[RN] React Native Firebase Analytics + Crashlytics 이해 및 설정 방법 : Android
해당 글에서는 React Native에서 Android 개발환경에서 Firebase Analytics와 Crashlytics를 이해하고 설정하는 방법에 대해 확인합니다.
💡 React Native 환경에서 Firebase 설정에 관련된 링크들입니다.
| 분류 | 플랫폼 | 링크 |
| Firebase Analytics + Crashlytics 이해 및 설정 방법 | Android | https://adjh54.tistory.com/254 |
| Firebase Analytics + Crashlytics 이해 및 설정 방법 | iOS | https://adjh54.tistory.com/530 |
| firebase 개발/운영 분리(Android) google-services.json | Android | https://adjh54.tistory.com/297 |
| firebase 개발/운영 분리(iOS) : GoogleService-Info.plist | iOS | https://adjh54.tistory.com/531 |
| Firebase Cloud Message(FCM) 이해 및 환경설정, 간단 테스트 | Android | https://adjh54.tistory.com/431 |
1) React Native Firebase
💡 React Native Firebase
- React Native 애플리케이션에서 Firebase 서비스를 사용할 수 있게 해주는 라이브러리입니다.
- Firebase는 Google이 제공하는 클라우드 기반 플랫폼으로, 앱 개발에 필요한 다양한 기능을 제공합니다.
- React Native Firebase를 사용하면 사용자 인증, 데이터베이스, 저장소, 푸시 알림 등 다양한 Firebase 기능을 쉽게 구현할 수 있습니다.
1. React Native Firebase 특징
| 장점 | 설명 |
