해당 글에서는 AWS 서비스인 Lambda와 S3 Bucket을 이용하는 방법에 대해 알아봅니다
(Node 기반으로 구성하였습니다)
1) AWS Lambda
💡 AWS Lambda
- Amazon Web Services(AWS)에서 제공하는 이벤트 중심의 컴퓨팅 서비스입니다. 이 서비스는 코드를 서버에 배포하거나 서버를 관리하지 않고도 실행할 수 있게 해 주며, 이를 통해 개발자는 인프라에 대한 걱정 없이 코드에 집중할 수 있습니다.
- AWS Lambda는 코드를 실행할 때 필요한 컴퓨팅 자원을 자동으로 관리해 주고, 여러 AWS 서비스와 연동되어 다양한 유형의 애플리케이션과 백엔드 서비스를 구축할 수 있게 해 줍니다.
- AWS Lambda를 사용하면 코드 실행에 따른 요금만 지불하므로, 비용 효율적인 솔루션을 제공합니다. 서버 유지 비용이나 대기 시간에 대한 요금이 발생하지 않습니다.
2) AWS S3 Bucket(Amazon Simple Storage Service Bucket)
💡 AWS S3 Bucket(Amazon Simple Storage Service Bucket)
- 인터넷 스토리지 서비스 중 하나로, 스토리지 용량을 무제한으로 제공하며 데이터를 객체 형태로 저장합니다. 이는 S3에 저장된 데이터의 논리적 컨테이너로, 각 버킷에 고유한 이름을 지정하고 원하는 양의 데이터를 저장할 수 있습니다.
- S3는 높은 가용성, 내구성, 보안성을 제공하여 중요한 데이터의 저장 및 관리에 적합합니다.
- 버킷은 다양한 AWS 서비스와 통합이 가능하며, 데이터를 백업하고 복구하는 데 유용합니다.
- 접근 제어 및 관리 기능을 통해, 데이터에 대한 세부적인 권한 설정이 가능합니다.
💡 [참고] AWS S3 Bucket을 활용하기 위한 라이브러리로 javascript v2인 ‘aws-sdk’와 javascript v3 ’@aws-sdk/client-s3’를 활용할 수 있습니다.
| 항목 | aws-sdk | @aws-sdk/client-s3 |
| 설명 | AWS SDK for JavaScript v2에 포함된 모듈로, 다양한 AWS 서비스와 상호작용할 수 있는 클라이언트 라이브러리입니다. | AWS SDK for JavaScript v3에 포함된 모듈로, Amazon S3 서비스와 상호작용할 수 있는 클라이언트 라이브러리입니다. |
| 버전 | v2 | v3 |
| 모듈화 | 모듈화가 덜 되어 있어, 전체 SDK를 포함시키는 경우가 많습니다. | 모듈화가 잘 되어 있어, 필요한 서비스만 개별적으로 포함할 수 있습니다. |
| 비동기 프로그래밍 | 콜백 패턴을 주로 사용합니다. | Promise 및 async/await 패턴을 사용합니다. |
| TypeScript 지원 | 지원은 하지만 제한적입니다. | 완전한 TypeScript 지원을 제공합니다. |
| 성능 및 보안 | 기존 버전으로, 성능 및 보안이 최신 버전에 비해 떨어질 수 있습니다. | 최신 버전으로, 성능 및 보안이 향상되었습니다. |
1. @aws-sdk/client-s3
💡 @aws-sdk/client-s3
- @aws-sdk/client-s3는 AWS SDK for JavaScript v3에 포함된 모듈로, Amazon S3 서비스와 상호작용할 수 있는 클라이언트 라이브러리입니다.
- 이 라이브러리를 사용하면 JavaScript 코드에서 S3 버킷을 생성, 삭제, 객체 업로드, 다운로드, 삭제 등 다양한 작업을 수행할 수 있습니다.
- @aws-sdk/client-s3는 비동기 프로그래밍을 지원하며, Promise 및 async/await 패턴을 사용하여 비동기 작업을 처리할 수 있습니다.
- 최신 버전의 AWS SDK를 사용하여 높은 성능과 보안성을 제공하며, TypeScript와도 호환됩니다.
- AWS의 다른 서비스와 통합하여 다양한 애플리케이션 시나리오에 활용할 수 있습니다.
@aws-sdk/client-s3
AWS SDK for JavaScript S3 Client for Node.js, Browser and React Native. Latest version: 3.609.0, last published: 3 days ago. Start using @aws-sdk/client-s3 in your project by running `npm i @aws-sdk/client-s3`. There are 3029 other projects in the npm regi
www.npmjs.com
2. @aws-sdk/client-s3 주요 메서드
💡 @aws-sdk/client-s3 주요 메서드
- 해당 메서드들은 S3에 접근하기 위한 라이브러리로 이에 대해 알아봅니다.
- 주요 사용되는 메서드는 CreateBucket, GetObject, ListBuckets, PutObject, DeleteObject, DeleteObjects로 S3 Bucket에 접근하여 생성 생성, 조회, 수정, 삭제 기능을 수행합니다.
| 기능 | 분류 | 설명 |
| CreateBucket | 생성 | 새로운 S3 버킷을 생성합니다. |
| CopyObject | 복사 | 객체를 다른 위치로 복사합니다. |
| GetBucketAcl | 조회 | S3 버킷의 ACL(Access Control List)을 가져옵니다. |
| GetBucketCors | 조회 | S3 버킷의 CORS(Cross-Origin Resource Sharing) 구성을 가져옵니다. |
| GetBucketPolicy | 조회 | S3 버킷의 정책을 가져옵니다. |
| GetBucketWebsite | 조회 | S3 버킷의 웹사이트 구성을 가져옵니다. |
| GetObject | 조회 | S3 버킷에서 객체를 가져옵니다. |
| GetObjectLockConfiguration | 조회 | 객체 잠금 구성을 가져옵니다. |
| GetObjectRetention | 조회 | 객체 보존 구성을 가져옵니다. |
| ListBuckets | 조회 | 모든 S3 버킷 목록을 가져옵니다. |
| ListObjectsV2 | 조회 | S3 버킷의 객체 목록을 가져옵니다. |
| PutBucketAcl | 수정 | S3 버킷의 ACL을 설정합니다. |
| PutBucketCors | 수정 | S3 버킷의 CORS 구성을 설정합니다. |
| PutBucketPolicy | 수정 | S3 버킷의 정책을 설정합니다. |
| PutBucketWebsite | 수정 | S3 버킷의 웹사이트 구성을 설정합니다. |
| PutObject | 수정 | S3 버킷에 객체를 업로드합니다. |
| PutObjectLegalHold | 수정 | 객체의 법적 보류 상태를 설정합니다. |
| PutObjectLockConfiguration | 수정 | 객체 잠금 구성을 설정합니다. |
| PutObjectRetention | 수정 | 객체 보존 구성을 설정합니다. |
| DeleteBucket | 삭제 | 기존 S3 버킷을 삭제합니다. |
| DeleteBucketPolicy | 삭제 | S3 버킷의 정책을 삭제합니다. |
| DeleteBucketWebsite | 삭제 | S3 버킷의 웹사이트 구성을 삭제합니다. |
| DeleteObject | 삭제 | S3 버킷에서 특정 객체를 삭제합니다. |
| DeleteObjects | 삭제 | S3 버킷에서 여러 객체를 한 번에 삭제합니다. |
JavaScript (v3) 용 SDK를 사용하는 Amazon S3 예제 - AWS SDK for JavaScript
이 페이지에 작업이 필요하다는 점을 알려 주셔서 감사합니다. 실망시켜 드려 죄송합니다. 잠깐 시간을 내어 설명서를 향상시킬 수 있는 방법에 대해 말씀해 주십시오.
docs.aws.amazon.com
3. 최초 Lambda 구성 방법
💡 최초 Lambda 구성 방법
- 처음 Lambda를 접하고 생성 및 연결 방법에 대해 궁금하시면 아래의 글을 참고하시면 도움이 됩니다.
[AWS] AWS Lambda 이해하고 구성 및 최초 설정 방법 -1 : Node 기반 Lambda 구성
해당 글에서는 AWS 서비스 중 Lambda를 최초 구성하며 설정하는 방법에 대해 알아봅니다.(Node 기반으로 구성하였습니다) 1) AWS Lambda💡 AWS Lambda- Amazon Web Services(AWS)에서 제공하는 이벤트 중심의
adjh54.tistory.com
3) S3 Bucket 생성
💡 S3 Bucket 생성
- 테스트를 진행하기 위해서 S3 Bucket을 임시로 생성합니다.
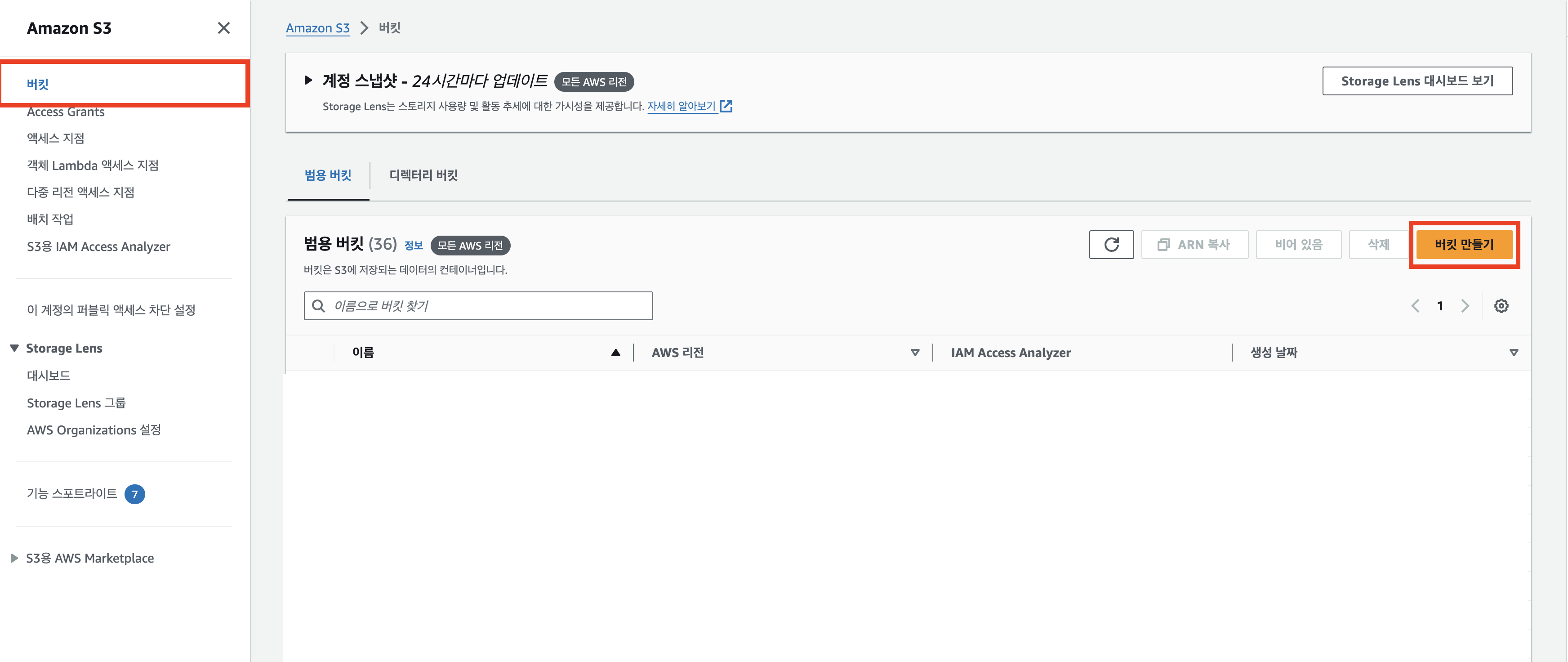
1. [S3 → 버킷] 페이지 내에 ‘버킷 만들기’ 버튼을 누릅니다

