[RN] React Native Firebase Cloud Message(FCM) 이해 및 환경설정, 간단 테스트: Android
해당 글에서는 Firebase Cloud Message(FCM)에 대해 이해하고 환경을 구성하며 메시지를 수신하는 형태를 테스트하는 환경 구성 방법에 대해 이해를 돕기 위해 작성하였습니다.
💡 [참고] FCM 관련해서 구성 내용에 대해 궁금하시면 아래의 글을 참고하시면 도움이 됩니다.
| 분류 | 링크 |
| FCM Spirng Boot API 구성 : 단순 전송 기능 | https://adjh54.tistory.com/432 |
| FCM React Native 초기 환경 설정 | https://adjh54.tistory.com/431 |
| FCM React Native Notifee 메시지 수신 구성 | https://adjh54.tistory.com/4333 |
| FCM React Natiive Notifee 메시지 전송 및 예약 발송 구성 | https://adjh54.tistory.com/434 |
💡 React Native 환경에서 Firebase 설정에 관련된 링크들입니다.
| 분류 | 플랫폼 | 링크 |
| Firebase Analytics + Crashlytics 이해 및 설정 방법 | Android | https://adjh54.tistory.com/254 |
| Firebase Analytics + Crashlytics 이해 및 설정 방법 | iOS | https://adjh54.tistory.com/530 |
| firebase 개발/운영 분리(Android) google-services.json | Android | https://adjh54.tistory.com/297 |
| firebase 개발/운영 분리(iOS) : GoogleService-Info.plist | iOS | https://adjh54.tistory.com/531 |
| Firebase Cloud Message(FCM) 이해 및 환경설정, 간단 테스트 | Android | https://adjh54.tistory.com/431 |
1) FCM(Firebase Cloud Message)
💡 FCM(Firebase Cloud Message)
- Google에서 제공하는 클라우드 기반 메시징 서비스입니다. 이 서비스는 앱 개발자가 사용자에게 푸시 알림을 보내거나, 앱이 백그라운드에서 실행되어 있는 동안 특정 데이터를 사용자에게 전송하는 데 사용됩니다.
- 메시지로 최대 4,000바이트의 페이로드를 클라이언트 앱에 전송할 수 있습니다.
- react-native 내에서 iOS, Android 환경에서 모두 사용이 가능합니다.
- 기기 그룹 메시징, 주제 구독 메시징 등 다양한 방식으로 대상을 선택할 수 있기 때문에, 개발자는 사용자 그룹에 특화된 메시지를 보낼 수 있습니다.
Firebase 클라우드 메시징
Firebase 클라우드 메시징(FCM)은 무료로 메시지를 안정적으로 전송할 수 있는 크로스 플랫폼 메시징 솔루션입니다.
firebase.google.com
| FCM의 주요 기능 | 설명 |
| 다양한 메시지 타입 지원 | FCM은 알림 메시지, 데이터 메시지, 그리고 이 두 가지를 함께 사용하는 메시지를 지원합니다. |
| 토픽 메시지 | 앱 사용자가 특정 토픽을 구독하게 하여 해당 토픽에 대한 메시지를 받을 수 있게 합니다. |
| 다양한 플랫폼 지원 | Android, iOS, 웹 등 다양한 플랫폼에서 FCM을 사용할 수 있습니다. |
| 메시지 타겟팅 | FCM은 사용자 세그먼트, 토픽, 단일 기기 등 다양한 방식으로 메시지를 타겟팅할 수 있습니다. |
| 메시지 우선순위 설정 | 메시지의 우선순위를 설정하여 메시지 전송 시점을 제어할 수 있습니다. |
| 메시지 수신 상태 추적 | FCM을 통해 메시지의 수신 상태를 추적하고 분석할 수 있습니다. |
1. 수신 메시지 상태
| 상태 | 설명 |
| Foreground | 애플리케이션이 열려있고 표시되어 있는 상태입니다. |
| Background | 애플리케이션이 실행 중이지만 백그라운드(최소화)에 있는 상태입니다. 이는 일반적으로 사용자가 기기의 '홈' 버튼을 눌렀거나 앱 전환기를 통해 다른 앱으로 전환했을 때 발생합니다. |
| Quit | 애플리케이션이 장치가 잠겨 있거나 응용 프로그램이 활성화되지 않거나 실행되고 있지 않은 경우. 앱이 완전히 종료된 상태입니다. 이 상태에서 푸시 알림이 도착하면 앱이 백그라운드에서 실행되지 않으므로 알림이 사용자 인터페이스에 표시됩니다. |
Cloud Messaging | React Native Firebase
Copyright © 2017-2020 Invertase Limited. Except as otherwise noted, the content of this page is licensed under the Creative Commons Attribution 3.0 License, and code samples are licensed under the Apache 2.0 License. Some partial documentation, under the
rnfirebase.io
2. 메시지 핸들러
💡 메시지 핸들러
- 장치의 상태와 메시지 내용에 따라 호출할 핸들러가 달라집니다.