| 크로스 플랫폼 개발 | React Native Firebase는 iOS 및 Android 플랫폼 모두에서 작동하므로 개발자는 단일 코드베이스로 앱을 개발할 수 있습니다. |
| 실시간 데이터 동기화 | Firebase의 실시간 데이터베이스를 사용하면 앱에서 실시간으로 데이터를 동기화 할 수 있습니다. |
| 인증 및 사용자 관리 | Firebase Authentication을 사용하여 앱에서 사용자 인증 및 관리를 간편하게 처리할 수 있습니다. |
| 푸시 알림 및 메시징 | Firebase Cloud Messaging을 통해 푸시 알림 및 메시지를 전송하고 관리할 수 있습니다. |
| 애널리틱스 및 성능 모니터링 | Firebase의 애널리틱스 및 성능 모니터링 도구를 사용하여 앱의 사용 통계 및 성능을 추적할 수 있습니다. |
| 클라우드 기능 | Firebase의 클라우드 기능을 사용하여 앱에서 백엔드 기능을 실행하고 관리할 수 있습니다. |
2) Google Firebase Analytics 웹 페이지 설정
💡 Google Firebase에 가입이 되어있다는 가정하에 Google Firebase Analytics를 설정하는 방법에 대해 확인해 봅니다.
1. firebase에 접속을 합니다.
Firebase | Google’s Mobile and Web App Development Platform
Discover Firebase, Google’s mobile and web app development platform that helps developers build apps and games that users will love.
firebase.google.com
2. ‘시작하기’ 버튼을 누릅니다.

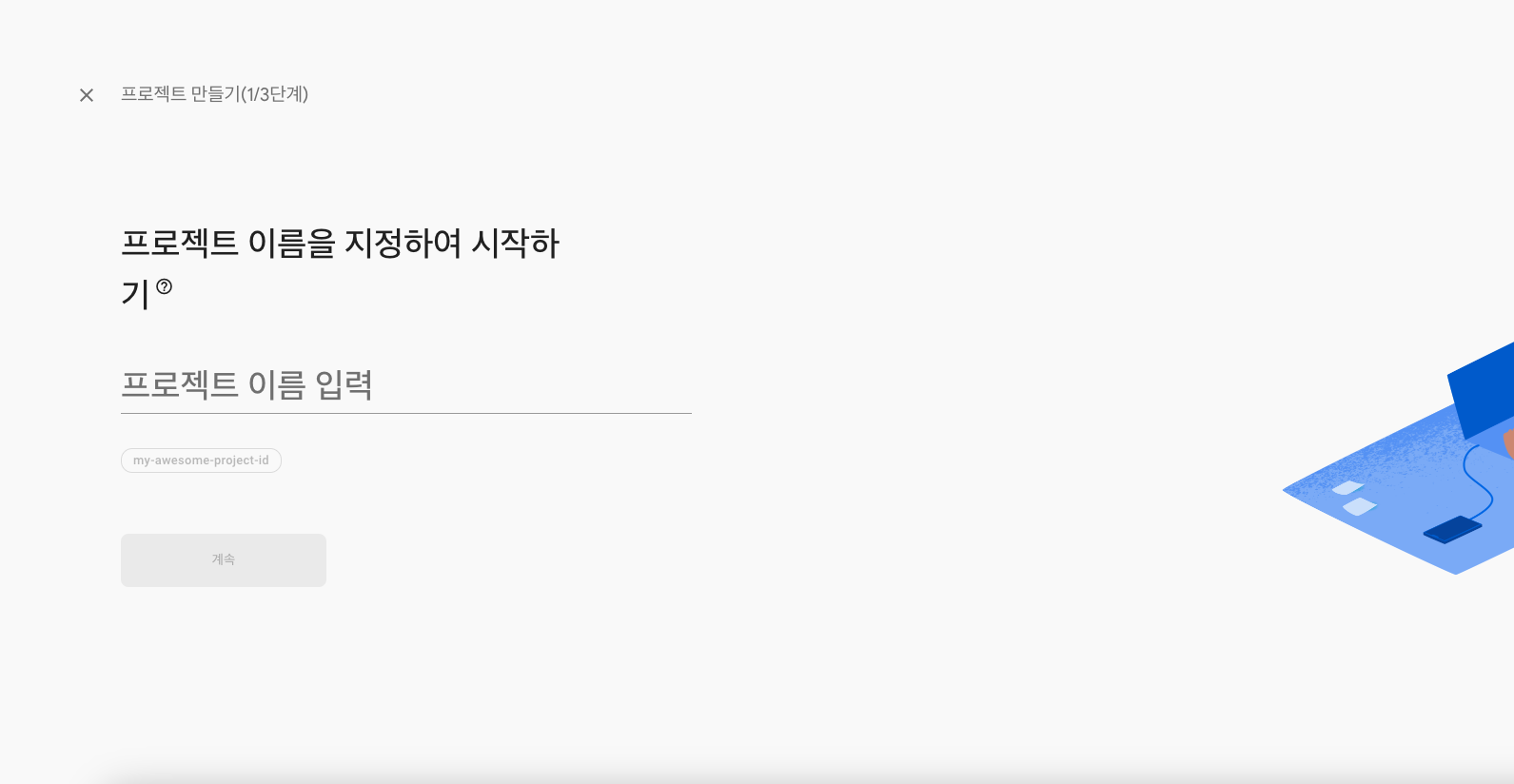
3. '프로젝트 이름’을 작성합니다.

4. ‘계속’ 버튼을 누릅니다.

5. 프로젝트를 생성합니다.

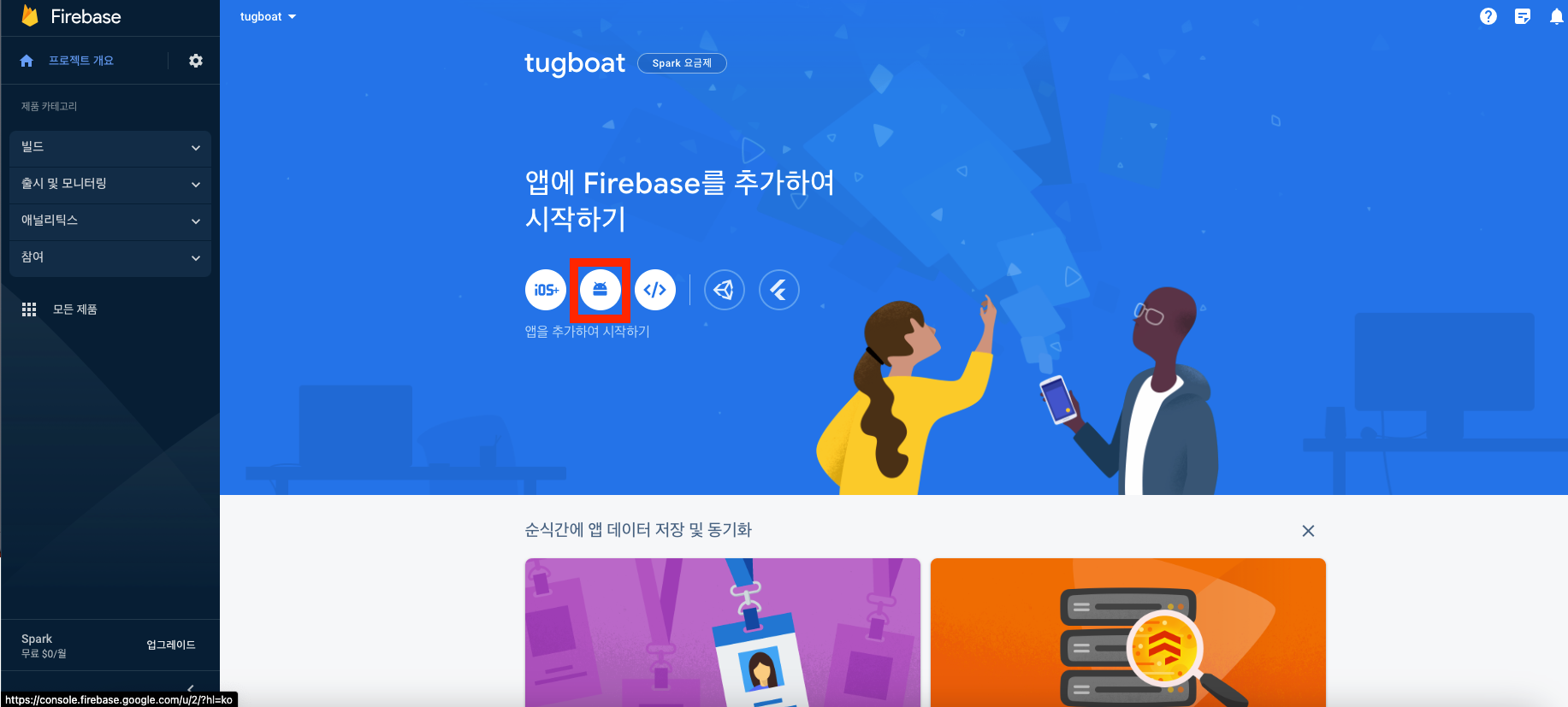
6. 프로젝트가 생성되면 Android 아이콘을 선택합니다.