2. [버킷 만들기] 이름만 지정하였고 ‘버킷 만들기’ 버튼을 눌러서 생성하였습니다.

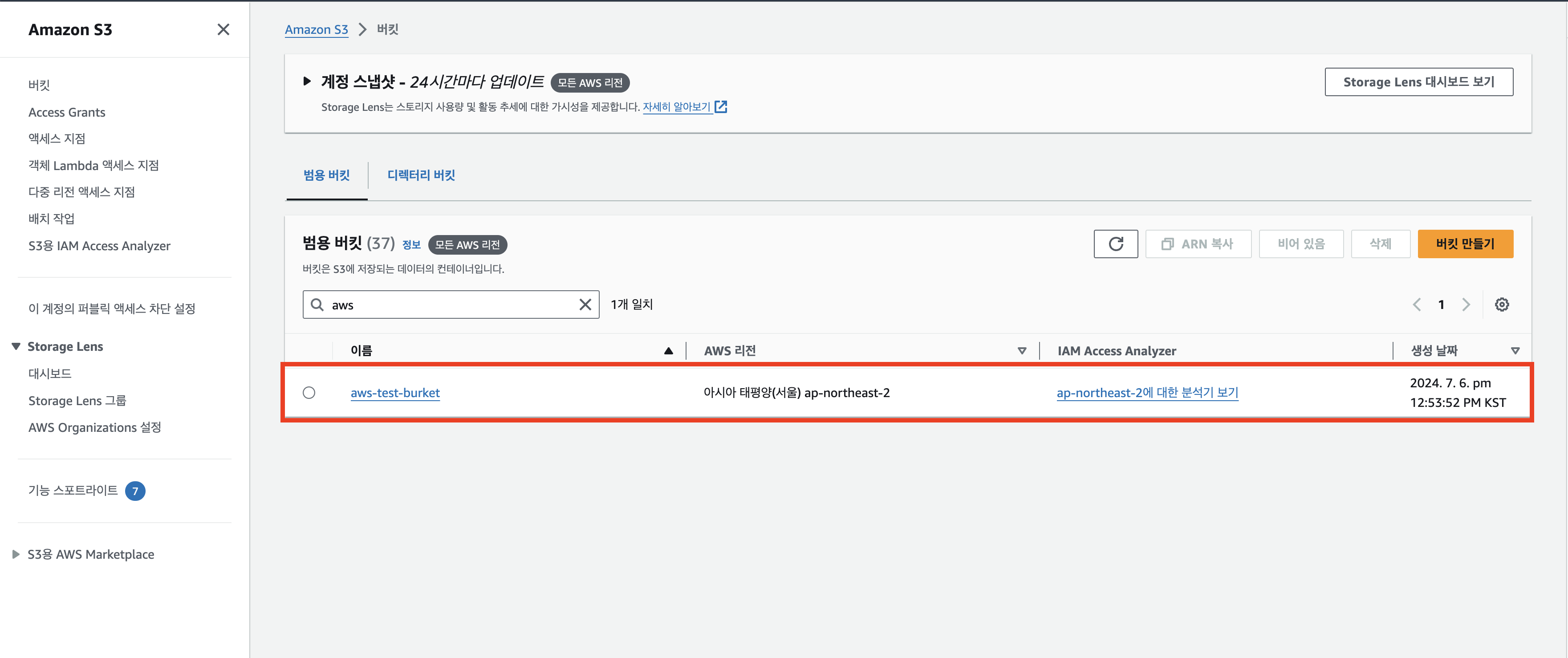
3. [S3 → 버킷] 버킷이 생성됨을 확인하였습니다.

