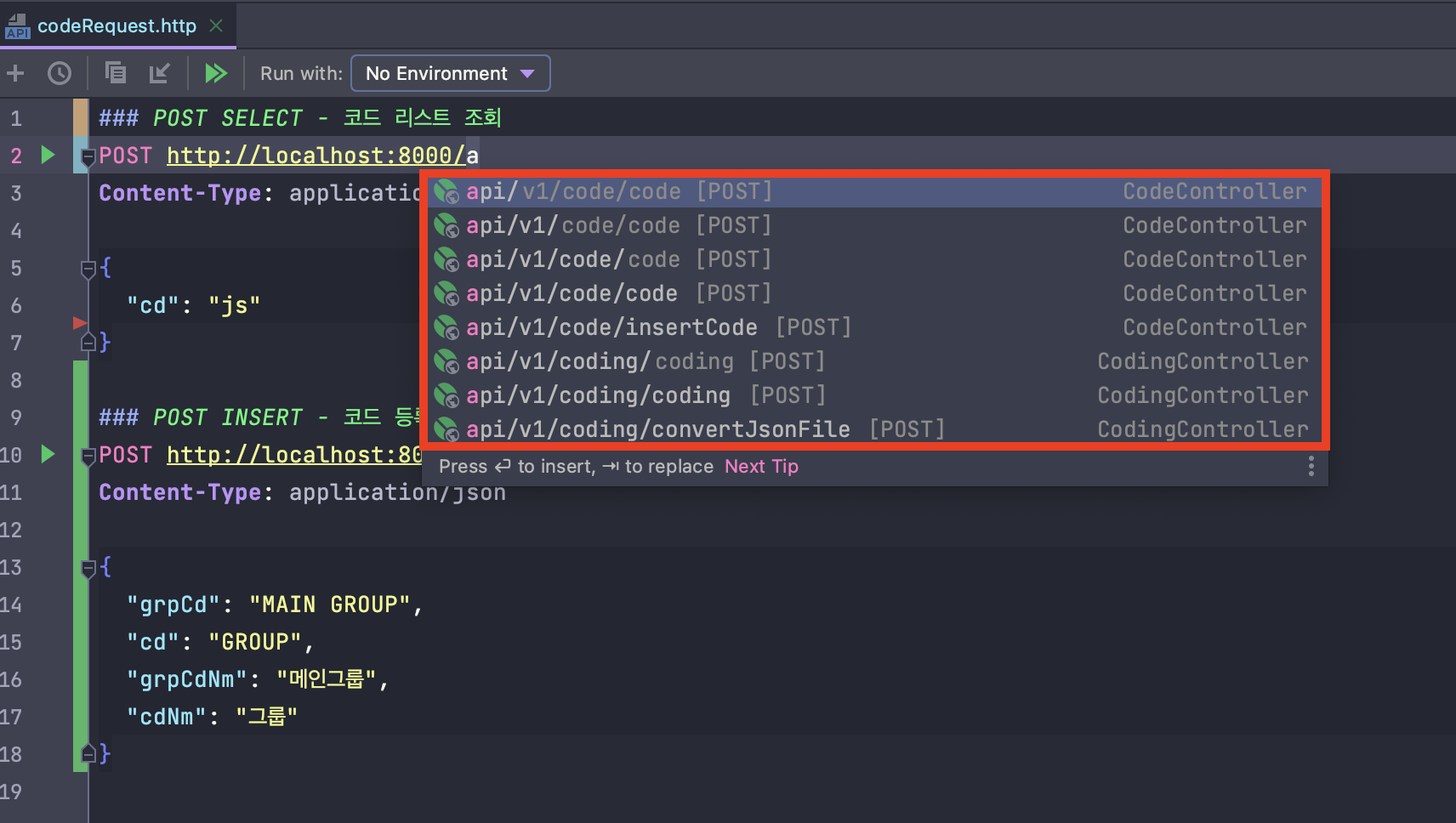
2. 자동완성 기능을 제공해줍니다.
💡 @RestController 혹은 @Controller 내에 @RequestMapping 혹은 @GetMapping @PostMapping @PutMapping, @DeleteMapping을 기준으로 자동으로 URL을 찾아줍니다.

3. 간편하게 테스트 파일을 생성할 수 있습니다.
1. 버튼으로 구성하는 방법
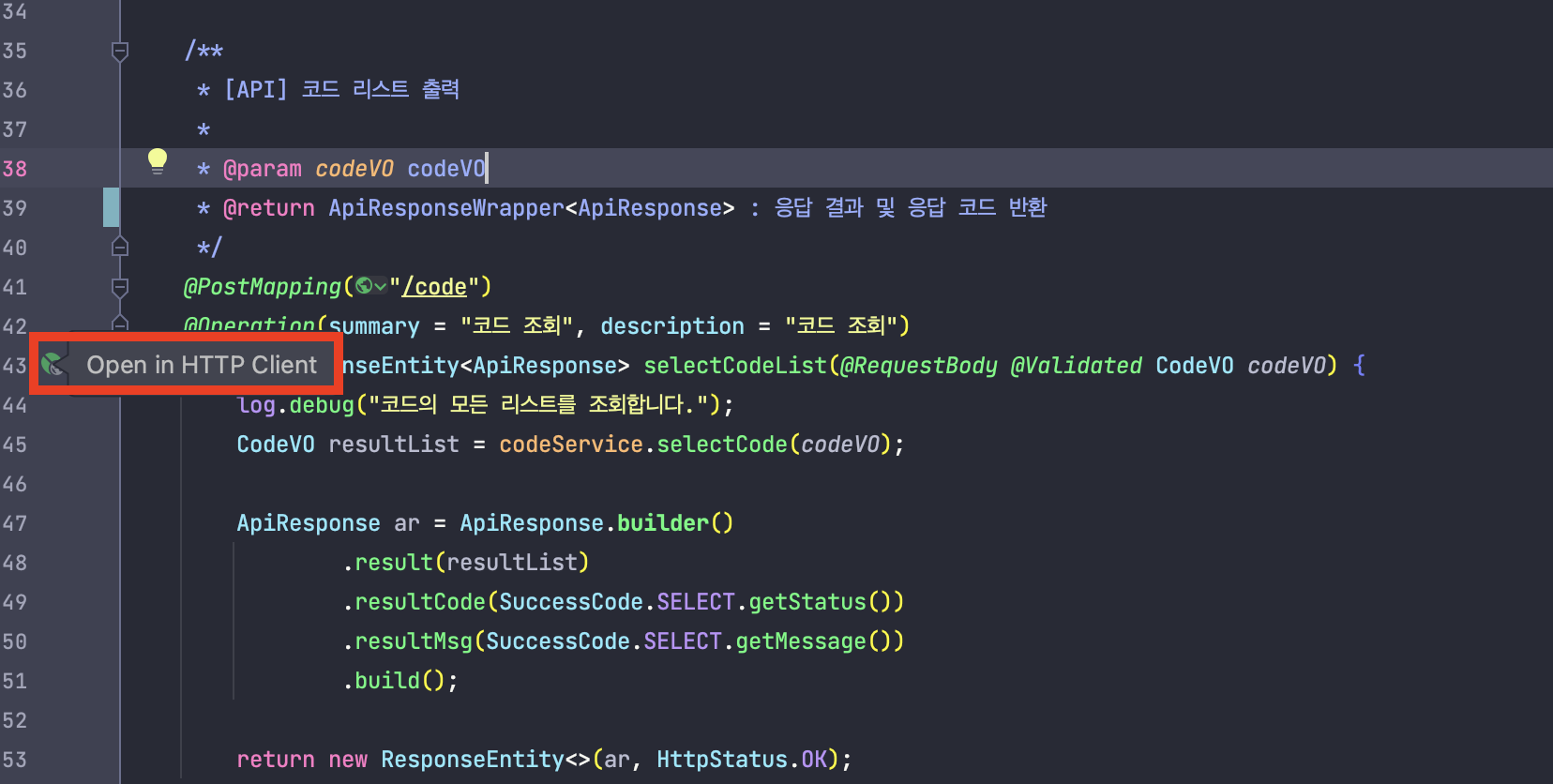
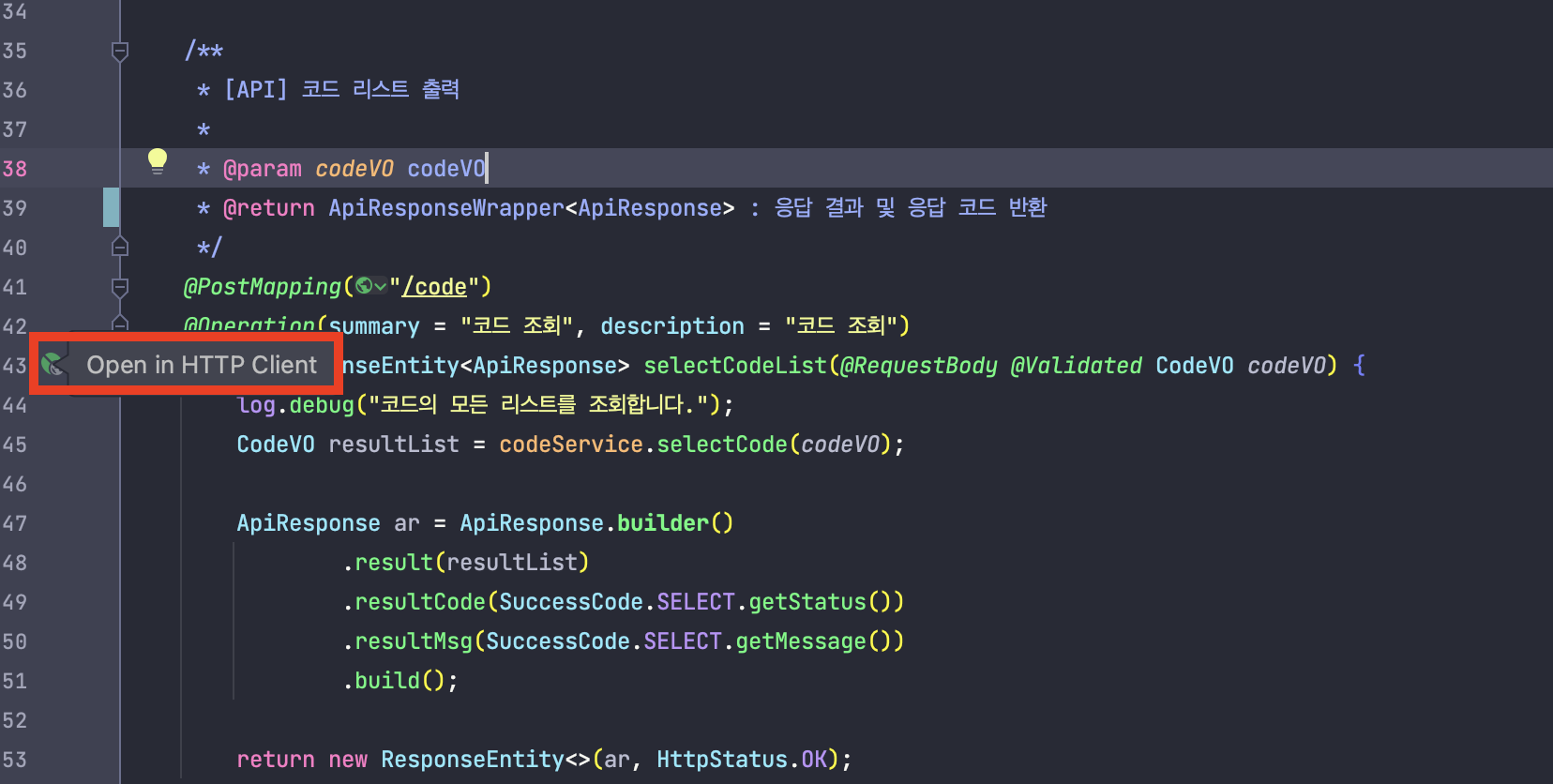
💡 @RestController 내에 POST 형태의 API가 존재합니다. 왼쪽에 아이콘을 누르면 Open in HTTP Client라는 메시지가 출력됩니다. 이를 클릭합니다