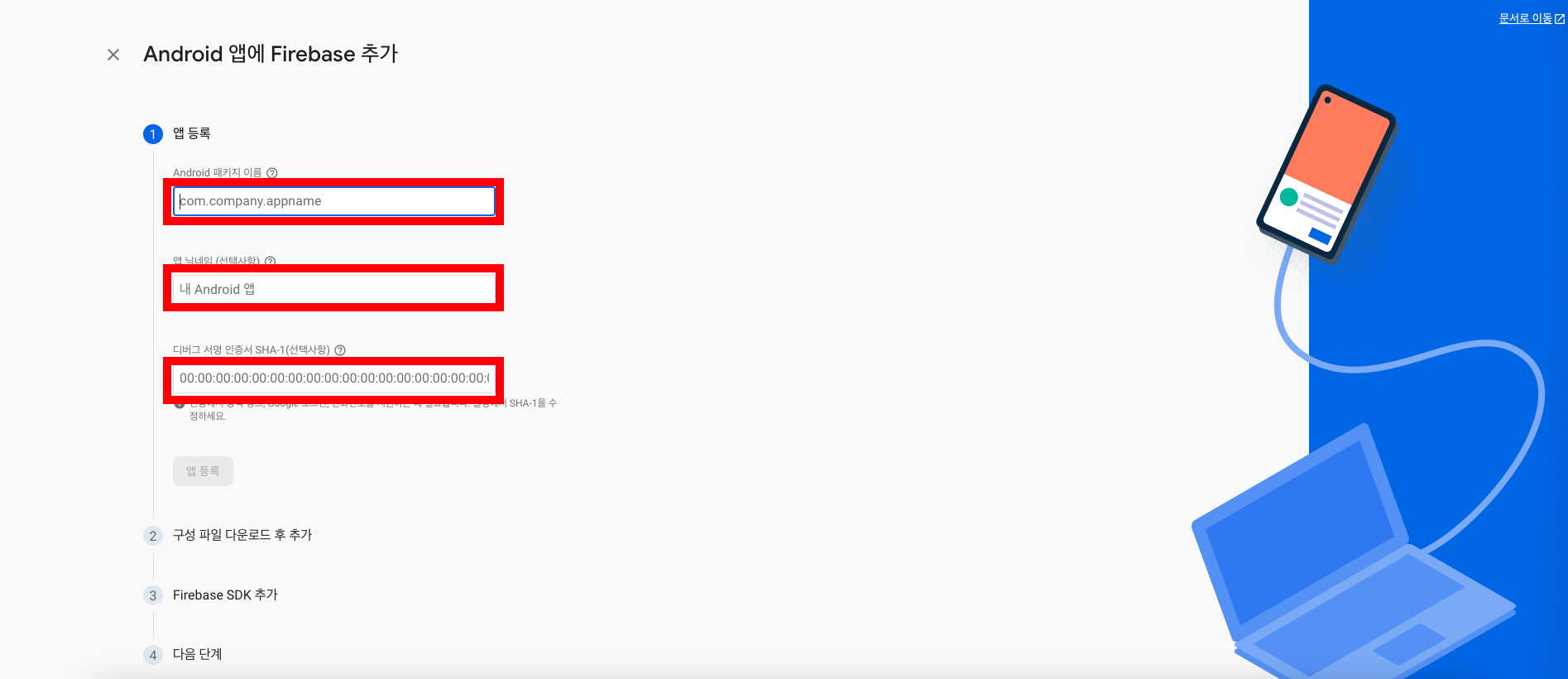
7. 각각의 값을 채워 넣습니다.