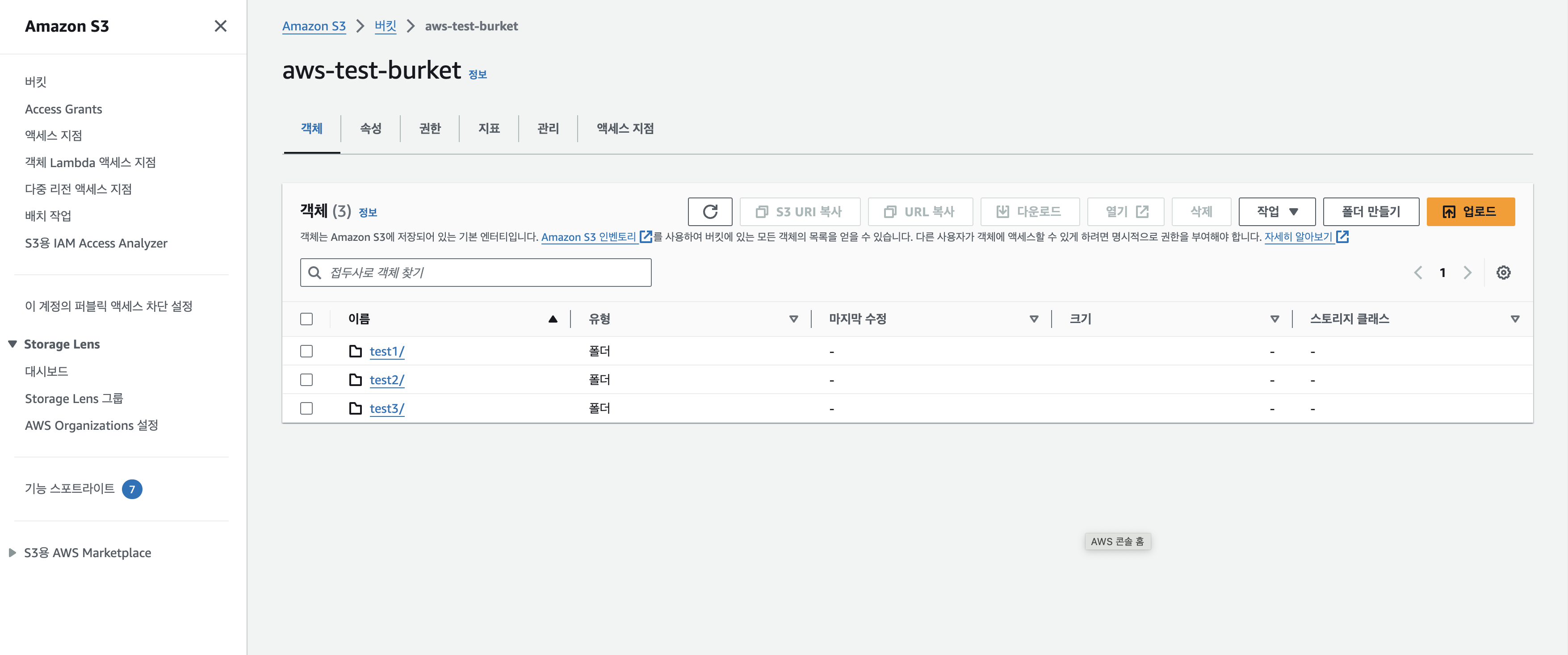
4. [버킷 목록] 디렉터리를 여러 개 구성하였습니다

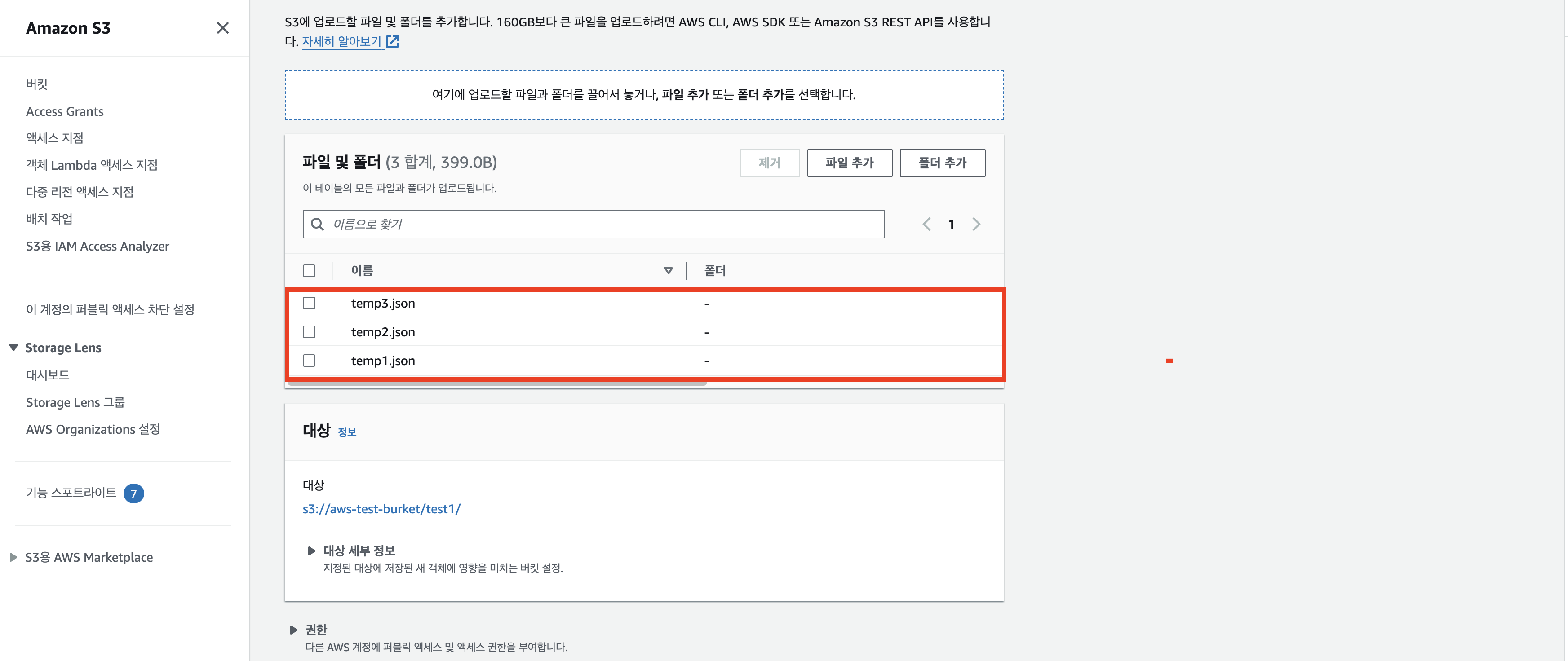
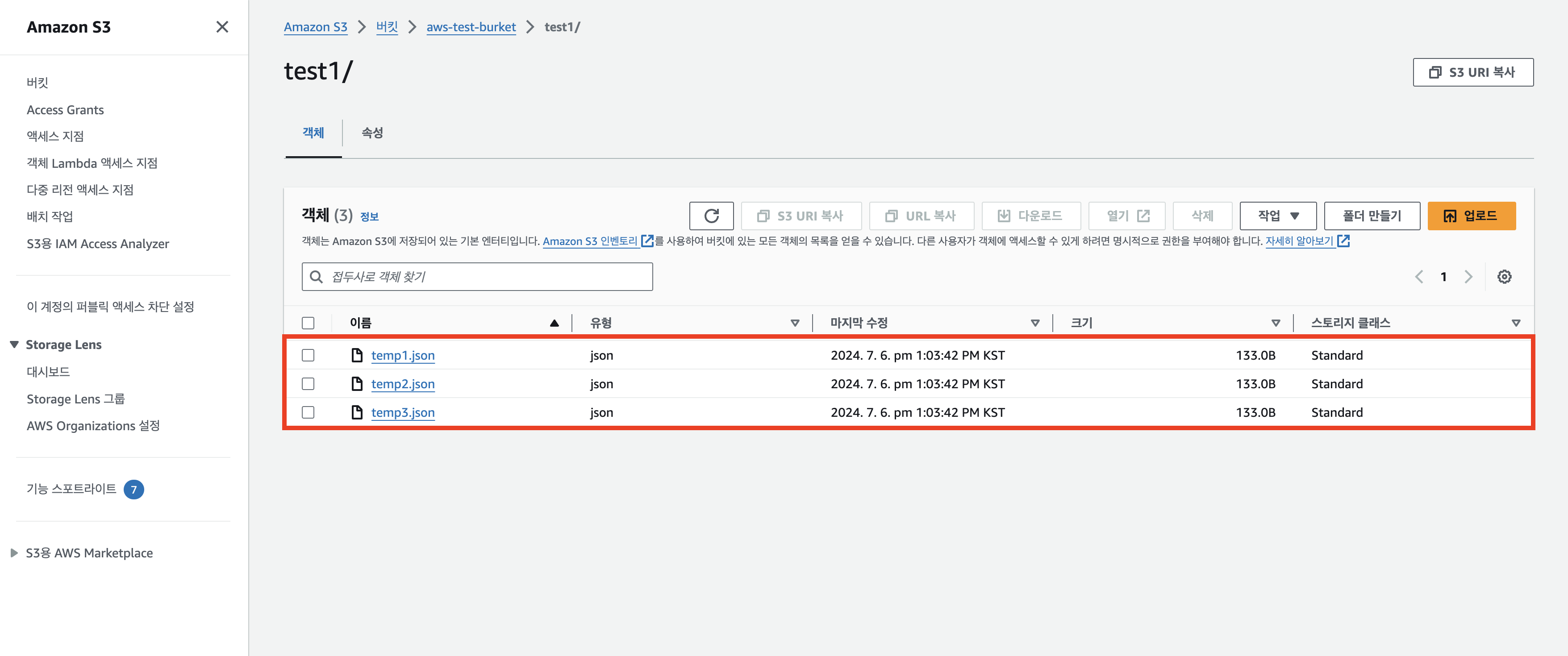
5. [버킷 목록] test1 폴더 내에 여러 개의 json 파일을 업로드하였습니다.

