해당 글에서는 react-native 내에서 firebase를 활용하는 경우 iOS 플랫폼에서 환경 파일을 개발(Debug)과 운영(Release) 상황에 따라 GoogleService-Info.plist 파일을 분리하는 방법에 대해 알아봅니다.
💡 React Native 환경에서 Firebase 설정에 관련된 링크들입니다.
| 분류 | 플랫폼 | 링크 |
| Firebase Analytics + Crashlytics 이해 및 설정 방법 | Android | https://adjh54.tistory.com/254 |
| Firebase Analytics + Crashlytics 이해 및 설정 방법 | iOS | https://adjh54.tistory.com/530 |
| firebase 개발/운영 분리(Android) google-services.json | Android | https://adjh54.tistory.com/297 |
| firebase 개발/운영 분리(iOS) : GoogleService-Info.plist | iOS | https://adjh54.tistory.com/531 |
| Firebase Cloud Message(FCM) 이해 및 환경설정, 간단 테스트 | Android | https://adjh54.tistory.com/431 |
1) GoogleService-Info.plist
💡 GoogleService-Info.plist
- iOS 앱에서 Firebase 설정 정보를 포함하는 파일입니다. 이 파일에는 앱의 Firebase 프로젝트와 관련된 API 키, 데이터베이스 URL, 프로젝트 ID 등 다양한 설정 값이 포함되어 있습니다. 이를 통해 앱이 Firebase 서비스와 통신할 수 있습니다.
2) 프로젝트 확인
1. 아래와 같이 xxx-dev, xxx-prd라는 프로젝트가 구성되어 있습니다.

2. 개발(dev)과 운영(prd)에 맞는 GoogleService-Info.plist 파일을 프로젝트에서 다운로드합니다.
💡 개발(dev)과 운영(prd)에 맞는 GoogleService-Info.plist 파일을 프로젝트에서 다운로드합니다
- 이름이 중복되므로 개발(dev)인 경우는 GoogleService-Info-Dev.plist 파일로 설정하고 운영(prd)인 경우는 기존의 이름인 GoogleService-Info.plist로 지정합니다.
2.1. 프로젝트 개요 - 프로젝트 설정 버튼을 누릅니다.

2.2. 내 앱에서 ‘GoogleService-Info.plist’ 파일을 다운로드합니다.

3. 아래와 같이 파일들이 준비되었습니다.

4. [Xcode] 프로젝트 내에 해당 파일들을 추가합니다.

