728x170
Visual Studio Code 툴을 이용하고 있는 중에 README.md 파일을 수정 할 일이 있다면 좀 더 가시적으로 볼 수 있는 방법에 대해서 소소한 꿀팁 드립니다.
1. [VSCode] Visual Studio Code를 실행합니다

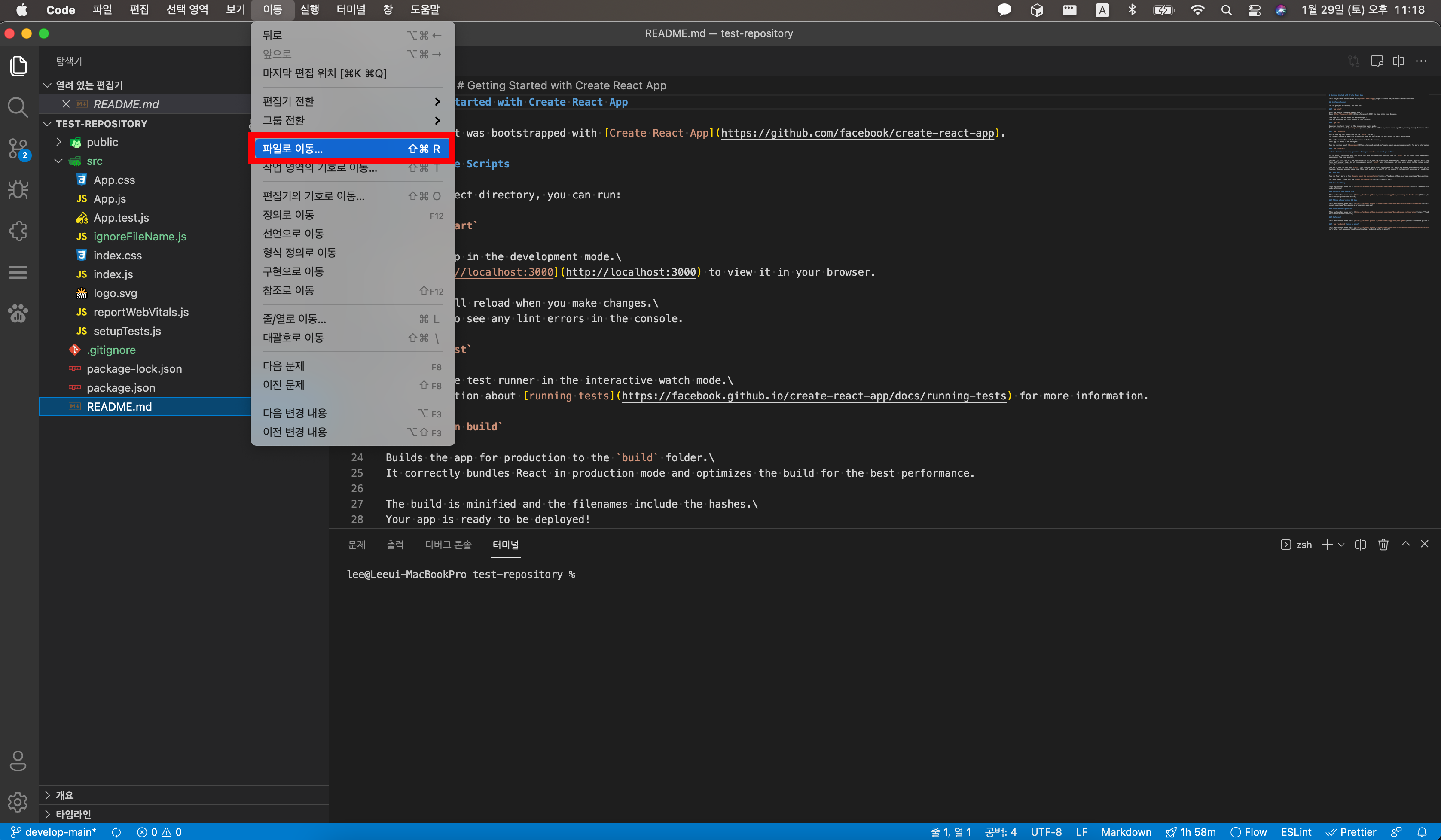
2. [VSCode] README.md 파일을 연 상태에서 '파일 검색' 단축키를 누릅니다
- Window OS: Ctrl + P
- MacOS : Command + Shift + R

Go(이동)탭 - Go to file...(파일로 이동...) 메뉴를 이용하여도 가능합니다.