| 분류 | 설명 |
| Android 패키지 이름 | android/app/build.gradle 경로에 applicationId 값을 찾아서 입력하시면 됩니다. |
| 앱 닉네임(선택사항) | 닉네임으로 값을 적어둡니다. |
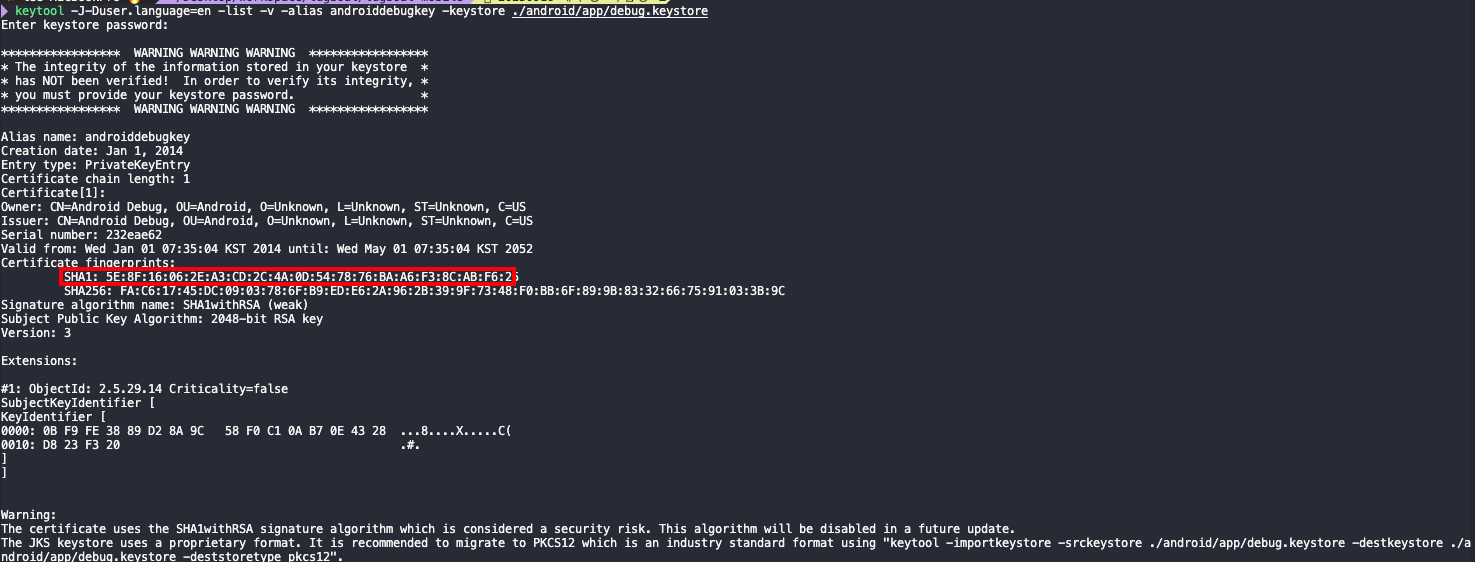
💡 [참고] 디버그 서명 인증서 SHA-1(선택사항) 구성방법
- 프로젝트의 루트 경로에서 해당 명령어를 수행하여 SHA-1 keystore를 발급받습니다
- 비밀번호는 입력하지 않고 Enter를 누릅니다.
$ keytool -J-Duser.language=en -list -v -alias androiddebugkey -keystore ./android/app/debug.keystore

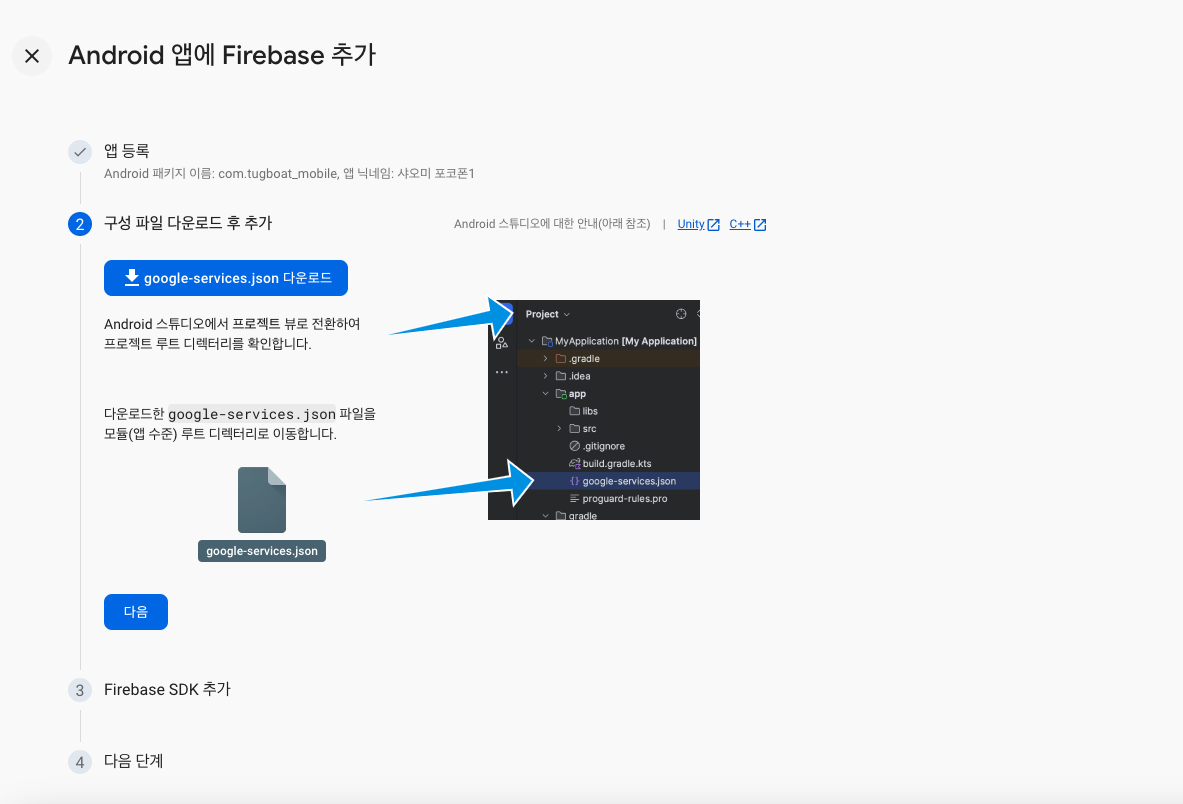
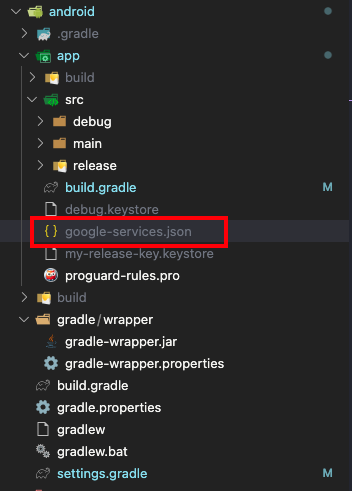
8. 구성파일 다운로드
💡 해당 파일을 다운로드하여서 android/app 경로에 붙여 넣습니다.