| 분류 | Foreground 상태 | Background 상태 | Quit 상태 |
| Notification | onMessage | setBackgroundMessageHandler | setBackgroundMessageHandler |
| Notification + Data | onMessage | setBackgroundMessageHandler | setBackgroundMessageHandler |
| Data | onMessage | setBackgroundMessageHandler | setBackgroundMessageHandler |
3. 알림
💡 알림
- 장치의 상태에 따라 알림 표시여부가 표현이 됩니다.
| 분류 | Foreground 상태 | Background 상태 | Quit 상태 |
| Notification | 알림 표시 X | 알림 표시 O | 알림 표시 O |
| Notification + Data | 알림 표시 X | 알림 표시 O | 알림 표시 O |
| Data | 알림 표시 X | 알림 표시 X | 알림 표시 X |
2) 환경설정 : 소스코드 구성
💡 환경설정
- 공식 가이드 문서를 기반으로 환경을 구성합니다.
Cloud Messaging | React Native Firebase
Copyright © 2017-2020 Invertase Limited. Except as otherwise noted, the content of this page is licensed under the Creative Commons Attribution 3.0 License, and code samples are licensed under the Apache 2.0 License. Some partial documentation, under the
rnfirebase.io
1. 라이브러리 설치
# Install & setup the app module
$ yarn add @react-native-firebase/app
# Install the messaging module
$ yarn add @react-native-firebase/messaging
💡 기존의 Firebase Analytics + Crashlytics를 설치했을 때 @react-native-firebase/app는 설치를 제외하였습니다.
- 최초 설치하시는 경우 모두 라이브러리를 설치합니다.

2. build.gradle
buildscript {
dependencies {
classpath 'com.google.gms:google-services:4.3.15' // 추가
}
}
3. app/build.gradle
plugins {
id "com.android.application"
id "com.facebook.react"
id "com.google.gms.google-services" // 추가
id 'com.google.firebase.crashlytics'
}
dependencies {
implementation platform('com.google.firebase:firebase-bom:32.3.1') // 추가
implementation 'com.google.firebase:firebase-messaging' // 추가
}
4. App.tsx
💡 App.tsx
1. getFcmToken()
- 디바이스 별 FCM Token을 가져옵니다.
2. subscribe()
- 디바이스가 포그라운드 상태인 경우 FCM 메시지를 가져옵니다.
import React, { useEffect } from 'react';
import messaging from '@react-native-firebase/messaging';
/**
* INIT APP
* @returns
*/
const App = () => {
useEffect(() => {
getFcmToken();
subscribe();
return () => {
subscribe()
};
}, []);
/**
* FCM 토큰을 받습니다.