💡 해당 버튼을 누르면 자동으로 생성이 됩니다.

2. 직접 파일 내에 구성하는 방법
💡 버튼으로 기본 템플릿을 불러와서 파일 내에 직접 구성이 가능합니다.

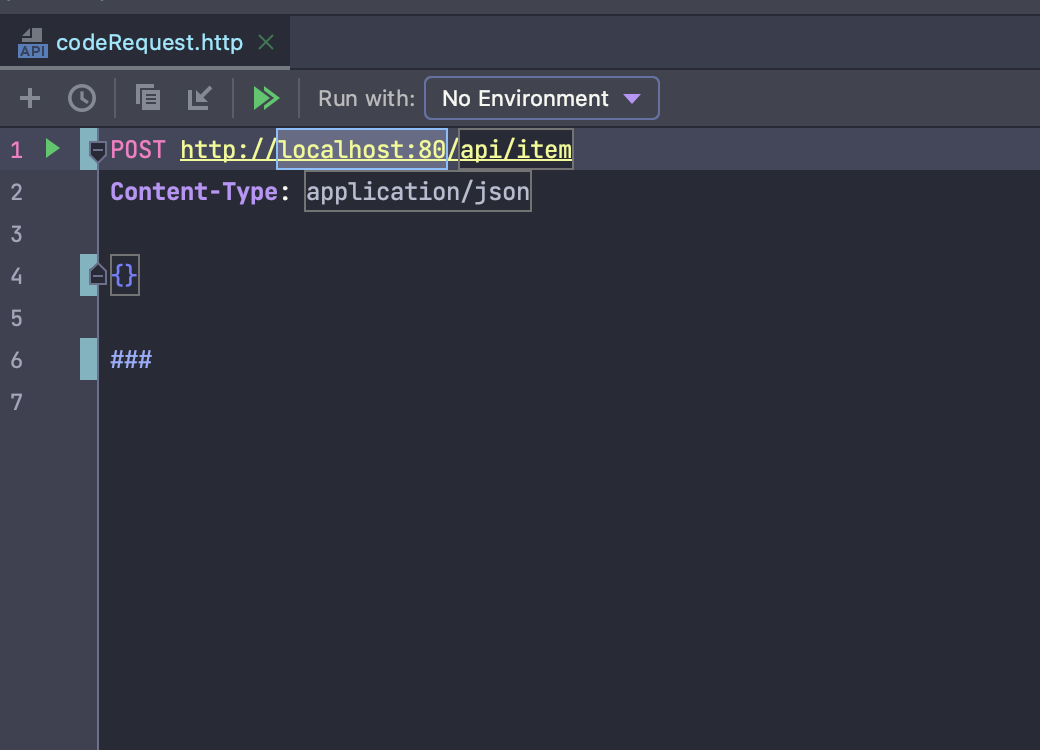
💡 'POST Text Body'버튼을 누르면 Body로 데이터를 받는 POST 방식의 Request가 생성이 됩니다.

4. 공통 설정 파일을 만들어 두고 필요에 따라 사용을 하기에 불편함이 덜 합니다.
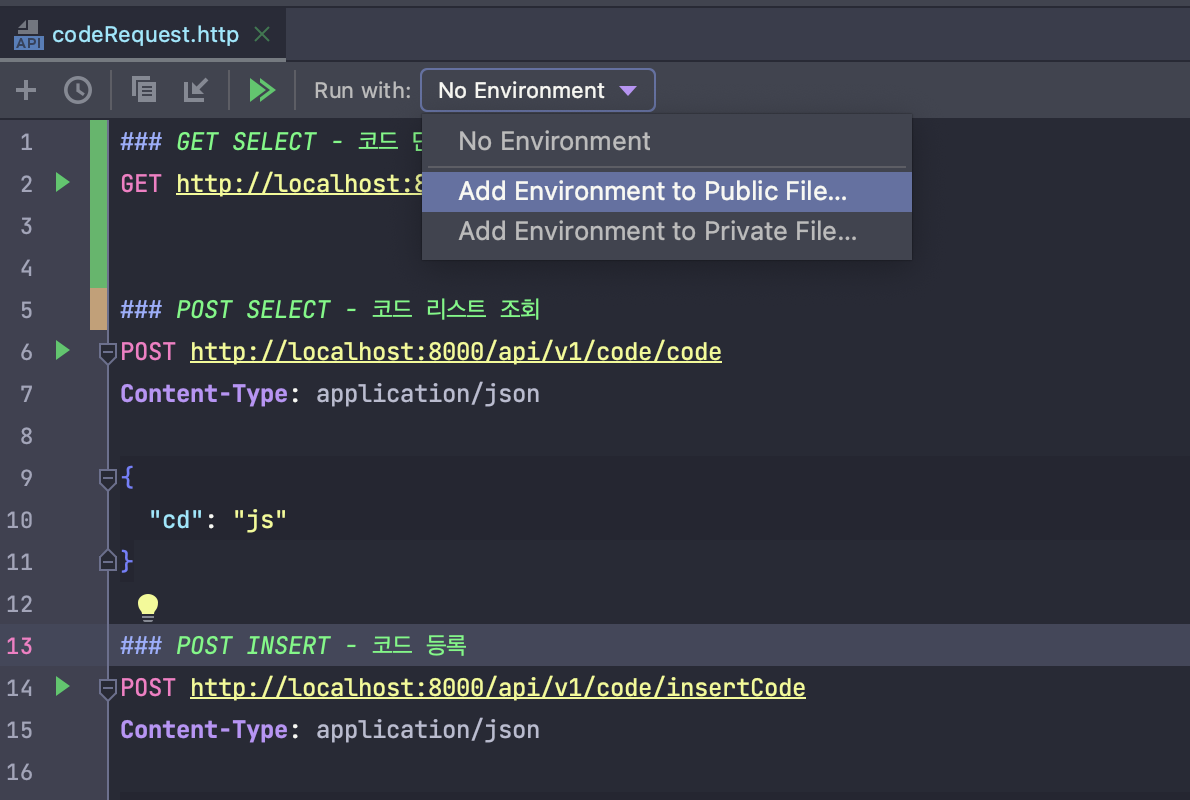
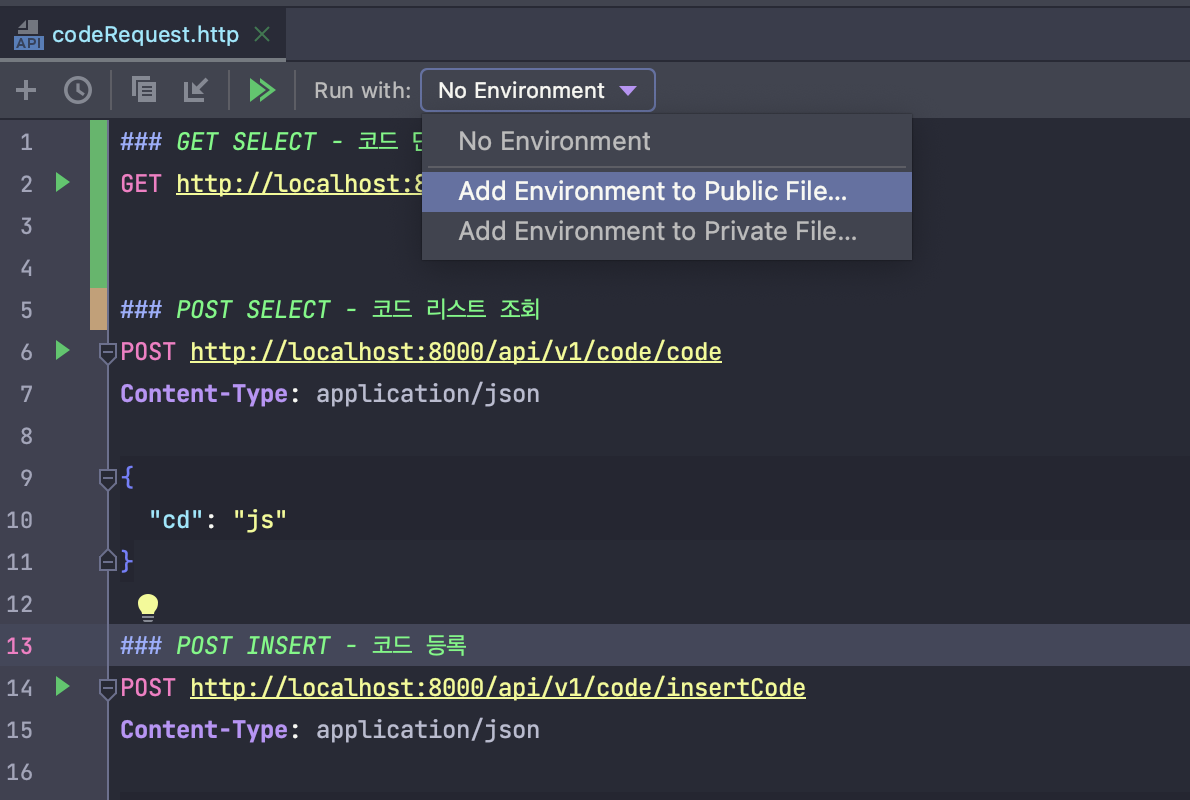
💡 Add Environment to Public File...
- 민감한 정보가 포함되지 않은 공통 파일에 대한 정보를 넣어두는 공간입니다.
💡 Add Environment to Private File...
- Github에 해당 내용이 포함되었을 경우 문제가 발생할 수 있는 파일에 대해서는 Private File로 구성하는 공간입니다.