💡 각각 아래와 데이터를 가지는 임시 JSON 파일을 업로드하였습니다
{
"name": "임시파일1",
"type": "json",
"content": {
"key1": "value1",
"key2": "value2",
"key3": "value3"
}
}
{
"name": "임시파일2",
"type": "json",
"content": {
"keyA": "valueA",
"keyB": "valueB",
"keyC": "valueC"
}
}
{
"name": "임시파일3",
"type": "json",
"content": {
"keyX": "valueX",
"keyY": "valueY",
"keyZ": "valueZ"
}
}
💡 S3 Bucket의 test1 폴더 내에 json 파일이 업로드가 됨을 확인하였습니다.

4) Lambda 생성
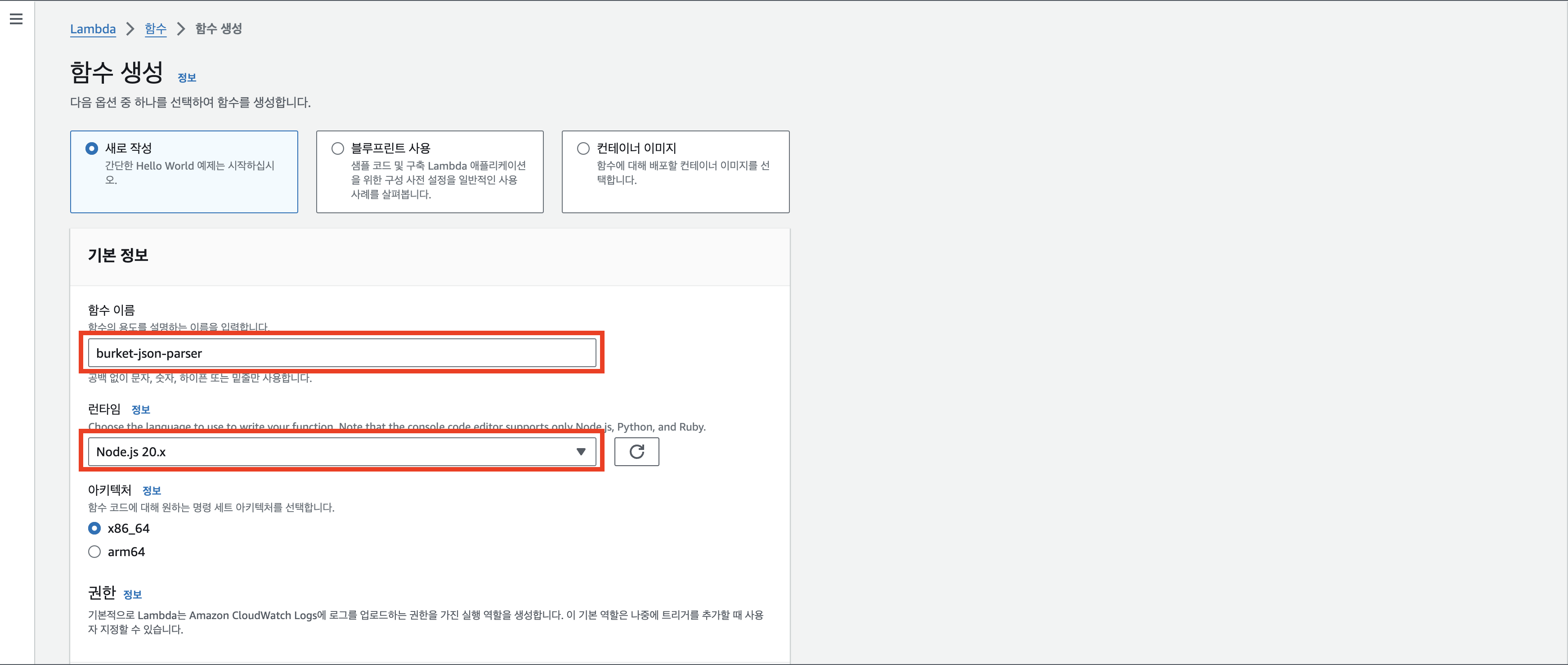
1. [Lambda → 함수] 함수 생성 버튼을 선택하고 함수 이름과 런타임을 지정하여 구성합니다.

2. Lambda가 생성됨을 확인하였습니다.

5) Lambda 서비스(S3 Bucket) 접근 권한 추가
1. [Lambda 함수 → 구성 → 권한] Lambda 페이지 내에서 ‘역할 이름’을 선택합니다.

2. [IAM → 역할 → 람다함수] ‘권한 추가’ - ‘정책 연결’ 버튼을 눌러서 Burket에 대한 권한을 추가합니다.

3. [IAM → 역할 → Lambda 함수 → 권한 추가] 테스트를 위해 s3 관련 모든 권한을 부여합니다.