3) 소스코드 변경
1. AppDelegate.mm 파일 내에 Firebase 설정 코드를 추가합니다.
1.1. 설정 정보
💡 설정 정보
1. #if DEBUG / ELSE 구문
- [Firebase] Debug와 Release 환경에 따라 각각 GoogleService-Info.plist 파일을 불러오도록 구성
2. FIROptions *options
- FIROptions 객체를 사용하여 해당 파일 경로에서 Firebase 설정을 가져오고, FIRApp configureWithOptions:options를 호출하여 Firebase를 초기화합니다.
// [Firebase] Debug와 Release 환경에 따라 각각 GoogleService-Info.plist 파일을 불러오도록 구성
#if DEBUG
NSString *filePath = [[NSBundle mainBundle] pathForResource:@"GoogleService-Info-Dev" ofType:@"plist"];
#else
NSString *filePath = [[NSBundle mainBundle] pathForResource:@"GoogleService-Info" ofType:@"plist"];
#endif
// [Firebase] FIROptions 객체를 사용하여 해당 파일 경로에서 Firebase 설정을 가져오고, FIRApp configureWithOptions:options를 호출하여 Firebase를 초기화합니다.
FIROptions *options = [[FIROptions alloc] initWithContentsOfFile:filePath];
[FIRApp configureWithOptions:options];
1.2. 전체 코드
#import "AppDelegate.h"
#import <React/RCTBundleURLProvider.h>
@implementation AppDelegate
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
// [Firebase] Debug와 Release 환경에 따라 각각 GoogleService-Info.plist 파일을 불러오도록 구성
#if DEBUG
NSString *filePath = [[NSBundle mainBundle] pathForResource:@"GoogleService-Info-Dev" ofType:@"plist"];
#else
NSString *filePath = [[NSBundle mainBundle] pathForResource:@"GoogleService-Info" ofType:@"plist"];
#endif
// [Firebase] FIROptions 객체를 사용하여 해당 파일 경로에서 Firebase 설정을 가져오고, FIRApp configureWithOptions:options를 호출하여 Firebase를 초기화합니다.
FIROptions *options = [[FIROptions alloc] initWithContentsOfFile:filePath];
[FIRApp configureWithOptions:options];
self.moduleName = @"xxxx";
// You can add your custom initial props in the dictionary below.
// They will be passed down to the ViewController used by React Native.
self.initialProps = @{};
return [super application:application didFinishLaunchingWithOptions:launchOptions];
}
- (NSURL *)sourceURLForBridge:(RCTBridge *)bridge
{
#if DEBUG
return [[RCTBundleURLProvider sharedSettings] jsBundleURLForBundleRoot:@"index"];
#else
return [[NSBundle mainBundle] URLForResource:@"main" withExtension:@"jsbundle"];
#endif
}
@end
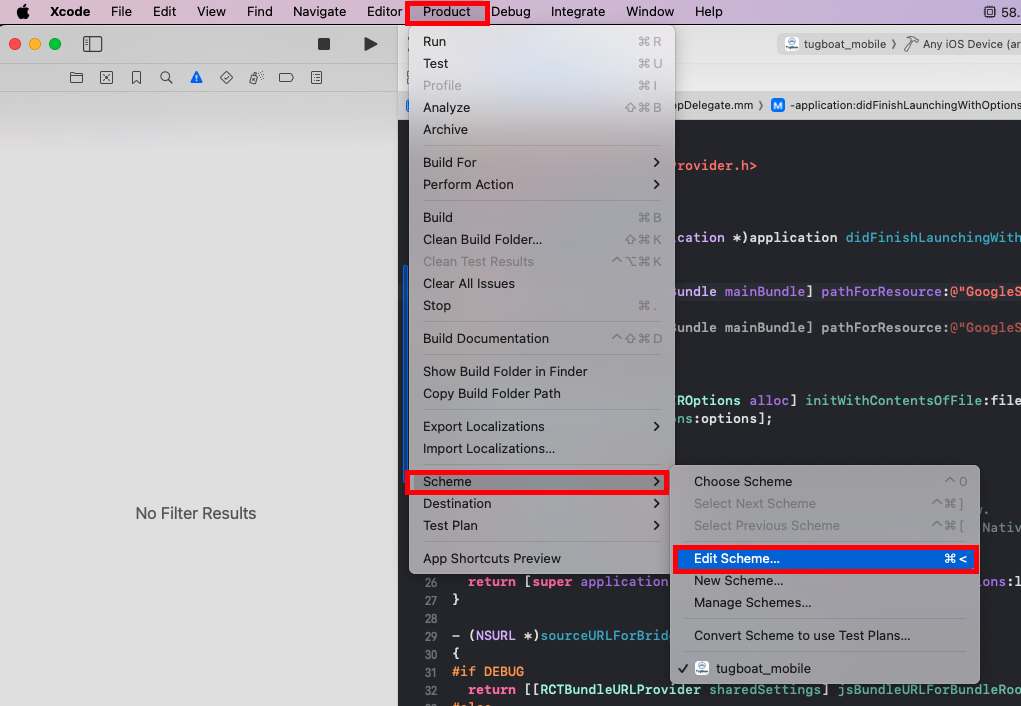
4) Debug / Release 변경 방법 : Product - Scheme - Edit Scheme …
1. Product - Scheme - Edit Scheme …을 선택합니다.

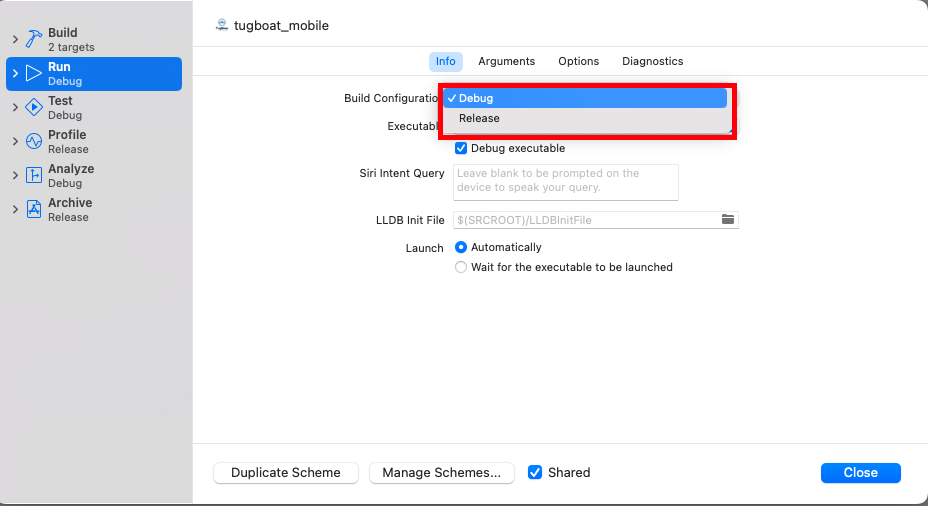
2. Build Configuration에서 Debug/Release를 선택해 줍니다.