4) HTTP Client 사용법
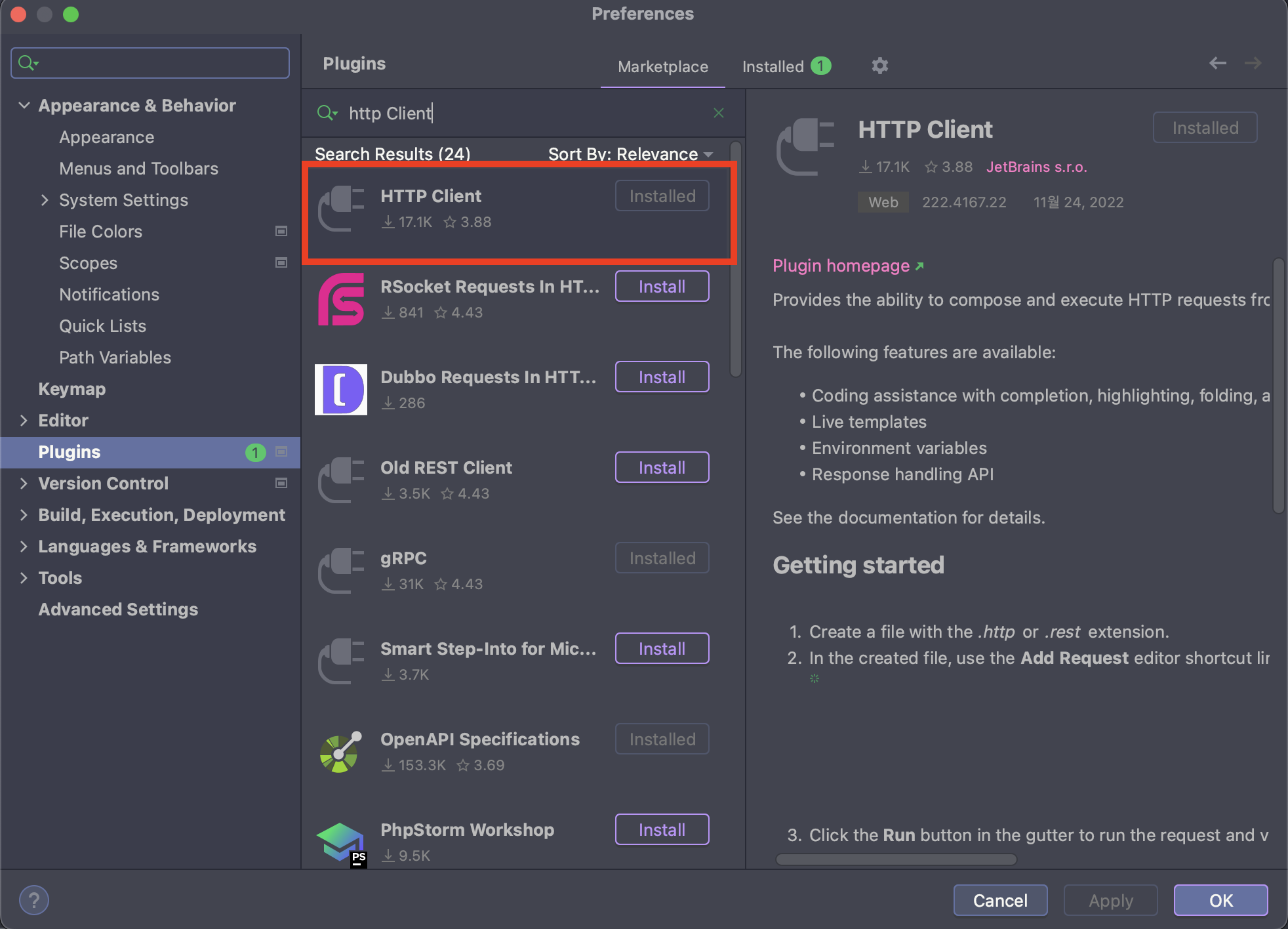
1. 플러그인 설치
💡 Setting... - Plugins 탭 - HTTP Client 검색 - Install 합니다.

2. Request 구성하기
2.1. API 내에서 즉시 Request를 만들어서 사용하는 방법
💡 RestController로 class를 구성하여서 POST방식으로 조회를 해오는 API가 있다고 가정하였을 때, 아래의 그림과 같이 'Open in HTTP Client' 버튼이 있습니다. 이를 누릅니다.

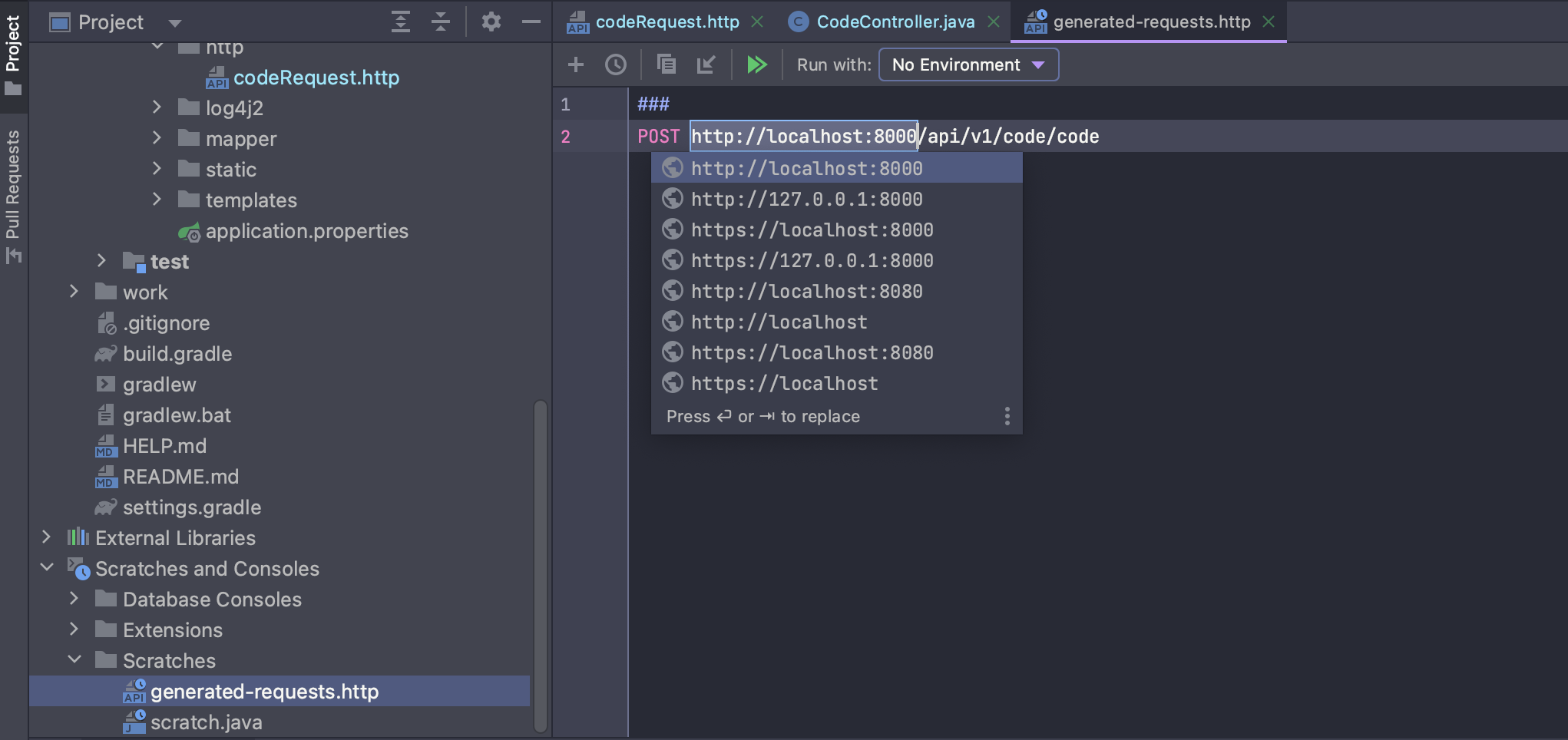
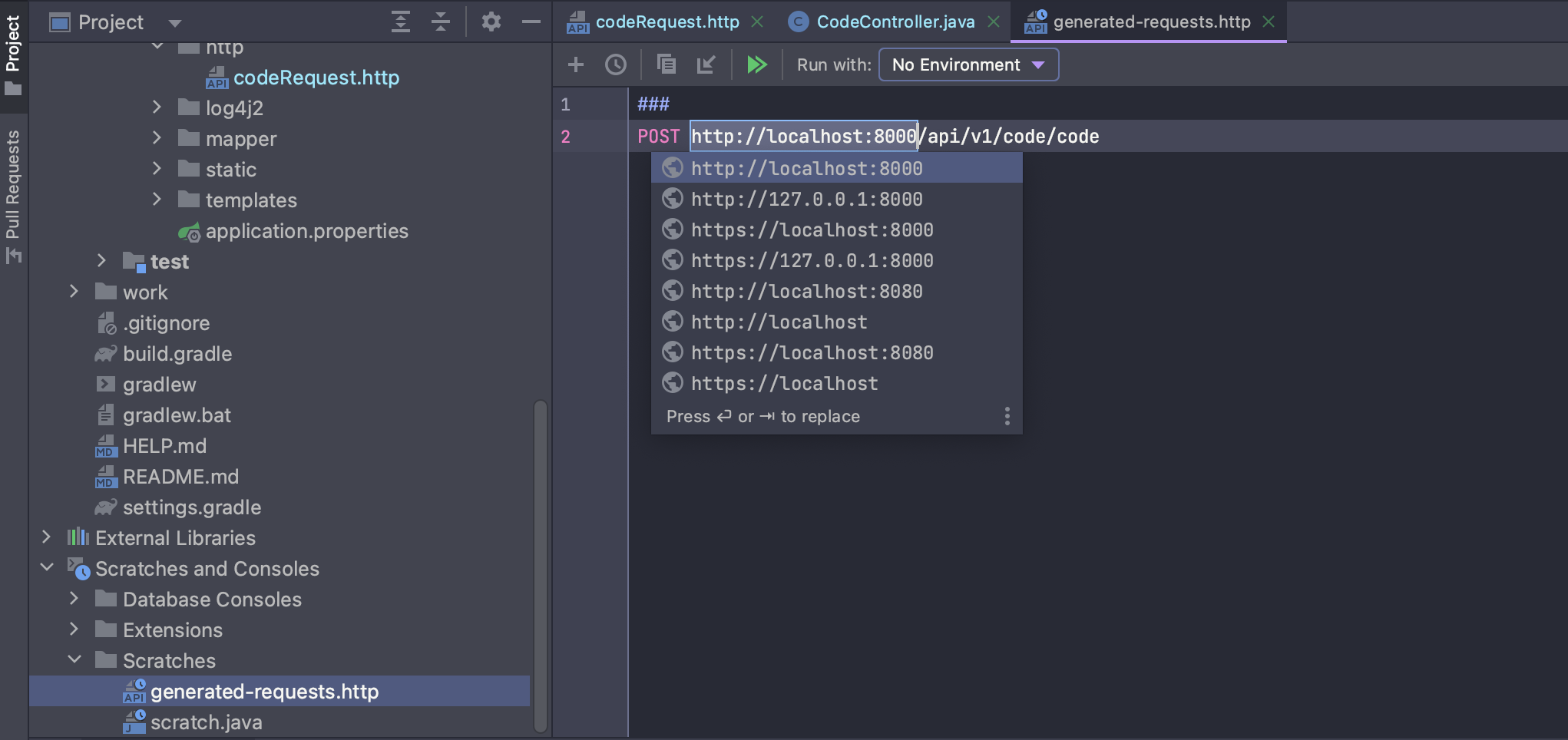
💡 'genrated-request.http'라는 파일이 생성되고 이에 해당 선택한 Request가 생성됩니다.