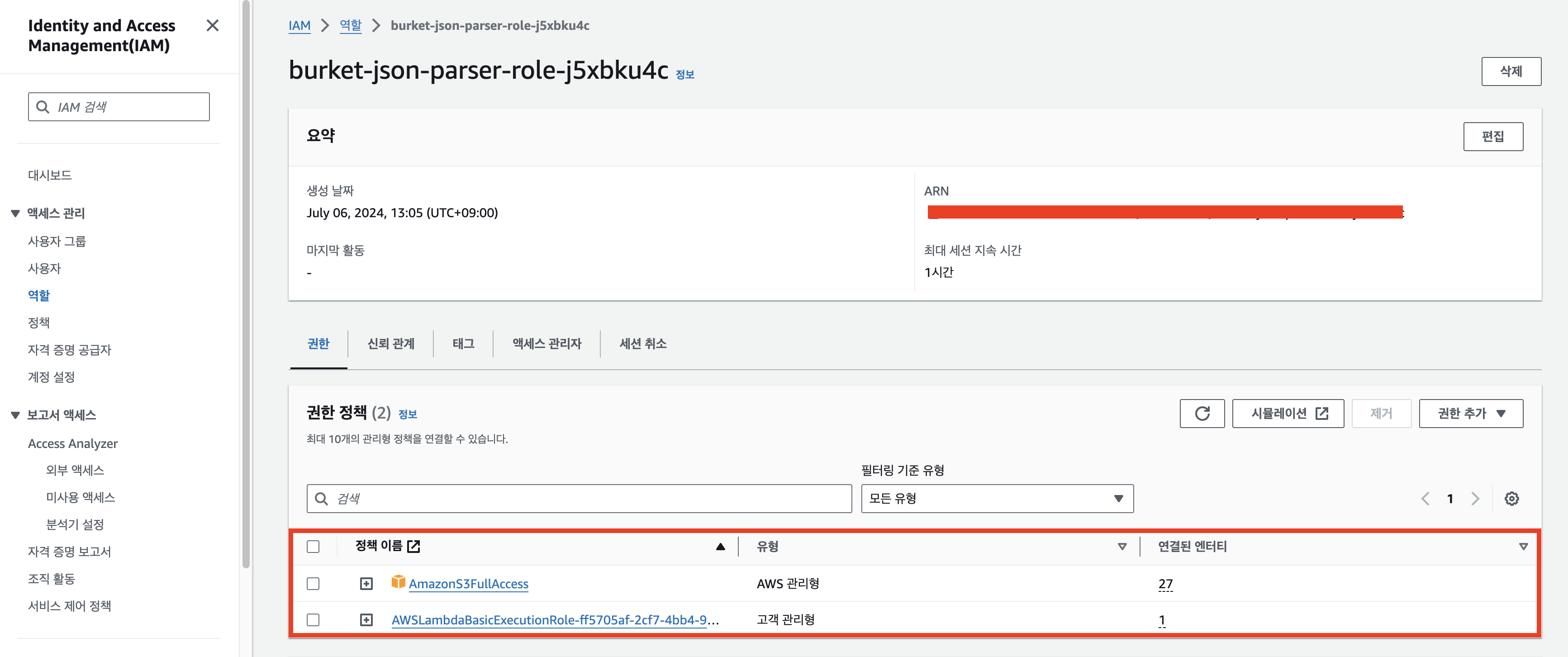
4. [IAM → 역할 → Lambda 함수] 모든 권한이 추가됨을 확인하였습니다.

6) Layer 연결
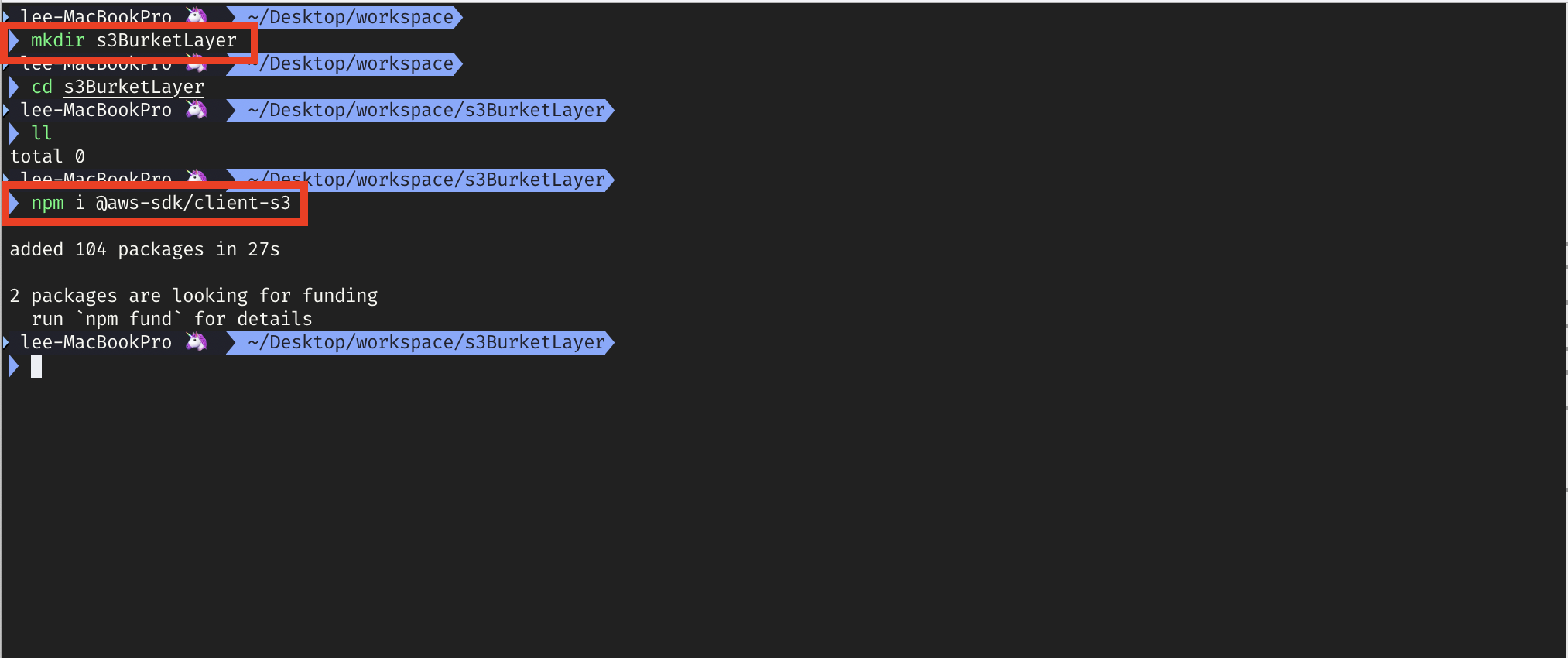
1. Layer 연결을 위해서 사용하려는 @aws-sdk/client-s3의 node_modules 파일을 생성합니다.
$ mkdir s3BurketLayer
$ cd s3BurketLayer
$ npm i @aws-sdk/client-s3
💡 설치한 라이브러리의 압축 파일을 구성하였습니다.

2. [Lambda → 계층] 계층 생성 버튼을 눌러서 계층 생성 페이지로 이동합니다.

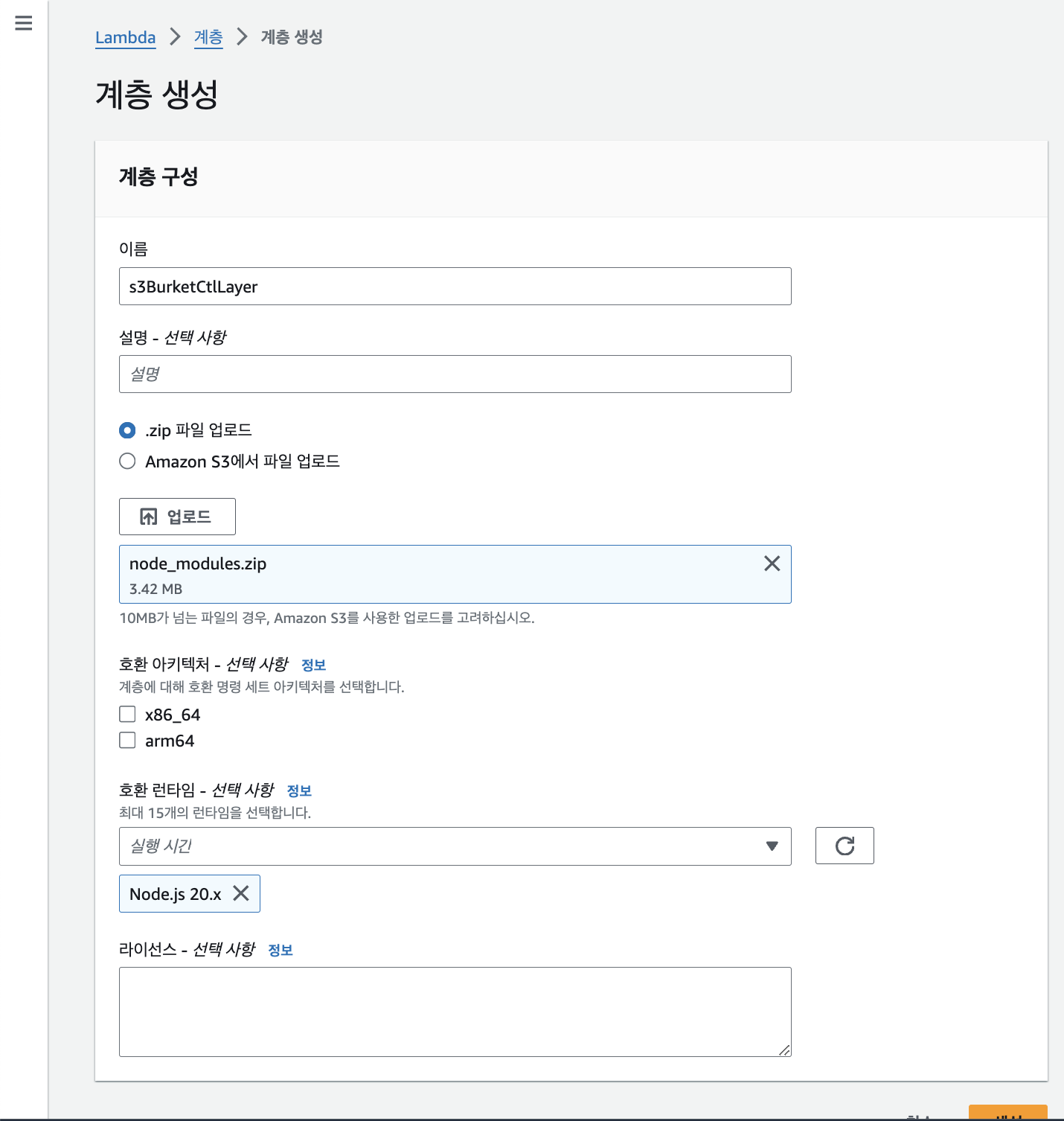
3. [Lambda → 계층 → 계층 생성] 구성한 파일을 업로드하여 계층을 생성합니다.

