해당 글에서는 Math.random() 함수를 사용하였을 때 Weak Cryptography 보안 취약점 문제가 발생함에 따라 이를 해결하는 방법에 대해 확인해 봅니다.
1) 문제점
💡 문제점
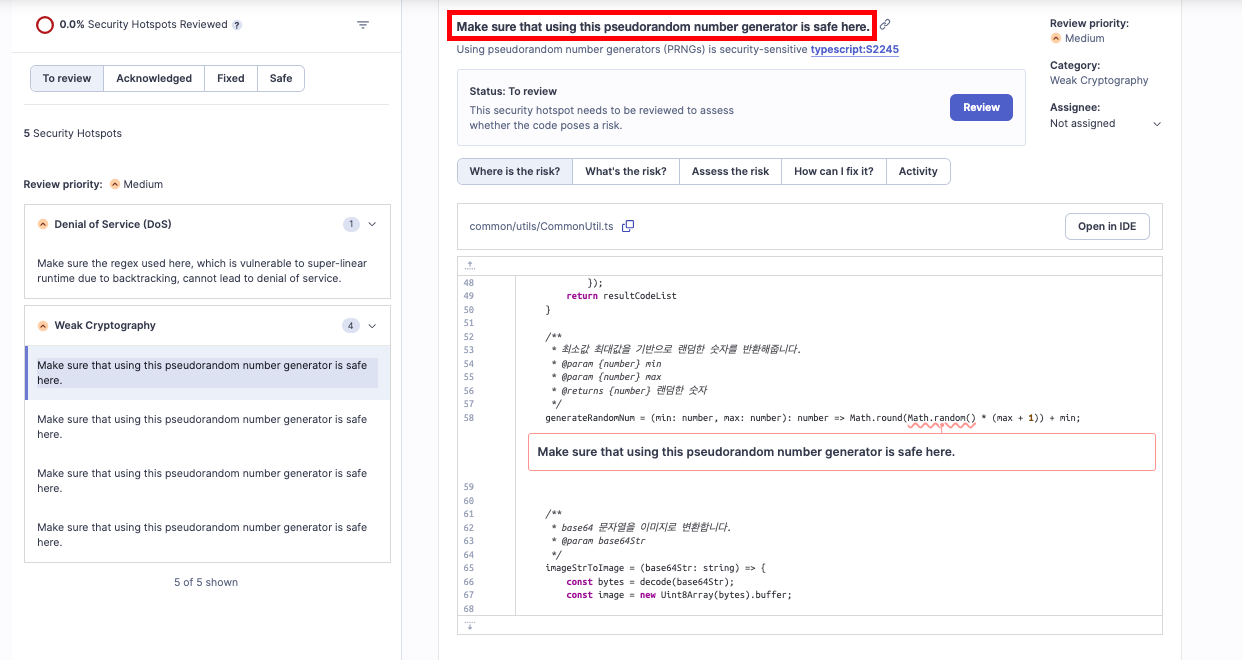
- SonarQube로 React-native를 수행하였을 때 Security Hotspots로 Math.random() 함수에서 아래와 같은 문제점이 발생하였습니다.
- 여기에서 이 의사 난수 생성기를 사용하는 것이 안전한지 확인하세요.(Make sure that using this pseudorandom number generator is safe here.)
- 해당 문제는 ‘난수 생성‘에 대해 보안에 민감하다는 문제점이 발생합니다. 이는 Math.random() 역시 난수를 생성하는 데 있어서 보안적으로 취약점이 있다는 문제점이 발생하였습니다.

💡[참고] Math.random() 함수를 사용하면 안 되는 이유
Why do not use Math.random()
The JavaScript Math.random() function is designed to return a floating point value between 0 and 1. It is widely known (or at least should…
kemilbeltre.medium.com
2) 해결방법
💡 해결방법
- Math.random()을 사용하는 것이 아닌 expo-crypto 라이브러리를 설치하여 이를 활용하여 난수를 구성합니다. 해당 라이브러리를 사용하면 상대적으로 보안에 강화가 되어있다고 합니다.
1. expo-crypto 라이브러리를 설치합니다.
💡 expo-crypto 라이브러리를 설치합니다.
- 해당 라이브러리 대신 Crptyto-js나 react-native-crpyto를 사용하셔도 됩니다.
$ npm i expo-crypto
or
$ yarn add expo-crypto
2. Crypto.getRandomValues() 함수를 이용합니다.
💡 Crypto.getRandomValues() 함수를 이용합니다.
- 암호학적으로 강력한 난수를 생성할 수 있습니다. 매개변수로 제공한 배열은 무작위 숫자로 채웁니다.
💡 아래와 같이 makeCrpytoRandomNum() 함수를 통해서 구성하였습니다.
- 해당 코드는 암호학적으로 안전한 난수를 생성하는 함수입니다.
💡구현 설명
1. randomBuffer라는 이름의 Uint32Array 배열을 생성합니다. 이 배열은 32비트 정수 하나를 저장할 수 있습니다.
2. Crypto.getRandomValues(randomBuffer)를 호출하여 randomBuffer에 암호학적으로 안전한 난수 값을 채웁니다.
3. randomBuffer[0] / (0xffffffff + 1)를 계산하여 0과 1 사이의 난수 값을 반환합니다.
- generateRandomNum() 함수는 makeCrpytoRandomNum()를 호출하여서 난수를 전달받아서 최소값과 최대값 범위의 난수를 추출합니다.
Crypto.getRandomValues() - Web API | MDN
Crypto.getRandomValues() 메서드는 암호학적으로 강력한 난수를 생성할 수 있습니다. 매개변수로 제공한 배열을 무작위 (암호학에서의 '무작위') 숫자로 채웁니다.
developer.mozilla.org
import * as Crypto from 'expo-crypto';
class CommonUtil {
/**
* Math.Random() 함수를 대신하여 Crypto를 이용하여 구성합니다.
* @returns
*/
makeCrpytoRandomNum = (): number => {
const randomBuffer = new Uint32Array(1);
Crypto.getRandomValues(randomBuffer);
return randomBuffer[0] / (0xffffffff + 1);
}
/**
* 최소값 최대값을 기반으로 랜덤한 숫자를 반환해줍니다.
* @param {number} min
* @param {number} max
* @returns {number} 랜덤한 숫자
*/
generateRandomNum = (min: number, max: number): number => {
const randomNum = this.makeCrpytoRandomNum()
min = Math.ceil(min);
max = Math.floor(max);
return Math.floor(randomNum * (max - min + 1)) + min;
};
}
Use crypto.getRandomValues for new seeds · Issue #232 · chancejs/chancejs
It's ill advised to use plain math.random due to the low entropy available in testing environments. Instead, use getRandomValues where available (IE11+ var crypto = window.crypto || window.msCrypto...
github.com
💡[참고] Java에서도 동일한 오류에 대해 궁금하시면 아래의 글을 참고하시면 도움이 됩니다.
[Java/오류노트] SonarLint : "Random" objects should be reused
해당 글에서는 Java에서 SornarLint에서 발생하는 오류에 대한 해결방법에 대해 알아봅니다. 1) 문제점 💡 "Random" objects should be reused 문제점 - 객체를 재 사용해야 한다는 의미입니다. 이는 일반적으
adjh54.tistory.com
오늘도 감사합니다. 😀