3) React Native Google Analytics 소스코드 내 설정
💡 Google Analytics
- 웹 사이트 또는 앱의 트래픽 및 사용자 동작을 추적하고 분석하는 도구입니다. 이를 통해 웹사이트 또는 앱의 성과를 측정하고 개선할 수 있습니다.
- Google Analytics를 사용하면 사용자의 방문 정보, 페이지 조회 수, 이벤트 추적 등 다양한 데이터를 수집하고 분석할 수 있습니다. 이를 통해 사용자 행동 패턴을 파악하고 마케팅 전략을 최적화할 수 있습니다.
1. 라이브러리 추가
# Install & setup the app module
$ yarn add @react-native-firebase/app
# Install the analytics module
$ yarn add @react-native-firebase/analytics
# If you're developing your app using iOS, run this command
cd ios/ && pod install
💡 [참고] 설치 과정
Analytics | React Native Firebase
Copyright © 2017-2020 Invertase Limited. Except as otherwise noted, the content of this page is licensed under the Creative Commons Attribution 3.0 License, and code samples are licensed under the Apache 2.0 License. Some partial documentation, under the
rnfirebase.io
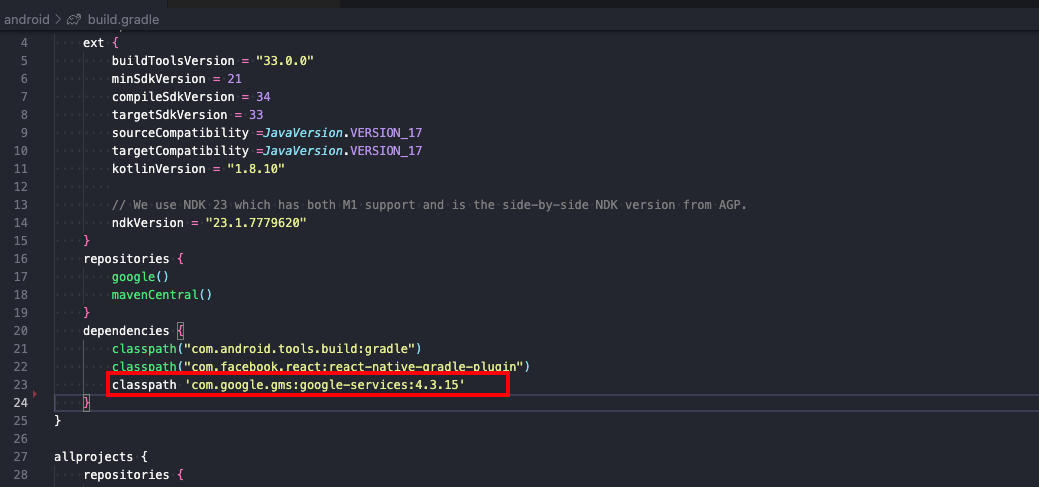
2. app/bulid.gradle
💡 /android/settings.gradle 해당 부분에 Gradle Setting을 설정합니다.