*/
const getFcmToken = async () => {
const fcmToken = await messaging().getToken();
console.log('[+] FCM Token :: ', fcmToken);
};
/**
* FCM 메시지를 앱이 foreground 상태일 경우 메시지를 수신합니다.
*/
const subscribe = messaging().onMessage(async remoteMessage => {
console.log('[+] Remote Message ', JSON.stringify(remoteMessage));
});
return (
<></>
);
};
export default App;
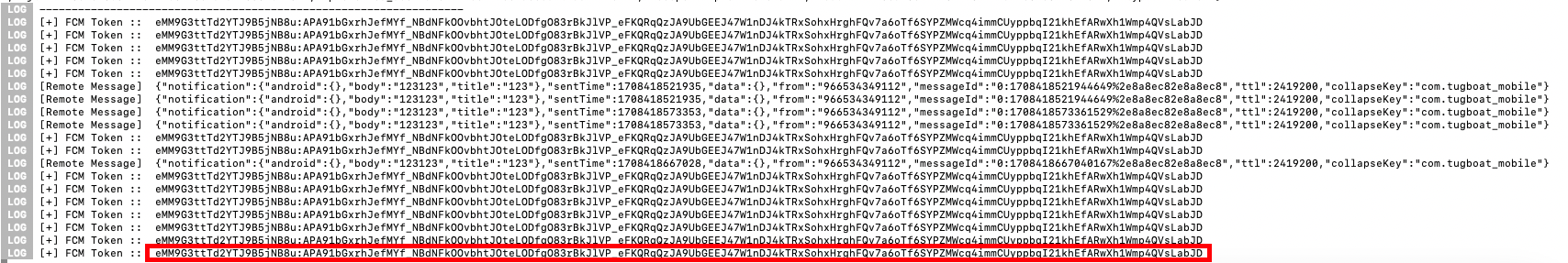