5) 테스트 및 테스트 결과
1. 코드 추가 : 강제 오류 및 firebase 발생 시킵니다
💡 코드 추가
- 앱 시작 시 강제로 Crash 로그를 발생시켰습니다.
import crashlytics from '@react-native-firebase/crashlytics';
const App = () => {
useEffect(() => {
crashlytics().crash();
}, []);
return <></>;
};
export default App;
2. 실행 결과 : Debug 실행 결과
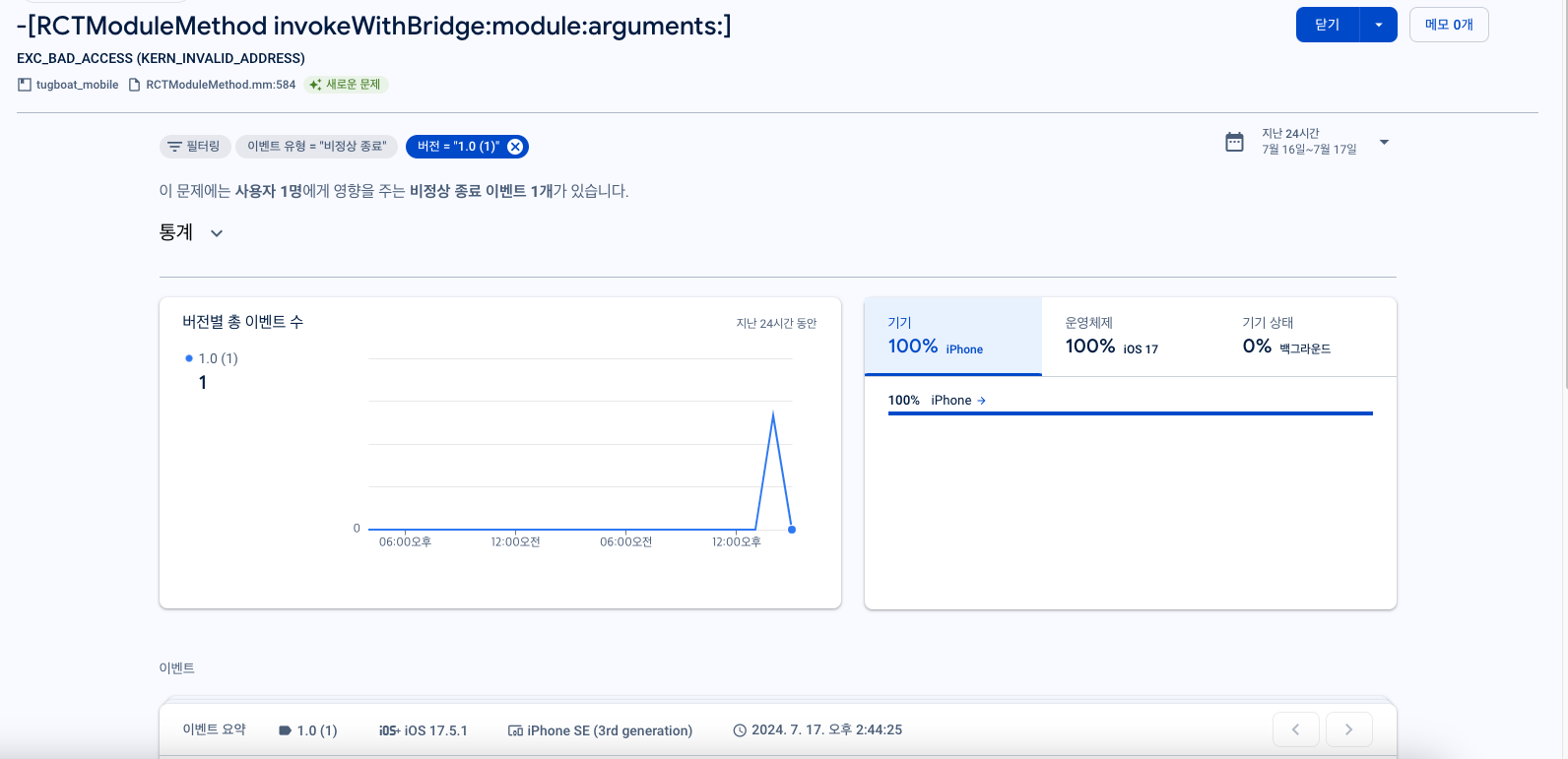
💡 실행 결과: Debug 실행 결과
- firebase 내에 dev 프로젝트 내에 강제로 발생시킨 Crash Log가 아래와 같이 로그가 발생함을 확인하였습니다.
- 즉, firebase 내에 xxx-dev 프로젝트와 연결됨을 확인하였습니다.