dependencies {
classpath("com.android.tools.build:gradle")
classpath("com.facebook.react:react-native-gradle-plugin")
classpath 'com.google.gms:google-services:4.3.15'
}

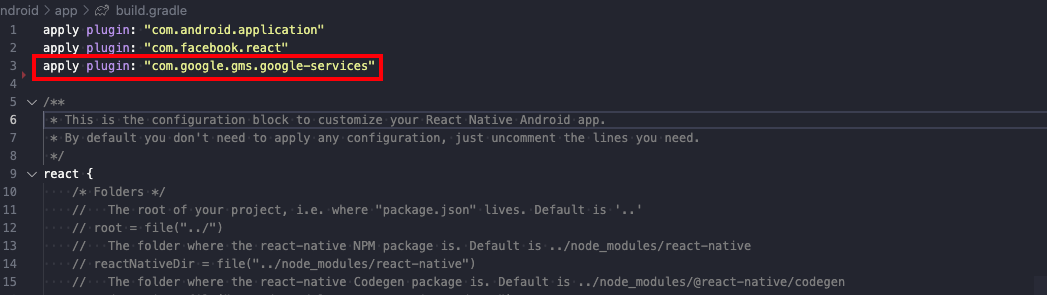
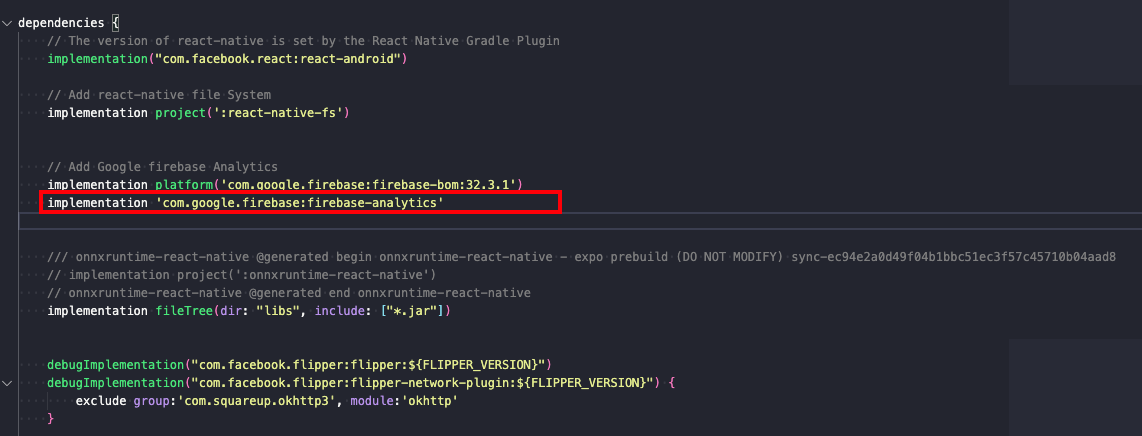
3. bulid.gradle
💡 /android/app/build.gradle 해당 부분에 Gradle 의존성을 설정합니다.
apply plugin: "com.google.gms.google-services"
implementation 'com.google.firebase:firebase-analytics'
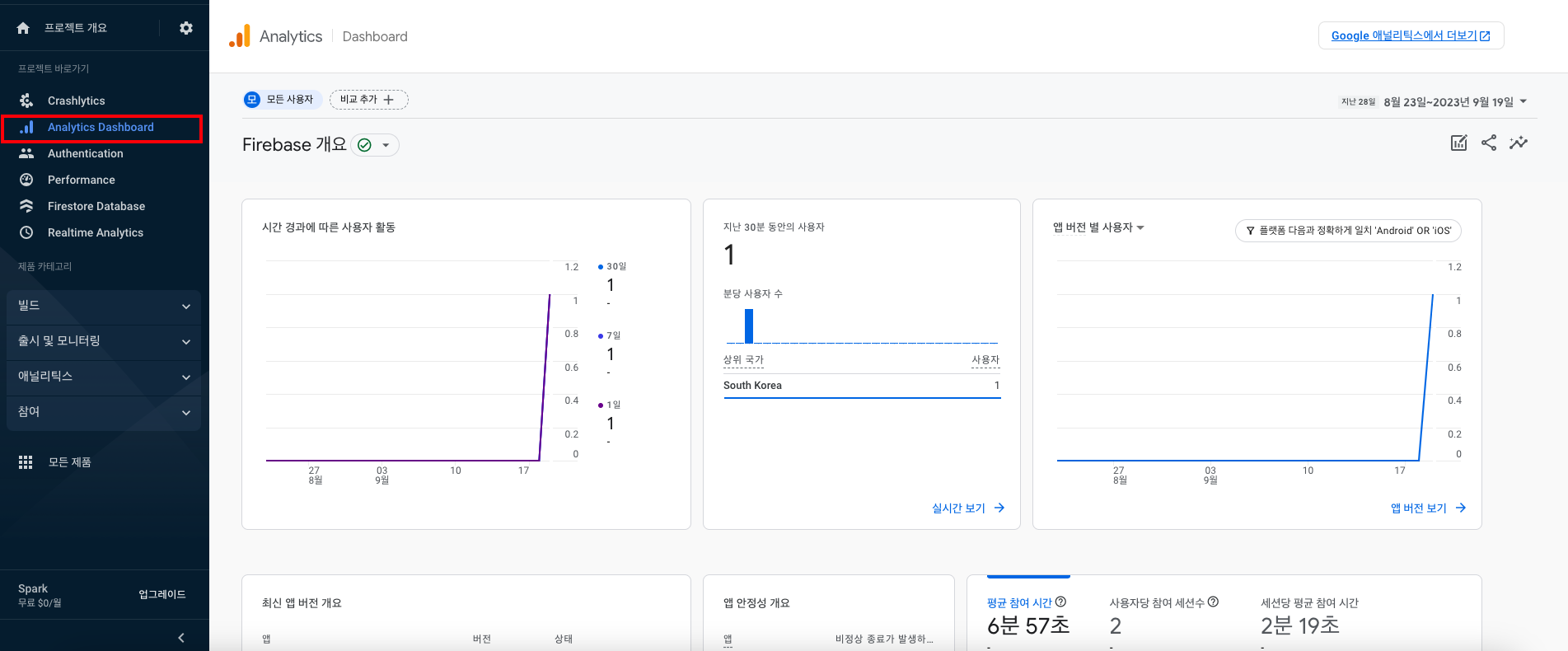
4. 사이트에 방문하여 잘 나옴을 확인합니다.