5. 앱을 수행하면 FCM의 토큰 값을 확인 할 수 있습니다.

3) 환경설정 : Firebase
1. Google Firebase에 접속합니다
💡 Google Firebase에 접속합니다
- 최초 Firebase 구성을 하는 경우 아래의 글을 참고하셔서 구성하시면 됩니다.
[RN] React Native Firebase Analytics + Crashlytics 이해 및 설정 방법 : Andriod
해당 글에서는 React Native에서 Andriod 개발환경에서 Firebase Analytics와 Crashlytics를 이해하고 설정하는 방법에 대해 확인합니다. 1) React Native Firebase💡 React Native Firebase - React Native 애플리케이션에서 Fi
adjh54.tistory.com
💡 Google Firebase에 접속합니다
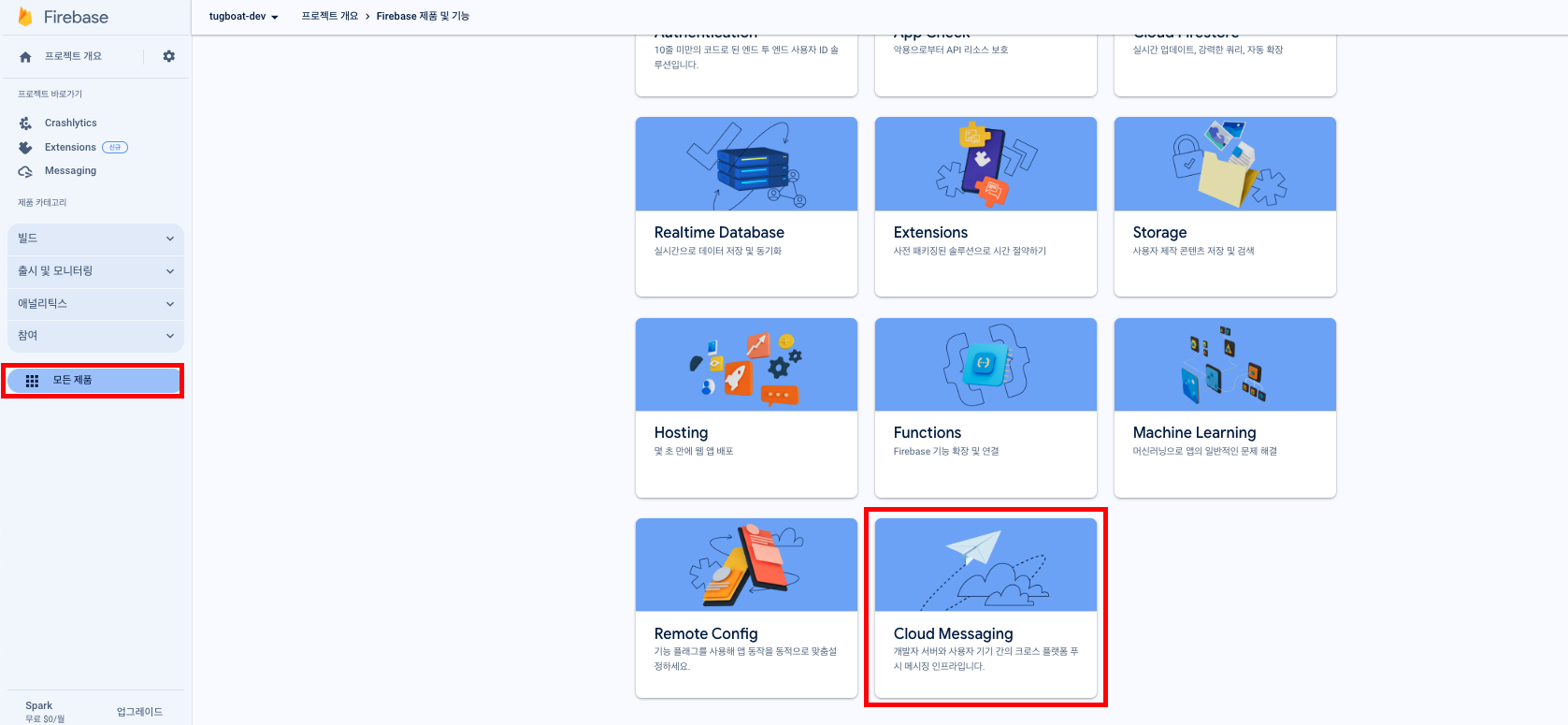
- Firebase에서 모든제품 - Cloud Messaging 버튼을 누릅니다.
Firebase | Google’s Mobile and Web App Development Platform
개발자가 사용자가 좋아할 만한 앱과 게임을 빌드하도록 지원하는 Google의 모바일 및 웹 앱 개발 플랫폼인 Firebase에 대해 알아보세요.
firebase.google.com

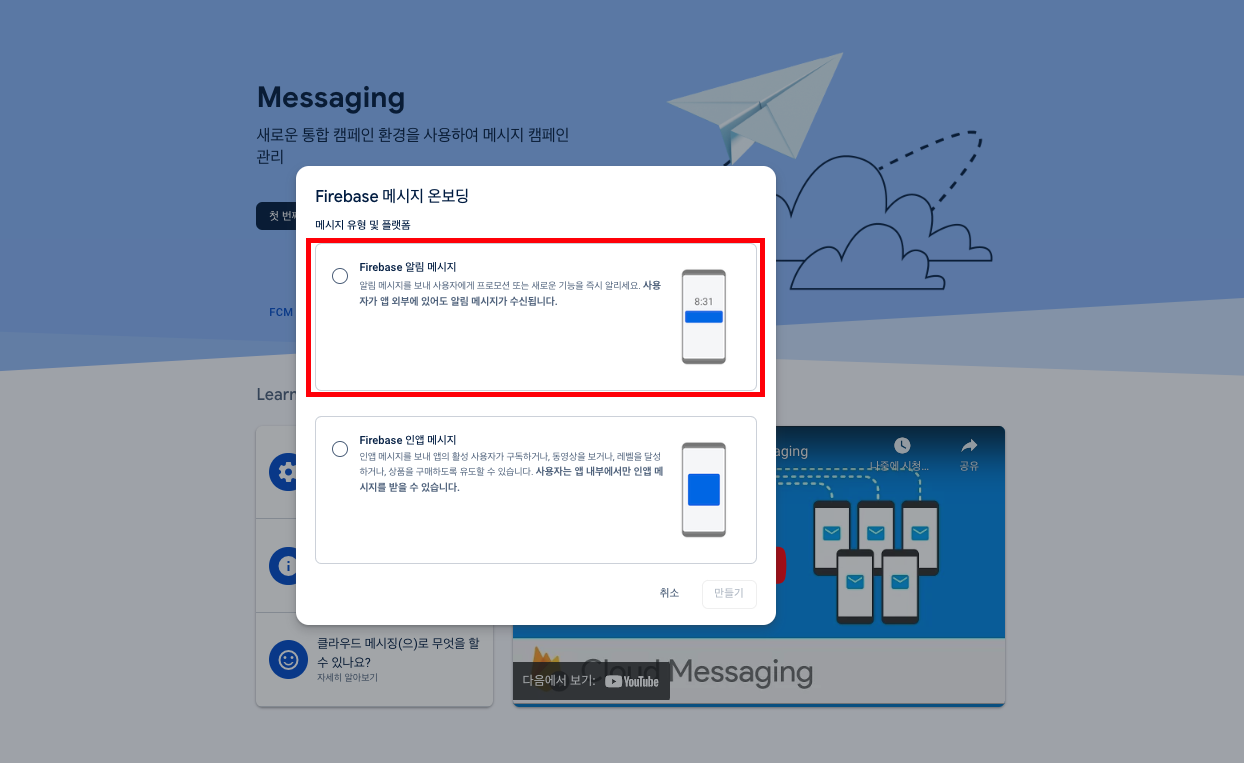
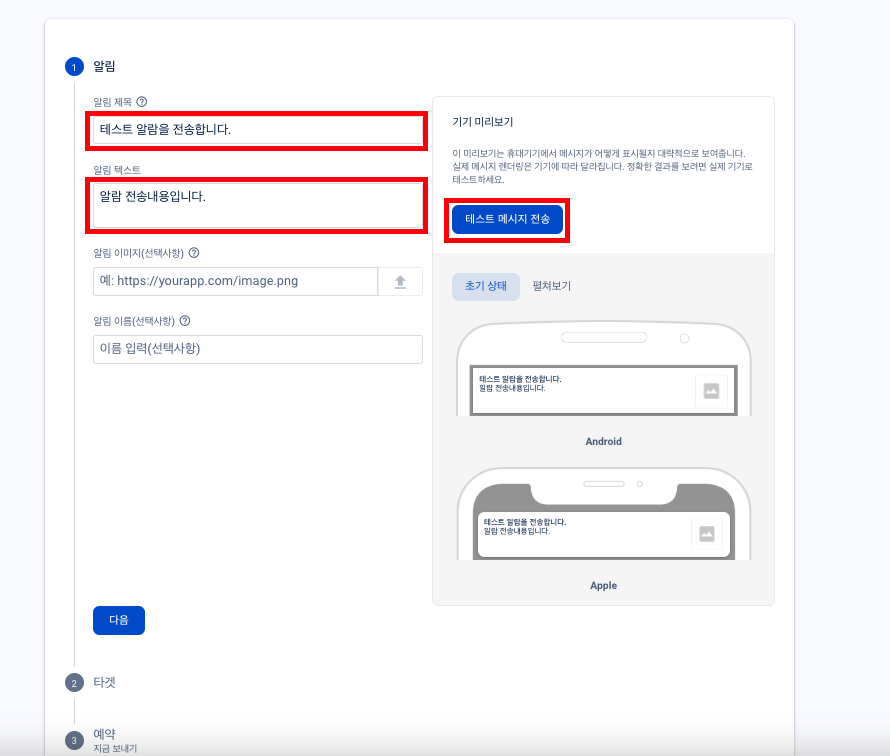
3. 첫 번째 캠페인 만들기 - Firebase 알림 메시지를 선택합니다

4. 테스트 메시지를 구성하고 ‘테스트 메시지 전송’ 버튼을 누릅니다.