3. 실행 결과: Release 실행 결과
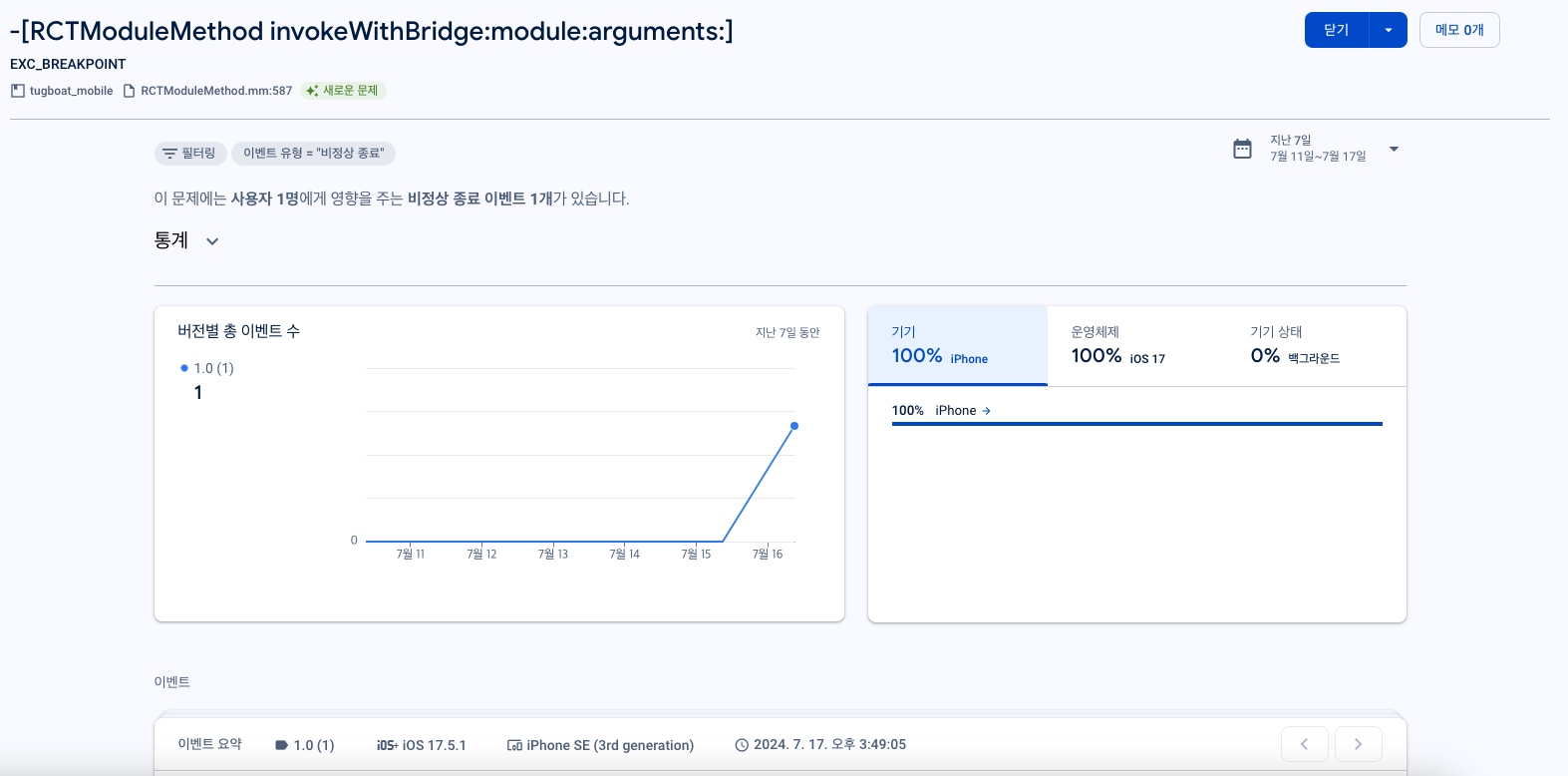
💡 실행 결과 : Release 실행 결과
- firebase 내에 prd 프로젝트 내에 강제로 발생시킨 Crash Log가 아래와 같이 로그가 발생함을 확인하였습니다.
- 즉, firebase 내에 xxx-prd 프로젝트와 연결됨을 확인하였습니다.

오늘도 감사합니다. 😀