Firebase | Google’s Mobile and Web App Development Platform
Discover Firebase, Google’s mobile and web app development platform that helps developers build apps and games that users will love.
firebase.google.com
4) Google Firebase Crashlytics 설치
💡 Firebase Crashlytics
- 사용자의 장치 및 앱 환경과 관련된 디버그 정보를 수집하고 보고서를 생성합니다. 이를 통해 개발자는 앱의 문제를 신속하게 파악하고 수정할 수 있습니다. Crashlytics는 앱의 안정성과 품질을 향상시키는 데 도움을 줄 수 있습니다.
- Firebase와의 통합을 통해 앱의 분석과 성능 모니터링을 한 곳에서 관리할 수 있습니다.
1. 라이브러리 설치
# Install & setup the app module
yarn add @react-native-firebase/app
# Install the Crashlytics module
yarn add @react-native-firebase/crashlytics
💡 [참고] 설치과정
Crashlytics - Android Setup | React Native Firebase
Copyright © 2017-2020 Invertase Limited. Except as otherwise noted, the content of this page is licensed under the Creative Commons Attribution 3.0 License, and code samples are licensed under the Apache 2.0 License. Some partial documentation, under the
rnfirebase.io
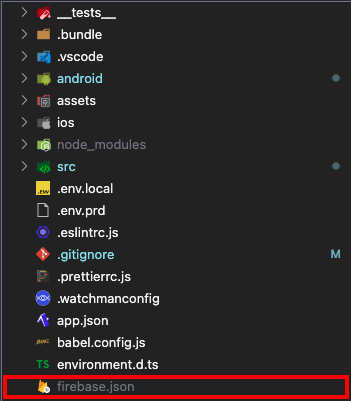
2. firebase.json