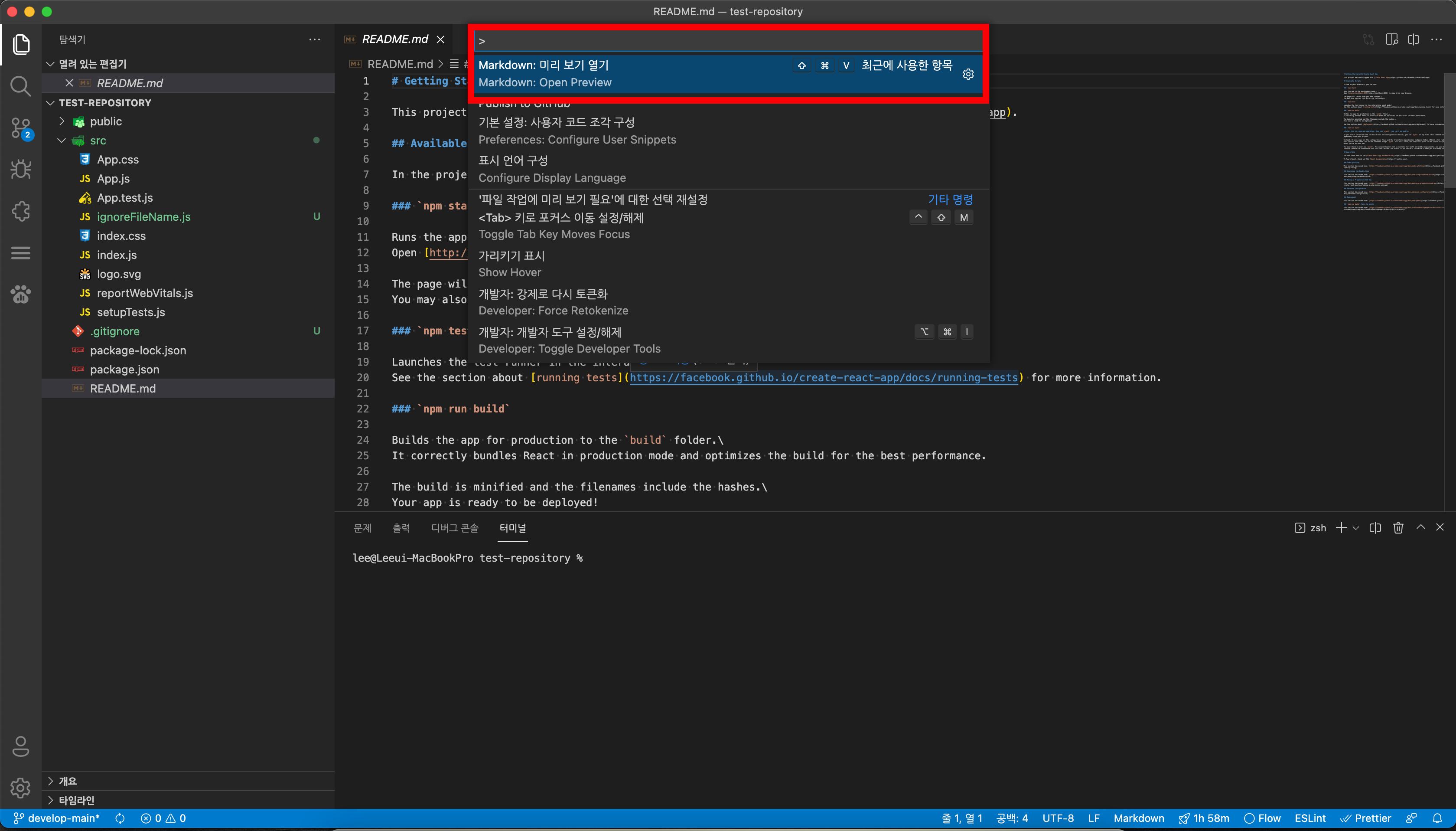
3. 검색어에 '>' 를 입력하면, 'Markdown: Open Preview'가 보입니다. 이를 선택합니다.