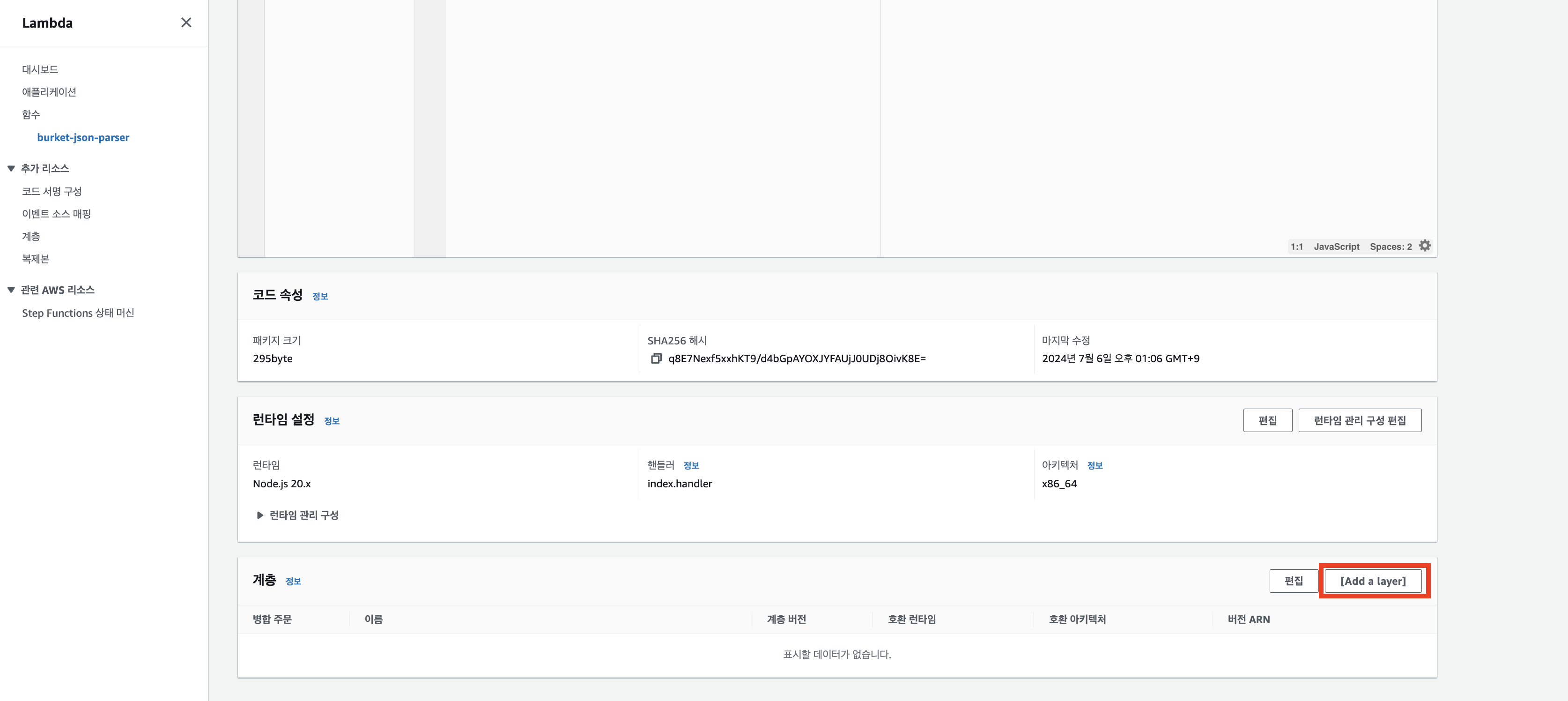
4. [Lambda] Add a Layer 버튼을 눌러서 구성한 Layer를 추가합니다.

7) Lambda 내에서 S3 Bucket 활용하기
1. S3 Bucket 목록 조회 : ListObjectsCommand
💡 S3 Bucket 목록 조회 : ListObjectsCommand
- 해당 예시에서는 S3 Client를 통해서 S3 Burket에 접근하며, 연결된 상태에서 ListObjectsCommand 메서드를 사용하여 특정 버킷의 정보들을 모두 조회해 옵니다.
import { S3Client, GetObjectCommand, ListObjectsCommand } from "@aws-sdk/client-s3";
export const handler = async (event) => {
let result = "";
const client = new S3Client({});
try {
const command = new ListObjectsCommand({ Bucket: "aws-test-burket" });
const responseData = await client.send(command);
result = responseData;
} catch (err) {
console.error(err);
}
return result;
};
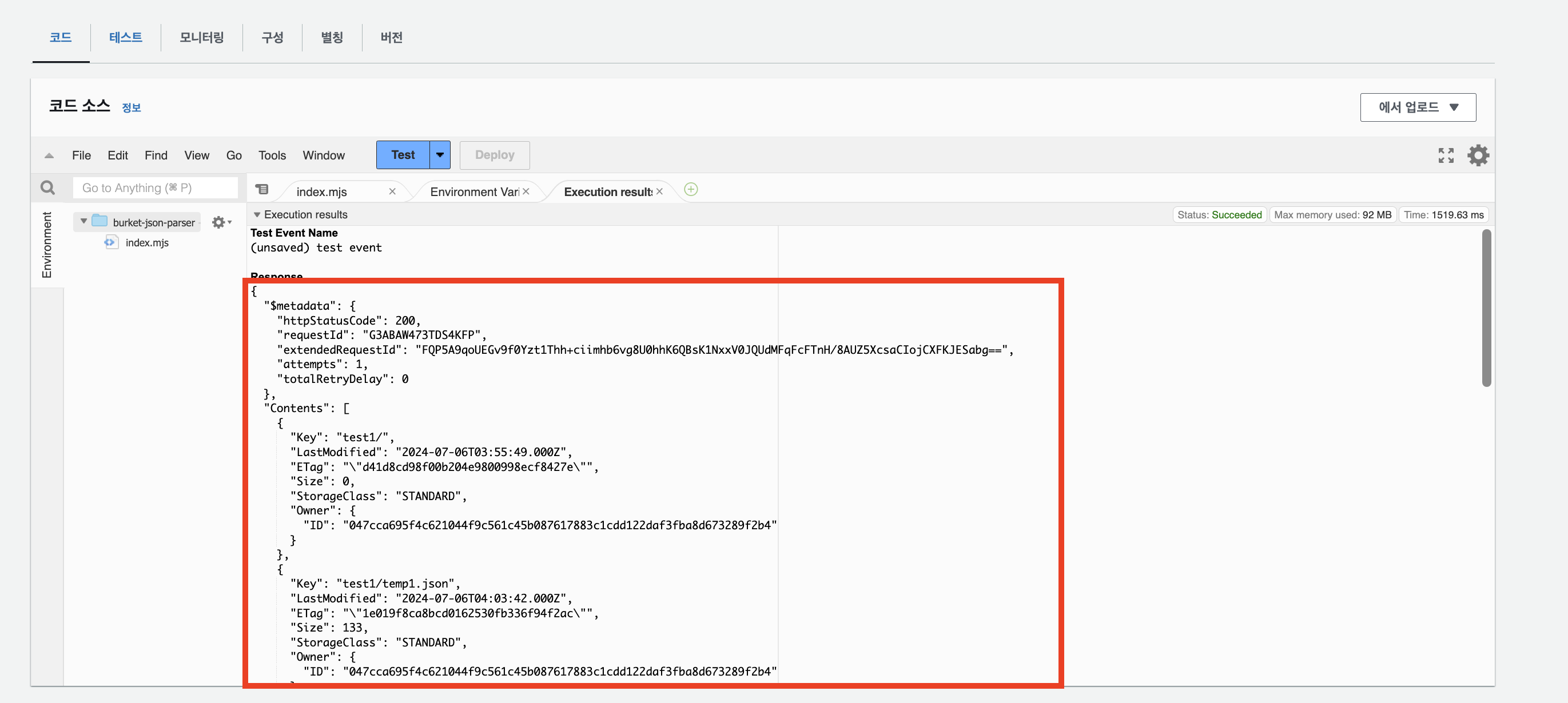
💡 Lambda 수행 결과
- S3 Bucket에 접근하여서 모든 정보를 조회해 왔습니다. 폴더뿐만 아니라 파일까지 정보를 조회해 왔습니다.