💡 firebase.json는 파일을 생성하여 프로젝트 하위에 추가하여 아래를 입력하여 구성합니다.
{
"react-native": {
"crashlytics_debug_enabled": true
}
}
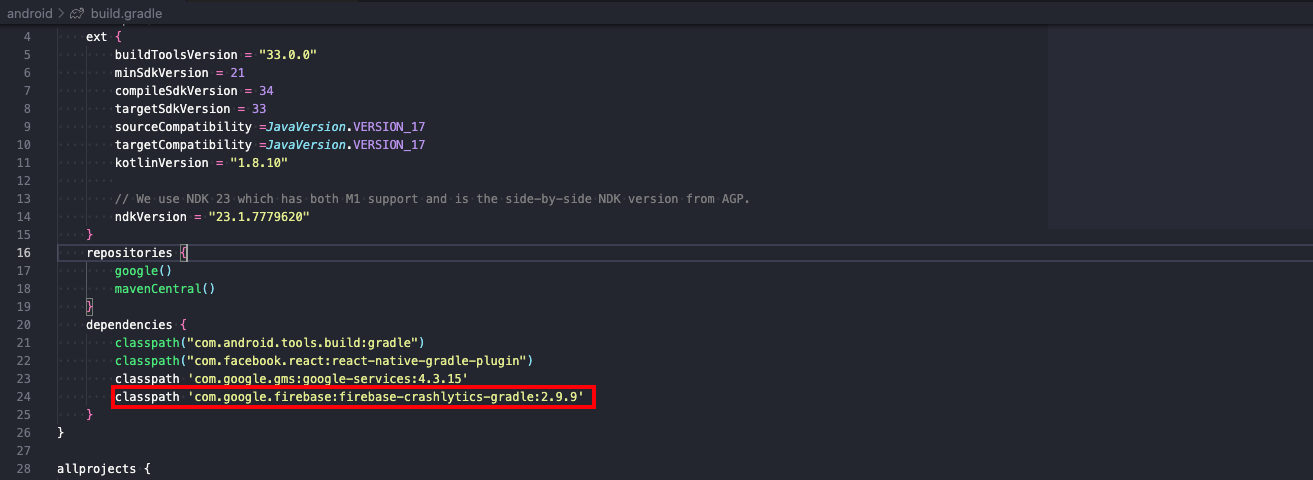
3. android/build.gradle
dependencies {
classpath 'com.google.firebase:firebase-crashlytics-gradle:2.9.9'
}
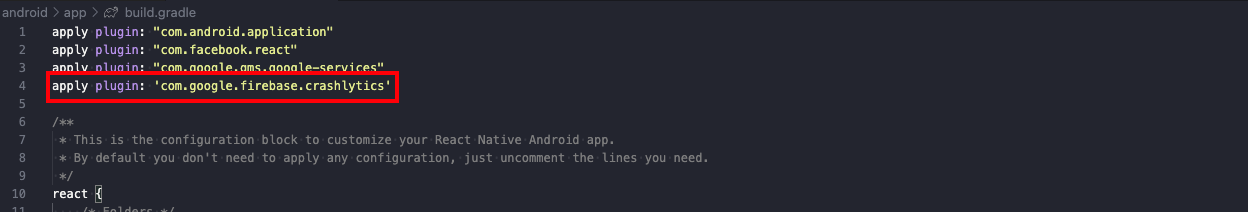
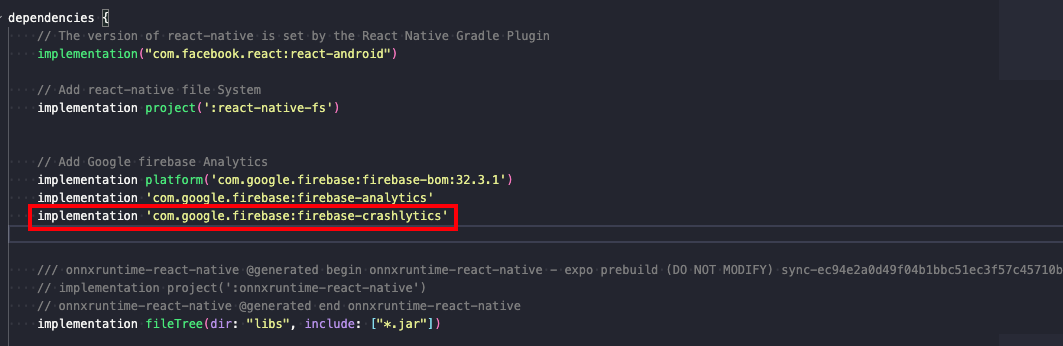
4. android/app/build.gradle
plugin id 'com.google.firebase.crashlytics'
dependencies {
implementation 'com.google.firebase:firebase-crashlytics'
}
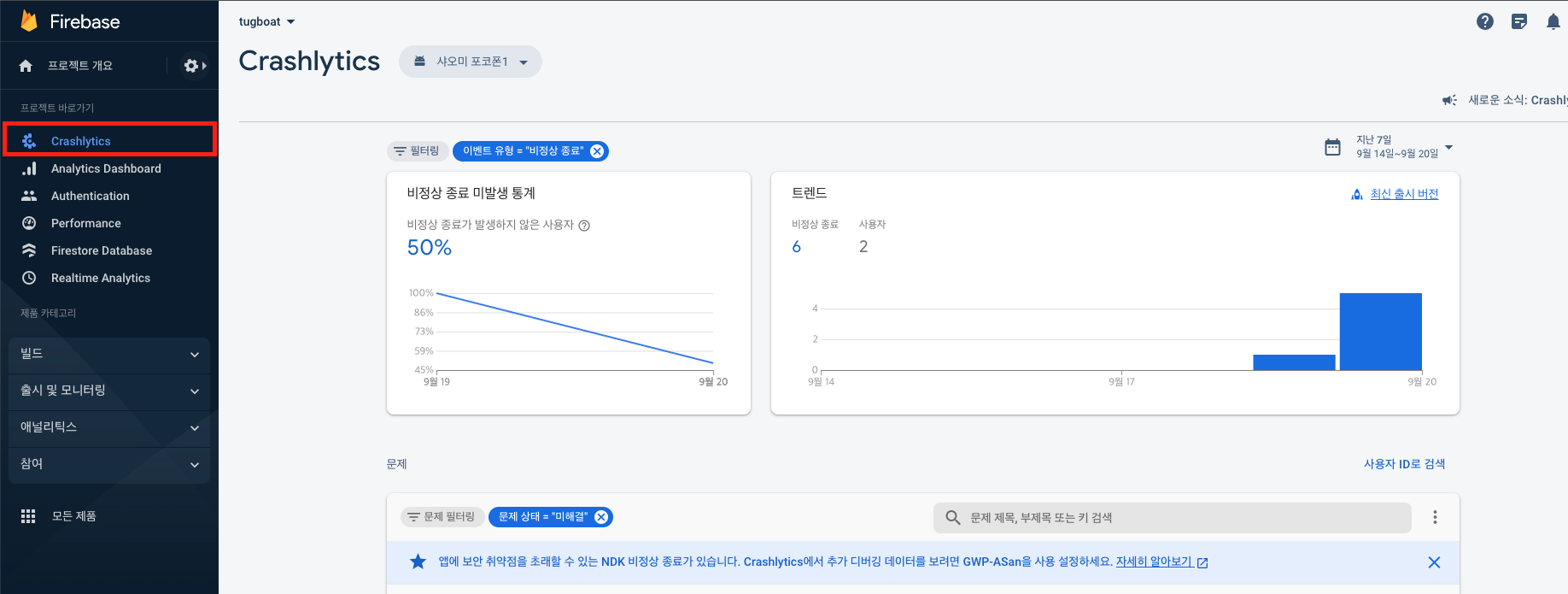
5. 강제로 crash 로그를 발생시켜 확인합니다.
import crashlytics from '@react-native-firebase/crashlytics';
const App = () => {
useEffect(() => {
crashlytics().crash();
}, []);
return <></>;
};
export default App;
💡 [참고] Firebase의 개발/운영 분리하는 방법에 대해 궁금하시면 아래의 글이 도움이 됩니다.
[RN] react-native firebase 개발/운영 분리: Android google-services.json
해당 글에서는 firebase 관리 기능을 사용하는 도중 개발 단계와 운영단계를 분리하기 위한 방법에 대해서 알아봅니다. 1) 문제점 💡 기존에는 개발 단계에서 1개의 firebase 환경 파일만을 이용하여
adjh54.tistory.com
오늘도 감사합니다. 😀