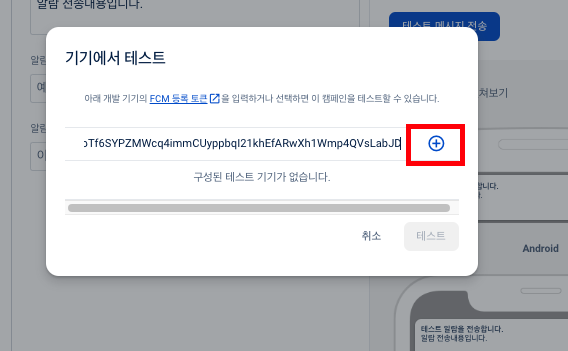
5. FCM 등록 토큰 추가하고 ‘+’ 버튼을 누릅니다.

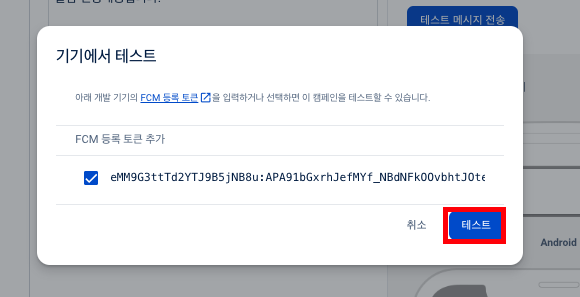
6. 테스트 버튼을 누릅니다.

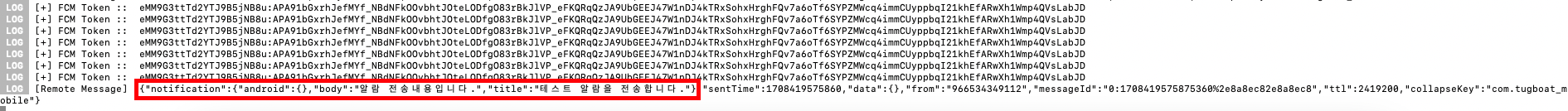
7. 콘솔 내에서 메시지를 확인합니다.

💡 [참고] 해당 초기 개발환경이 구성되셨다면, Notifee 라이브러리를 이용하여 실제 푸시 메시지를 띄어보는 과정을 이어서 하시면 될 것 같습니다.
[RN] React Native Firebase Cloud Message(FCM) 활용하여 푸시 메시지 수신 구성 : Notifee
해당 글에서는 실제 FCM을 이용하여 메시지를 전송하고 수신하는 방법에 대한 활용방법에 대해 알아봅니다. 💡 [참고] FCM 최초 환경 구성 과정 및 Spring Boot 기반 API 구성에 대해 궁금하시면 아래
adjh54.tistory.com
💡 [참고] FCM의 전송을 위해서는 서버를 두는것을 일반적으로 권장하기에 Spring Boot 기반의 서버 구축을 하는 방법에 대해 참고하시면 도움이 됩니다.
[Java] Spring Boot Firebase Cloud Message(FCM) 푸시 메시지 API 구축 : firebase-admin
해당 글에서는 Spring Boot API에서 FCM으로 통신하여 FCM Push Message 전송 API 구축을 하는 방법에 대해 알아봅니다. 1) Firebase 환경설정💡 Firebase 환경설정 - 아래의 공식 사이트에 접근하여 환경설정을
adjh54.tistory.com
오늘도 감사합니다. 😀