2.2. 파일을 생성하여 request를 구성하는 방법
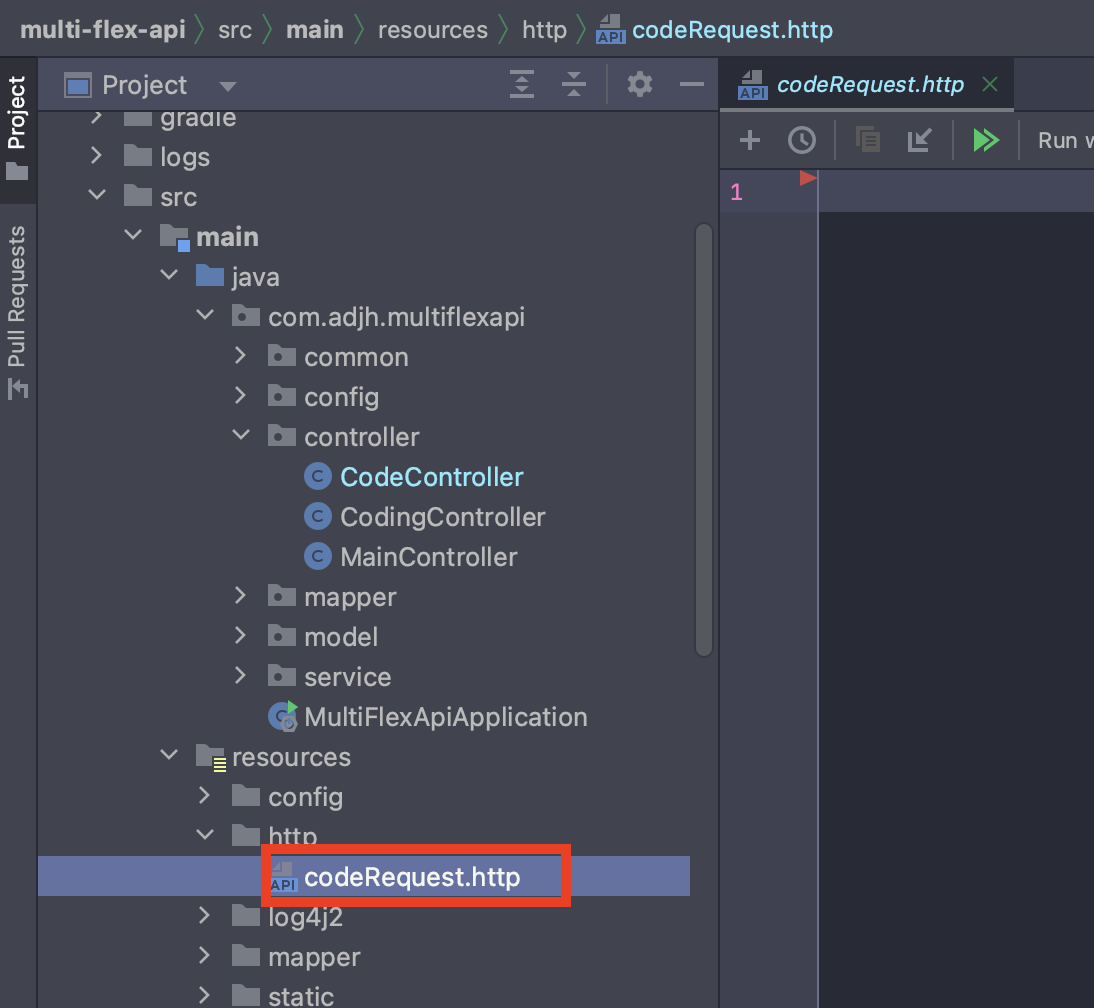
💡 프로젝트 내에 resources - http 디렉터리 내에 'codeRequest.http'라는 파일로 구성을 하였습니다.
💡 [꿀팁]
- 확장자 명을 *. http로 구성하거나 *. rest형태로 구성을 하면 HTTP Client에서 이를 인식하여 해당 관리 파일임을 인식합니다.

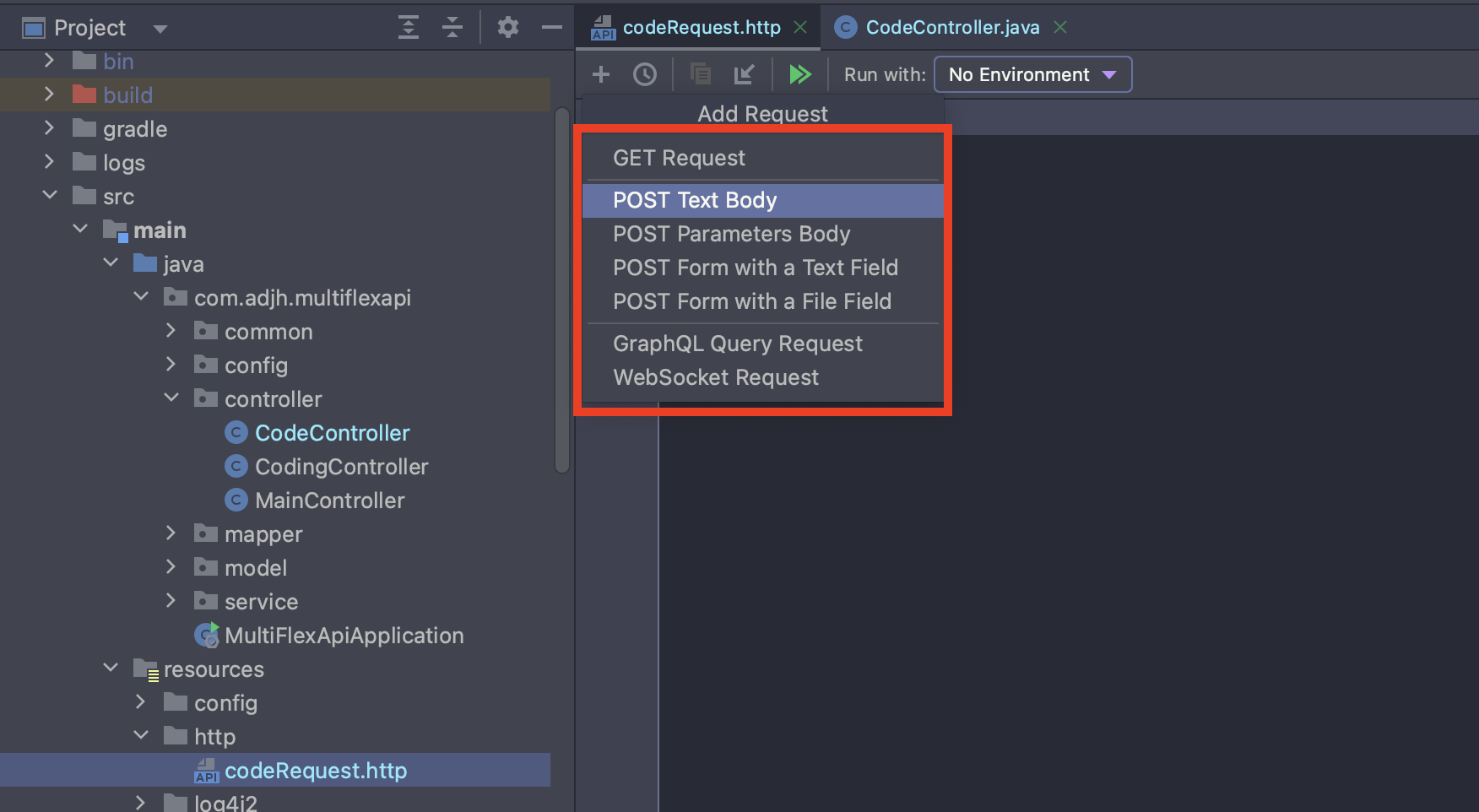
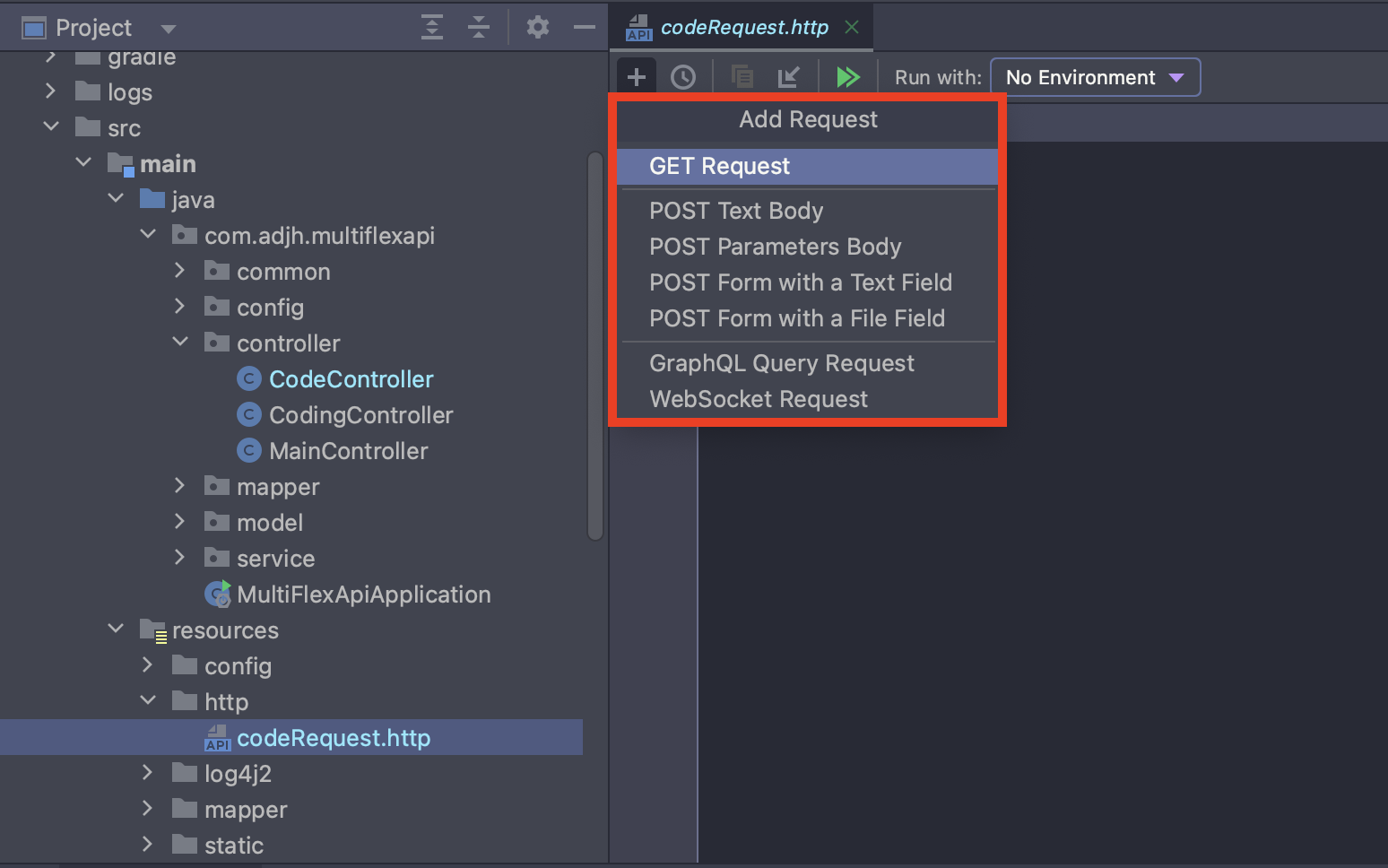
💡 "+" 버튼을 눌러서 원하는 요청 방식을 선택합니다.