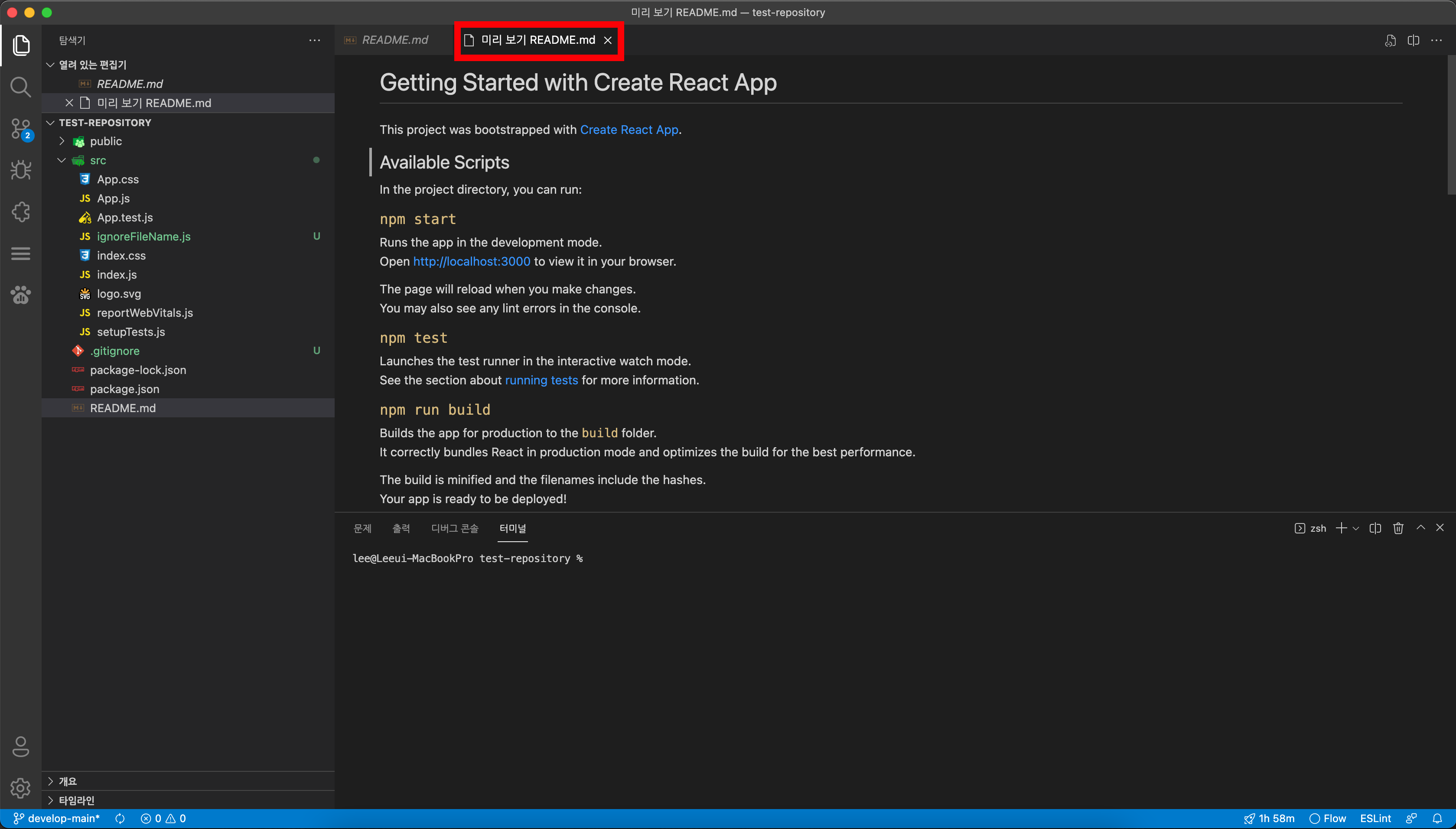
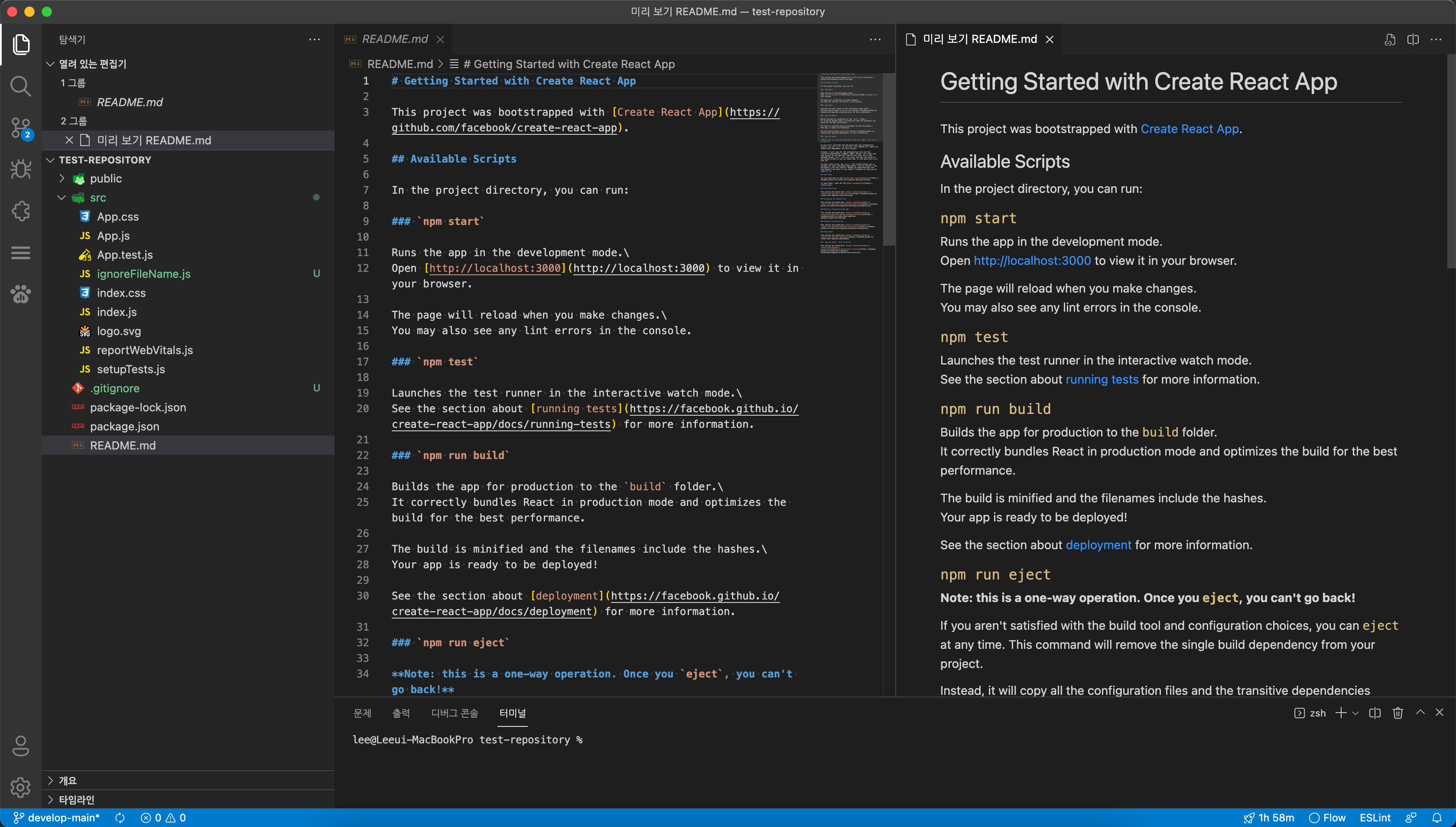
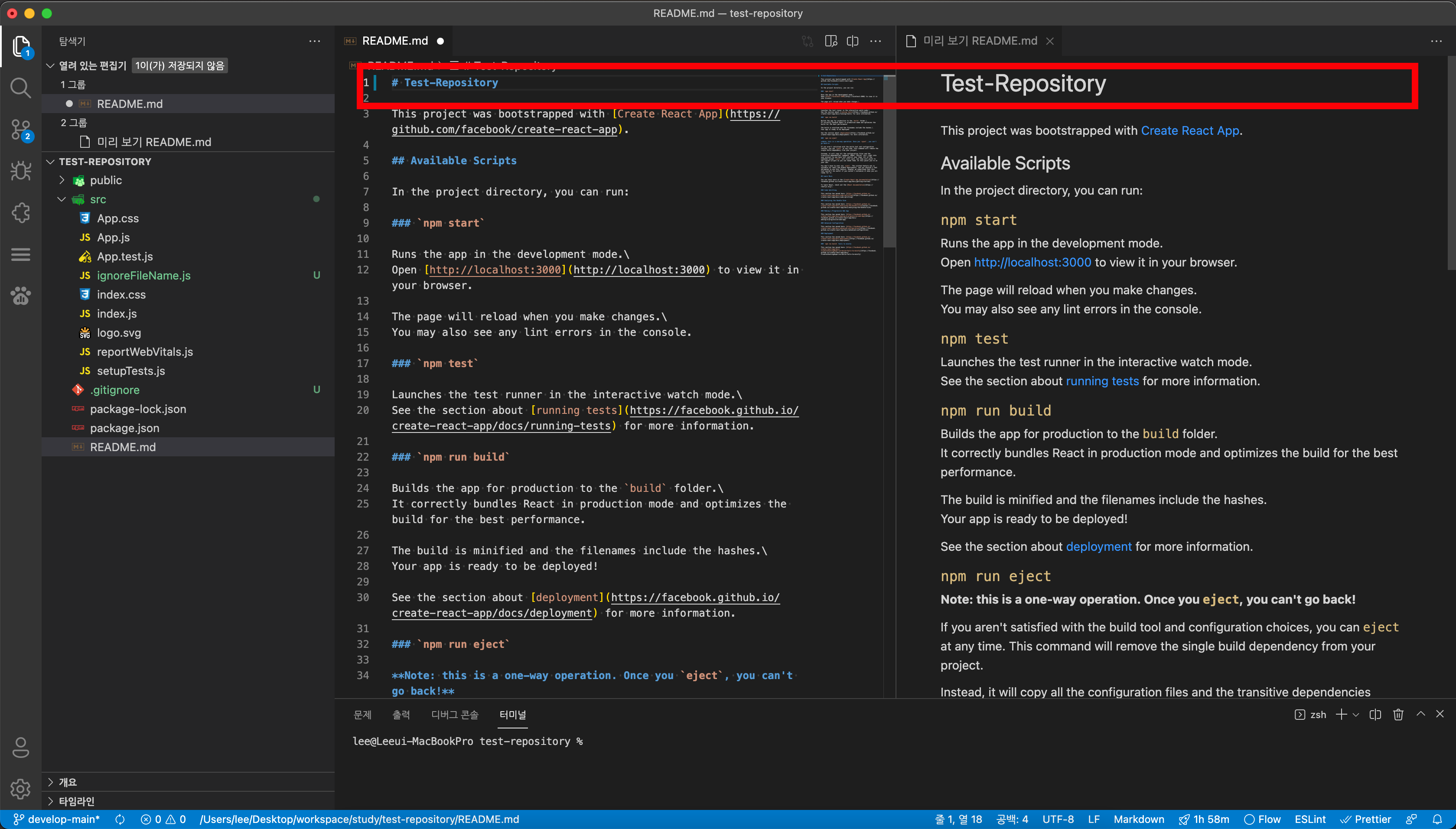
4. 해당 미리보기 README.md 파일이 보이고, 기존 README.md 파일과 양쪽 분할해서 확인합니다.


5. 왼쪽화면에는 편집하고 오른쪽 화면에는 실시간으로 볼 수 있게 되어서 편하게 README.md 파일을 수정할 수 있게 되었습니다!

오늘의 결론
- README.md 파일을 작성할때 불편함 없이 편하게 작성하자.
- Markdown을 공부하자.
오늘도 감사합니다😀
그리드형
'개발 Tip > Visual Studio Code' 카테고리의 다른 글
| [VSCode] 터미널에서 VSCode App 실행 환경설정 방법 (0) | 2022.06.17 |
|---|---|
| [VSCode] 터미널 콘솔 길이 제한 늘리는 방법 (0) | 2022.02.27 |
| [VSCode] 파일 보기 형태 바꾸는 방법 (0) | 2022.01.31 |