2. S3 Bucket 목록 내 특정 파일 조회 : GetObjectCommand
💡 S3 Burket 목록 내 특정 파일 조회 : GetObjectCommand
- 해당 예시에서는 S3 Client를 통해서 S3 Burket에 접근하며, 연결된 상태에서 GetObjectCommand 메서드를 사용하여 버킷 내의 특정 파일에 대한 정보를 조회해 옵니다.
import { S3Client, GetObjectCommand } from "@aws-sdk/client-s3";
export const handler = async (event) => {
let result = "";
const client = new S3Client({});
try {
const command = new GetObjectCommand({
Bucket: "aws-test-burket",
Key: "test1/temp1.json",
});
const responseData = await client.send(command);
const str = await responseData.Body.transformToString();
result = JSON.parse(str);
} catch (err) {
console.error(err);
}
return result;
};
💡 Lambda 수행 결과
- S3 Bucket에 접근하고 특정 파일에 접근하여 정보를 조회해 왔습니다.

3. S3 Bucket 목록 내 특정 파일 업로드 : PutObjectCommand
💡 S3 Bucket 목록 내 특정 파일 업로드 : PutObjectCommand
- 해당 예시에서는 S3 Client를 통해서 S3 Burket에 접근하며, 연결된 상태에서 PutObjectCommand 메서드를 사용하여 특정 버킷 내에 파일을 업로드합니다.
import { S3Client, PutObjectCommand } from "@aws-sdk/client-s3";
export const handler = async (event) => {
let result = "";
const client = new S3Client({});
const body = JSON.stringify({
"name": "임시파일4",
"type": "json",
"content": {
"keyXX": "valueXX",
"keyYY": "valueYY",
"keyZZ": "valueZZ"
}
}); // 업로드할 JSON 데이터
try {
const command = new PutObjectCommand({
Bucket: "aws-test-burket",
Key: "test1/temp4.json",
Body: body,
ContentType: "application/json"
});
result = await client.send(command);
console.log("JSON 파일이 성공적으로 업로드되었습니다.");
} catch (err) {
console.error("JSON 파일 업로드 중 오류 발생:", err);
}
return result;
};
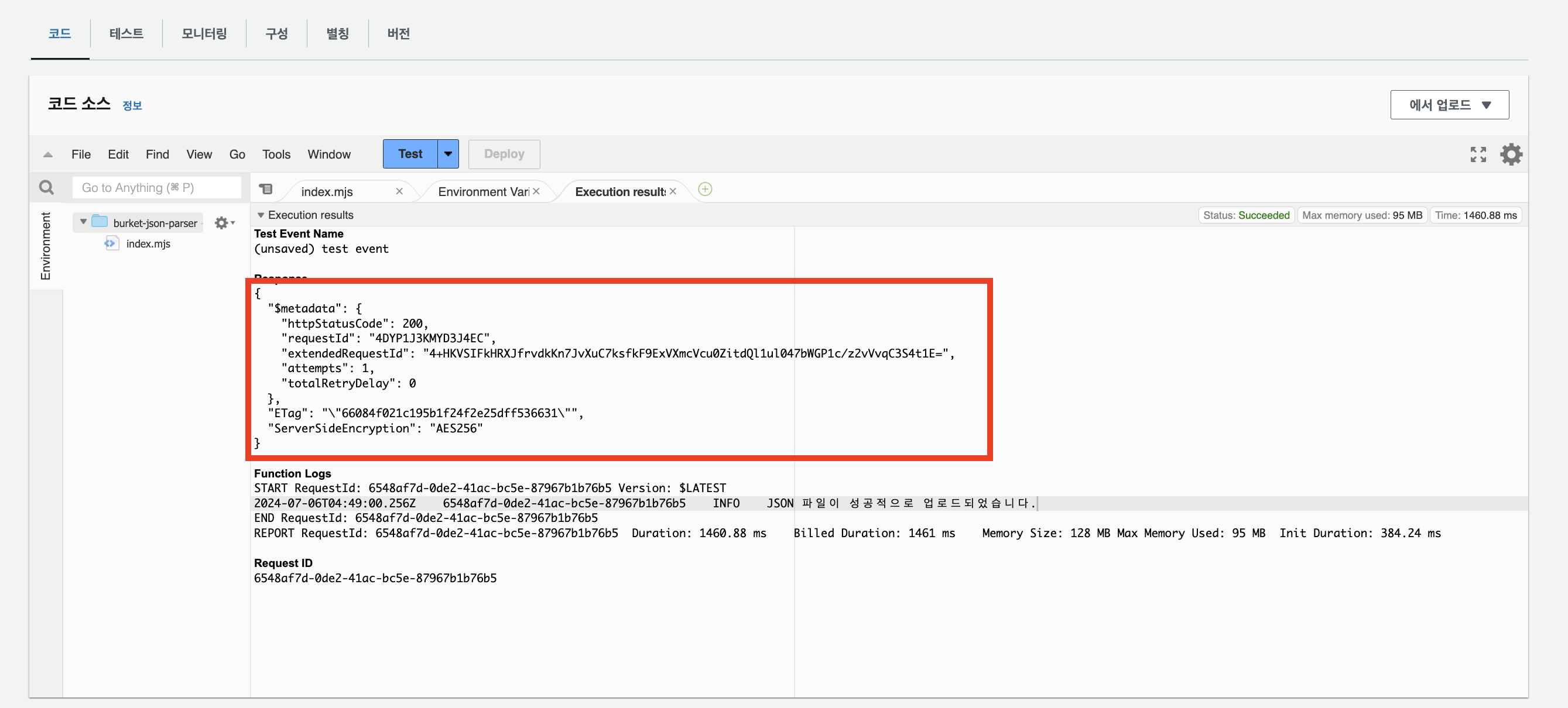
💡 Lambda 수행결과
- S3 Burket 내에 접근하여 json 파일을 업로드가 수행됨을 확인하였습니다.