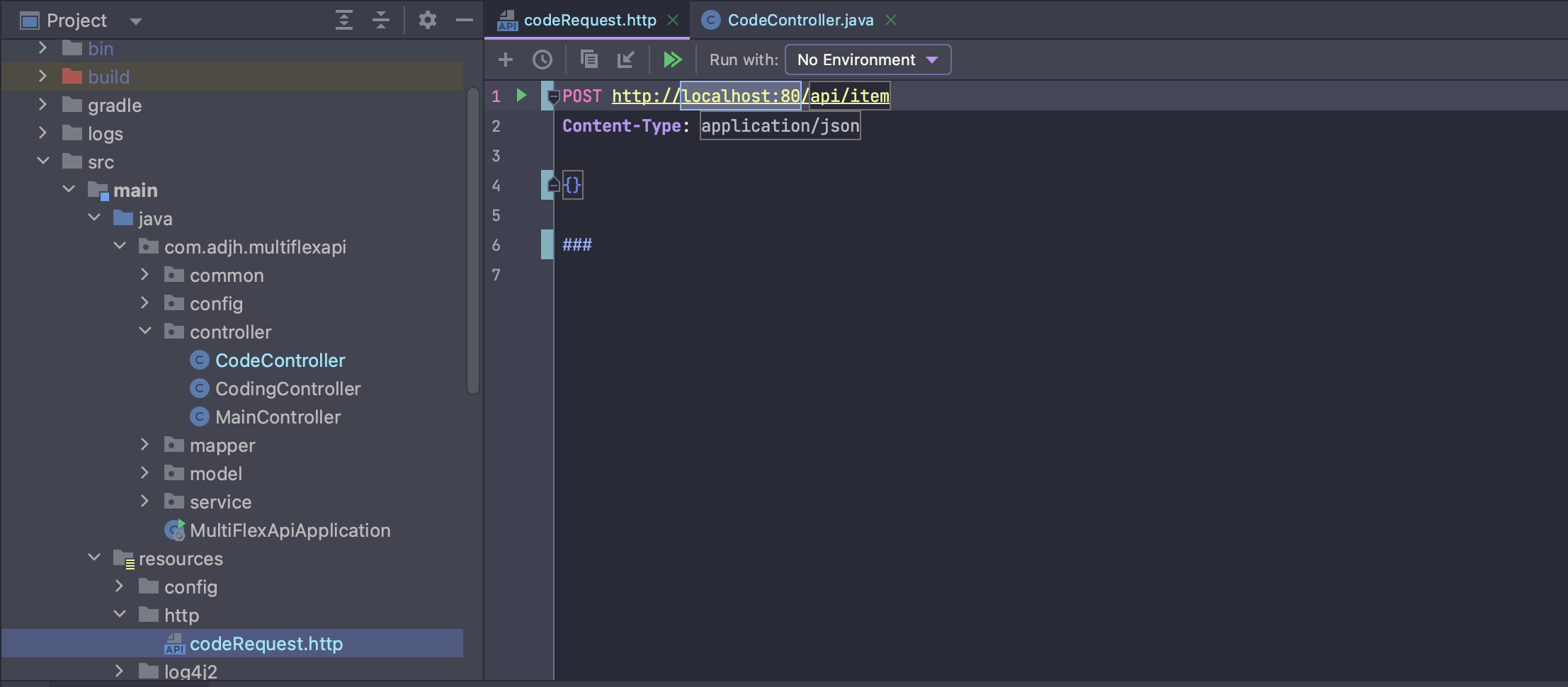
💡 'POST Text Body'로 클릭하였을 시 아래와 같이 출력됩니다.

3. Request 요청하기
3.1. 파일 구성하기
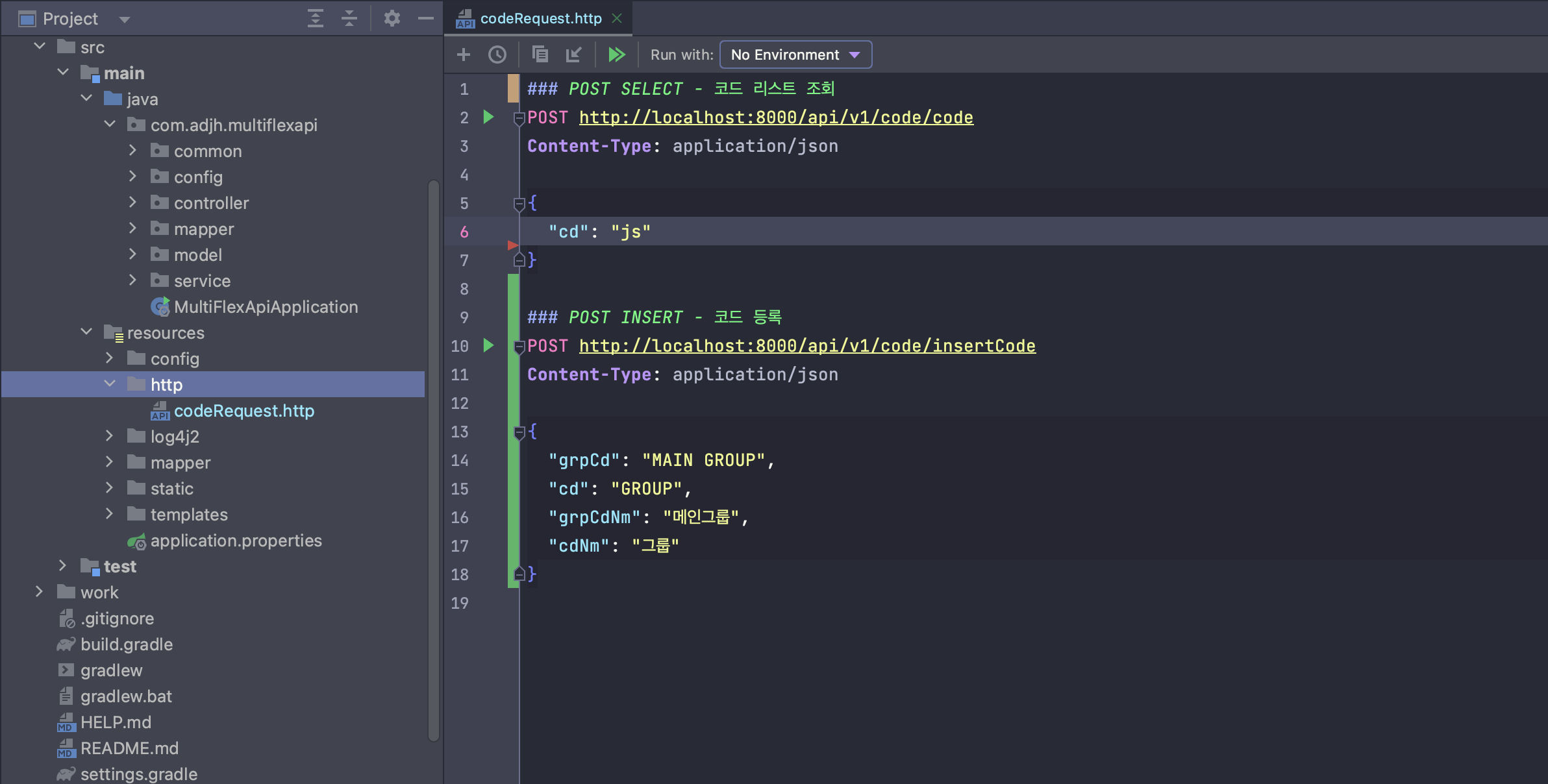
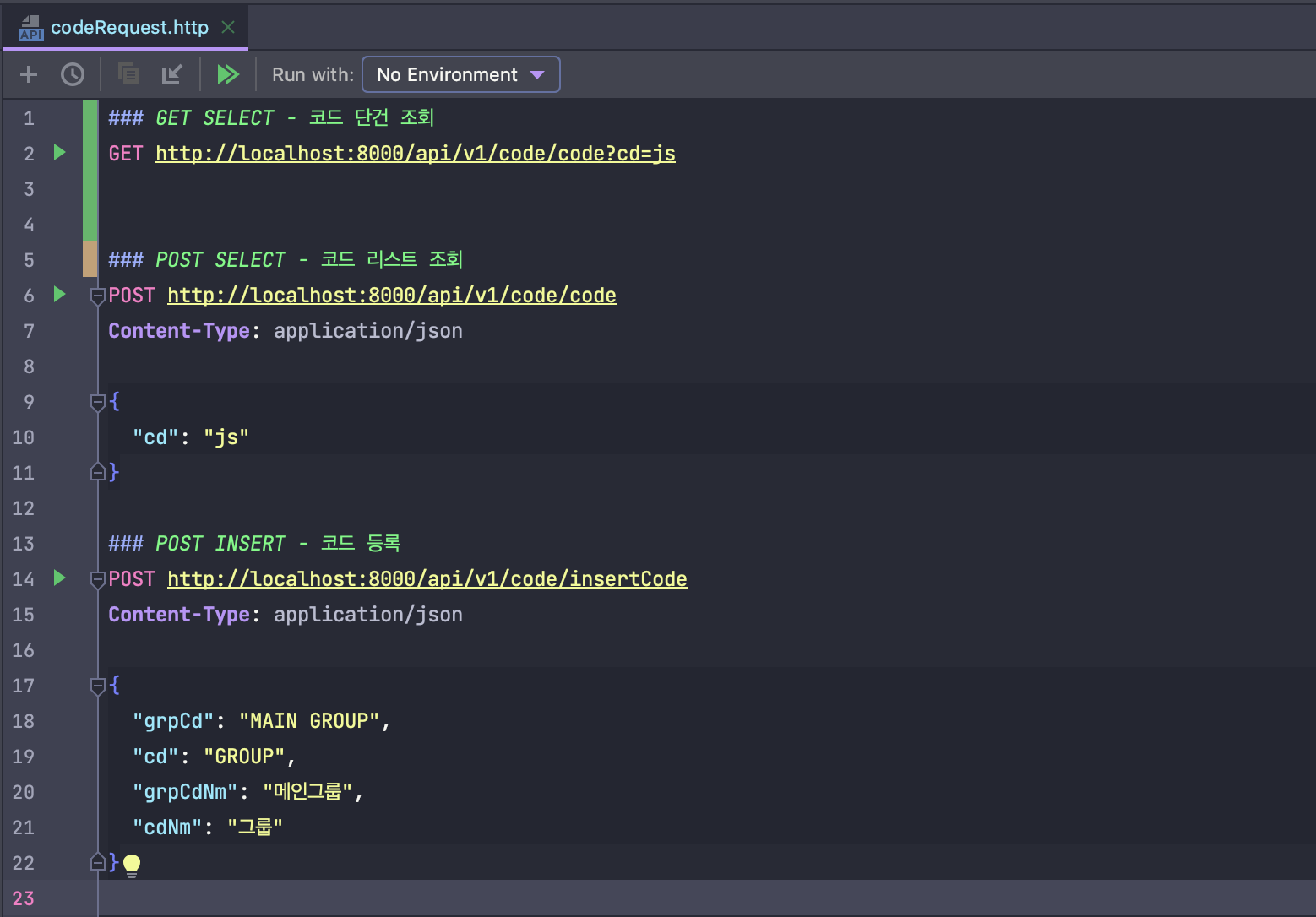
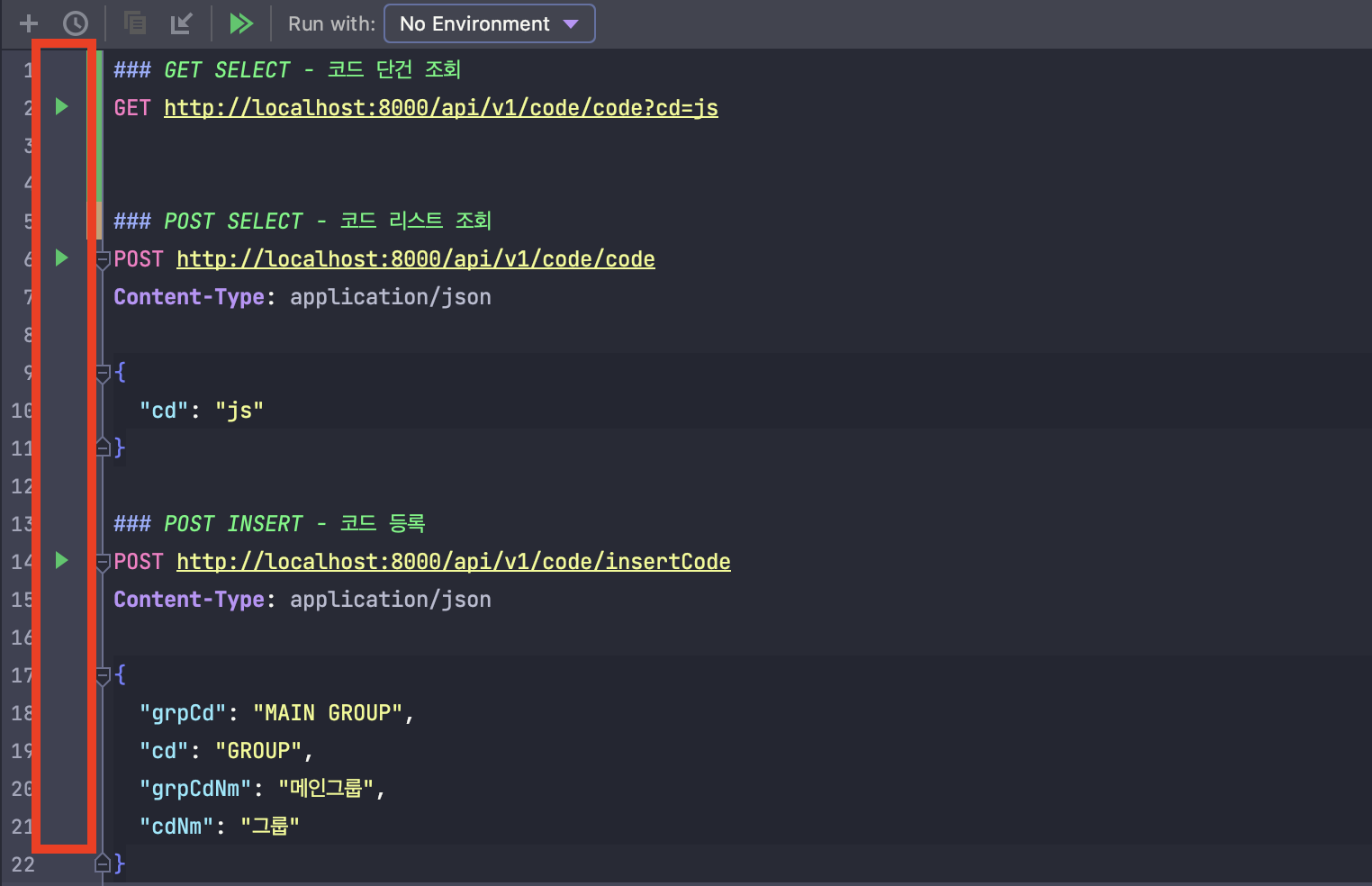
💡 *. http 파일 내에 아래와 같이 GET 방식과 POST 방식으로 데이터를 요청하는 request 테스트를 구성하였습니다.

### GET SELECT - 코드 단건 조회
GET http://localhost:8000/api/v1/code/code?cd=js
### POST SELECT - 코드 리스트 조회
POST http://localhost:8000/api/v1/code/code
Content-Type: application/json
{
"cd": "js"
}
### POST INSERT - 코드 등록
POST http://localhost:8000/api/v1/code/insertCode
Content-Type: application/json
{
"grpCd": "MAIN GROUP",
"cd": "GROUP",
"grpCdNm": "메인그룹",
"cdNm": "그룹"
}
3.2. 파일 실행하기
💡 좌측에 위치하는 실행 버튼을 누릅니다.