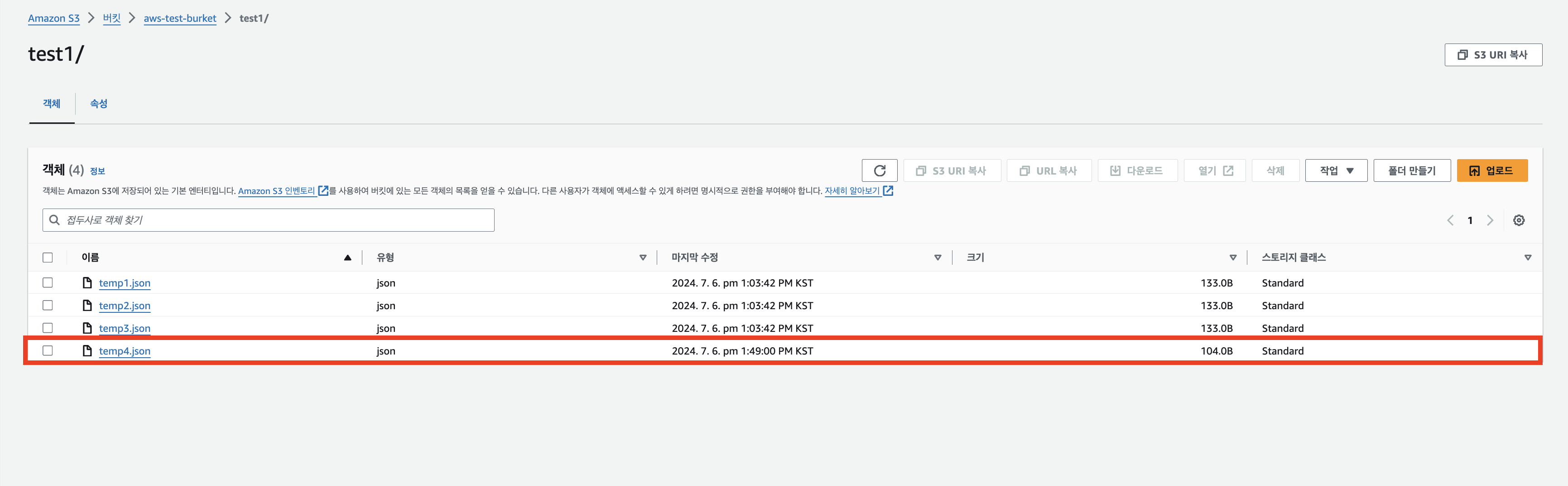
💡 S3 Burket 확인
- S3 Burket 내에 json 파일이 추가됨을 확인하였습니다.

4. S3 Bucket 내 특정 파일 삭제 : DeleteObjectCommand
💡 S3 Bucket 특정 파일 삭제 : DeleteObjectCommand
- 해당 예시에서는 S3 Client를 통해서 S3 Burket에 접근하며, 연결된 상태에서 DeleteObjectCommand 메서드를 사용하여 특정 버킷의 파일을 삭제합니다.
import { S3Client, DeleteObjectCommand } from "@aws-sdk/client-s3";
export const handler = async (event) => {
let result = "";
const client = new S3Client({});
try {
const command = new DeleteObjectCommand({
Bucket: "aws-test-burket",
Key: "test1/temp4.json",
});
result = await client.send(command);
console.log("JSON 파일이 성공적으로 삭제되었습니다.");
} catch (err) {
console.error("JSON 파일 삭제 중 오류 발생:", err);
}
return result;
};
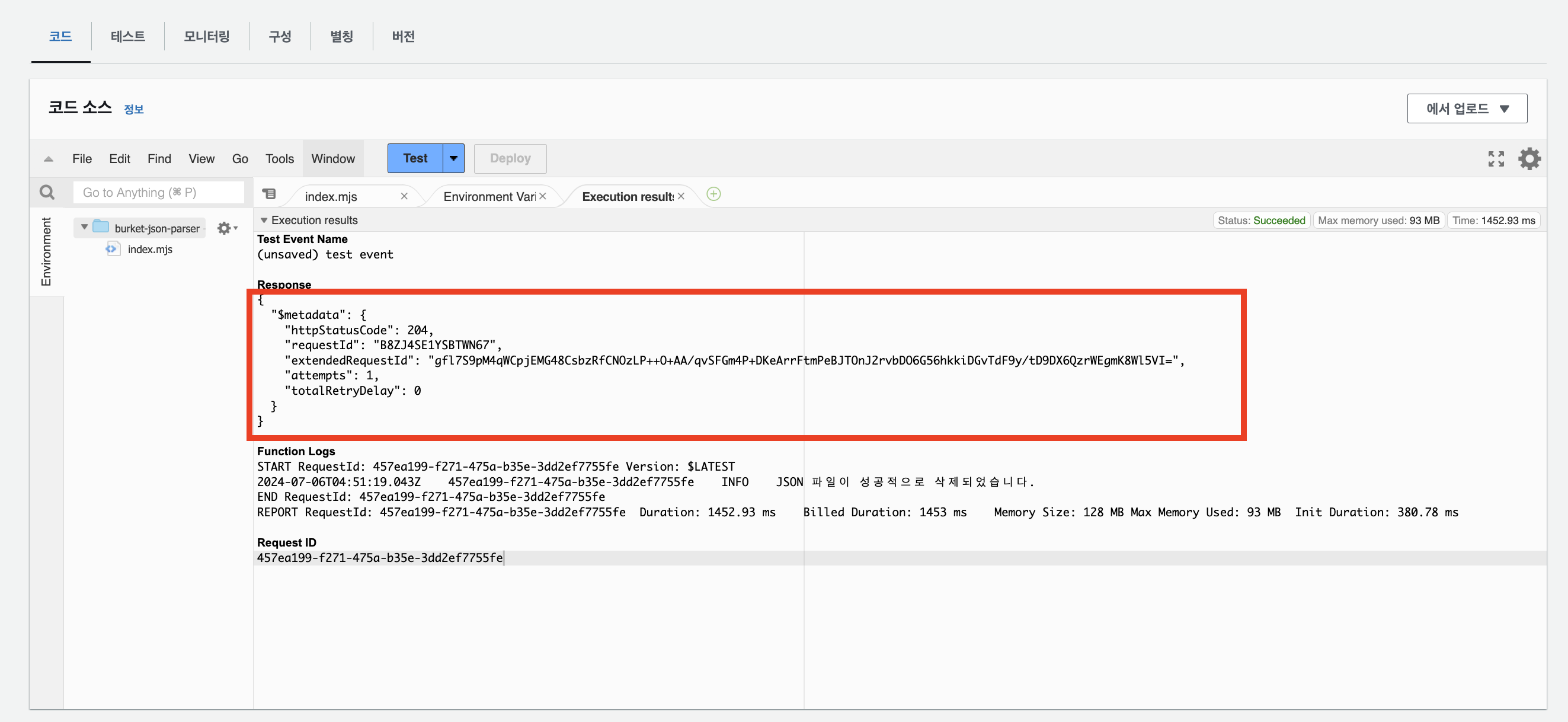
💡 Lambda 수행결과
- S3 Bucket 내에 접근하여 json 파일이 성공적으로 삭제됨을 확인하였습니다.

💡 S3 Burket 확인
- S3 Burket 내에 json 파일이 삭제됨을 확인하였습니다.

오늘도 감사합니다😀
'AWS > 환경 설정 및 구성' 카테고리의 다른 글
| [AWS] AWS Lambda + DynamoDB 활용하기 -1 : Node 기반 Lambda 구성 (0) | 2024.07.05 |
|---|---|
| [AWS] AWS Lambda 이해하고 구성 및 최초 설정 방법 -1 : Node 기반 Lambda 구성 (0) | 2024.07.05 |