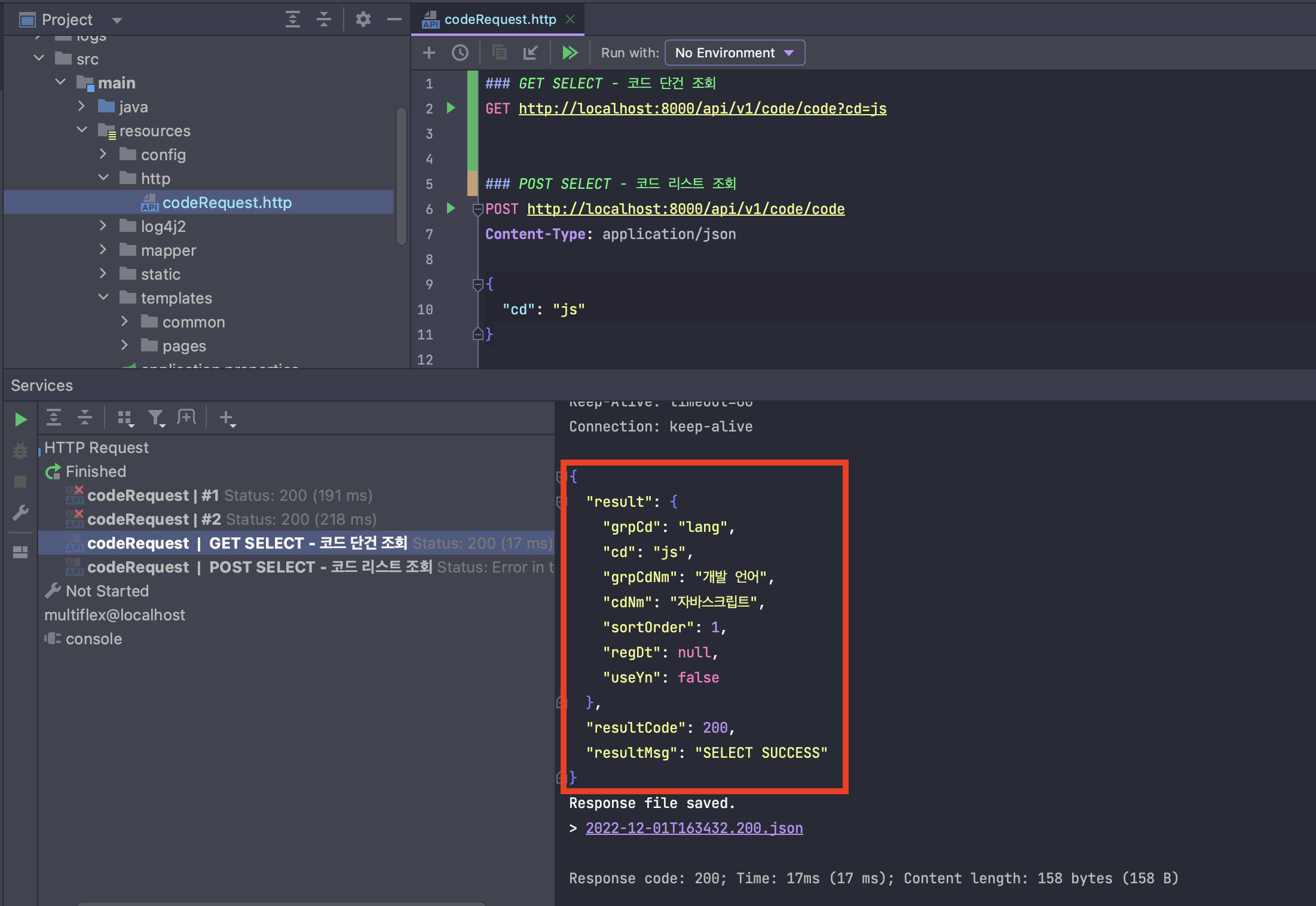
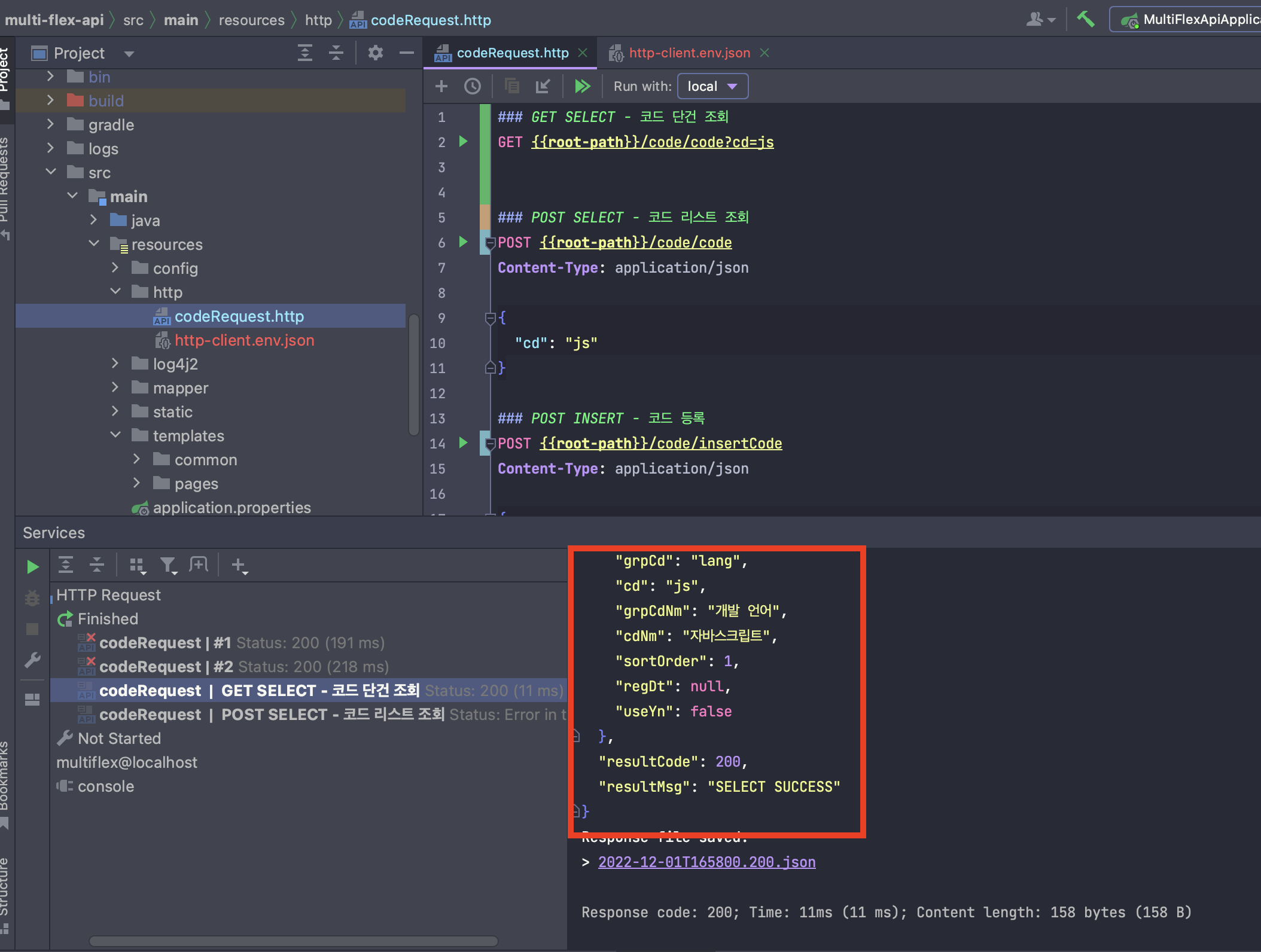
3.3. 실행 확인
💡 요청에 따르는 응답 값을 잘 받았습니다.

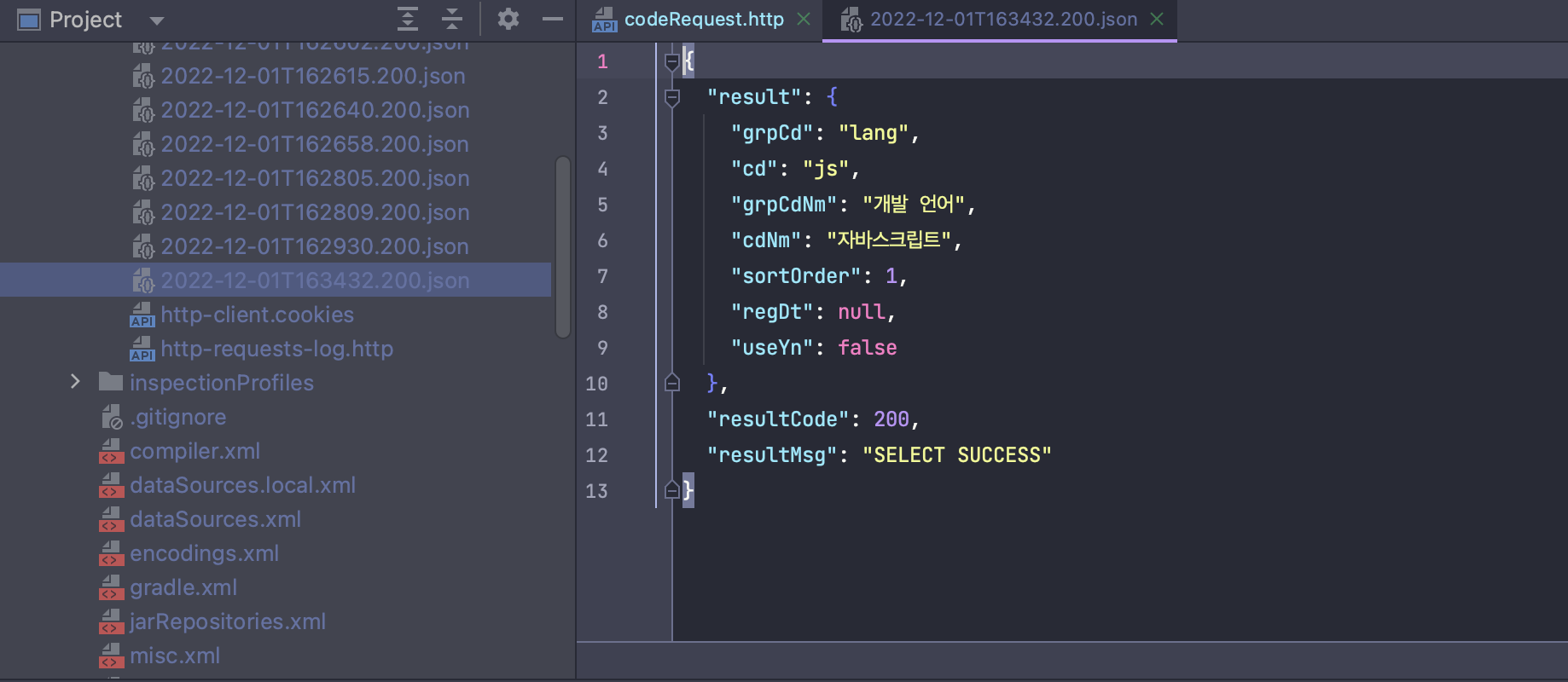
💡 응답 값은 아래와 같이 json 파일로 받은 것도 확인하였습니다.

4. 공통 파일 구성하기
💡 Github내에 올라가도 문제가 없을 공통 파일을 구성합니다.
4.1. 공용 파일(Public File)을 위해 'Add Environment to Private File...' 버튼을 누릅니다.

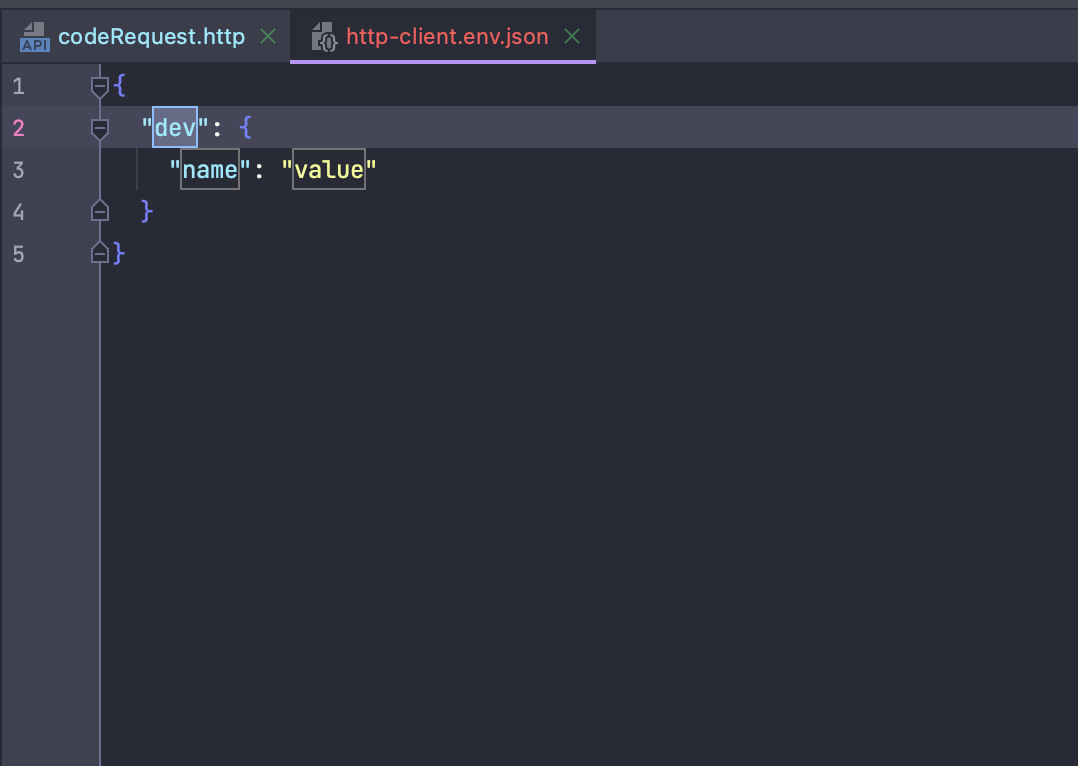
4.2. 아래와 같은 파일이 생성되었습니다.

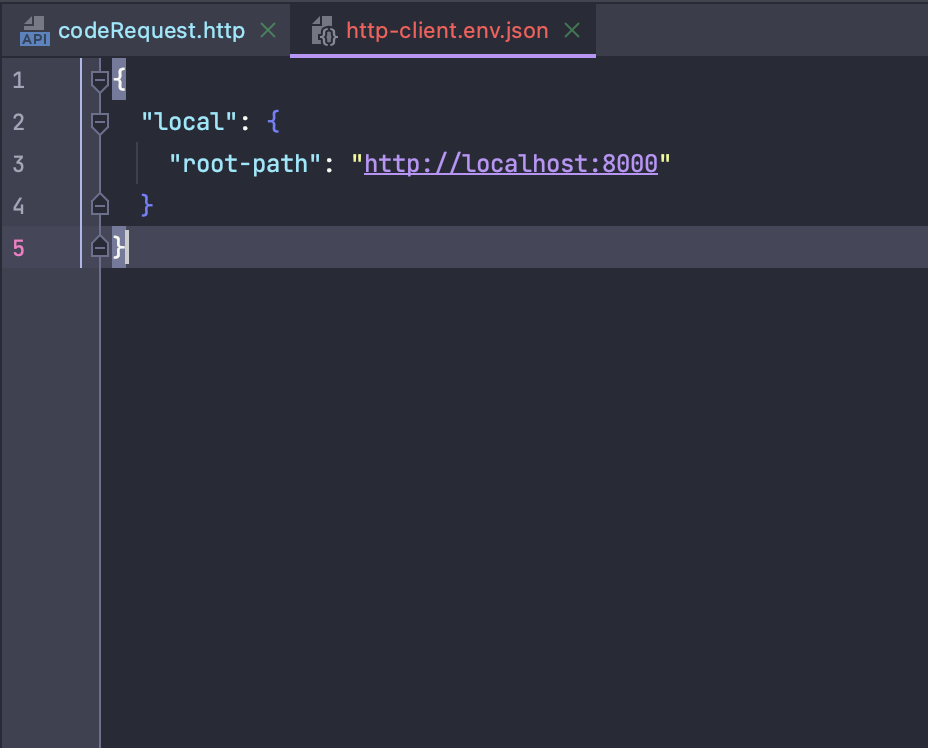
4.3. 공통으로 사용하는 정보를 파일 내에 간단하게 구성합니다.

{
"local": {
"root-path": "http://localhost:8000"
}
}
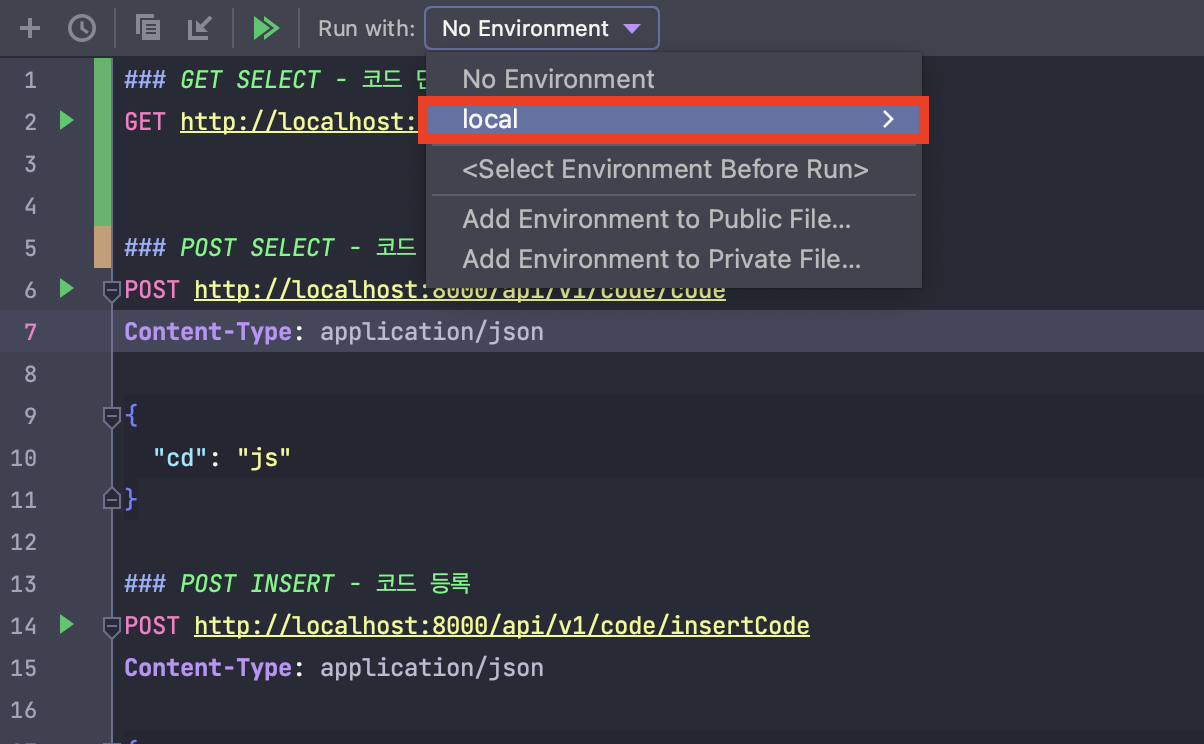
4.4. 구성한 정보가 추가되었습니다. 이를 선택합니다.

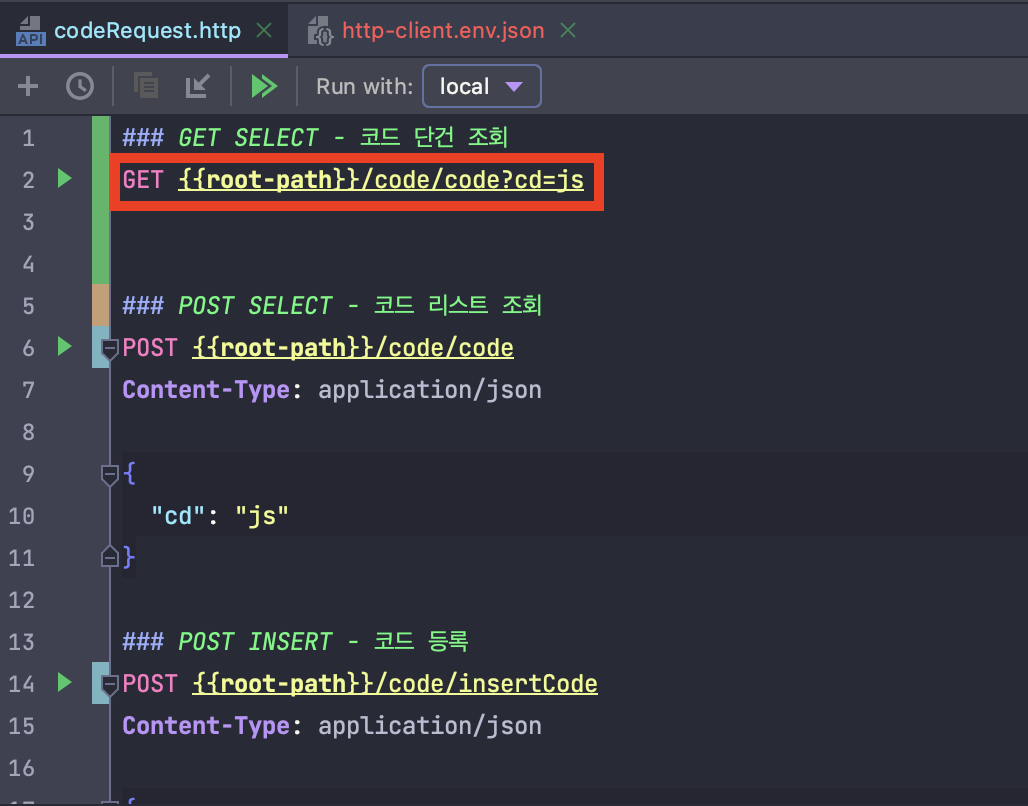
4.5. 선택하고 아래와 같이 변경해줍니다.

### GET SELECT - 코드 단건 조회
GET {{root-path}}/code/code?cd=js
### POST SELECT - 코드 리스트 조회
POST {{root-path}}/code/code
Content-Type: application/json
{
"cd": "js"
}
### POST INSERT - 코드 등록
POST {{root-path}}/code/insertCode
Content-Type: application/json
{
"grpCd": "MAIN GROUP",
"cd": "GROUP",
"grpCdNm": "메인그룹",
"cdNm": "그룹"
}
4.6. 공통으로 구성한 내용이 잘 수행됨을 확인하였습니다

오늘도 감사합니다😀
반응형