해당 글에서는 터미널 환경에서 Visual Studio Code 툴을 실행시키기 위한 환경설정 방법과 실행 방법에 대한 이해를 돕는 글입니다.
1) Visual Studio Code 환경설정
💡 Visual Studio Code 앱을 터미널에서 실행시키기 위해서는 VSCode 내에서 환경설정이 필요합니다.
1. VSCode를 실행시킵니다.

2. VSCode 내에서 'Go' 탭 - 'Go to file' 메뉴를 선택합니다.

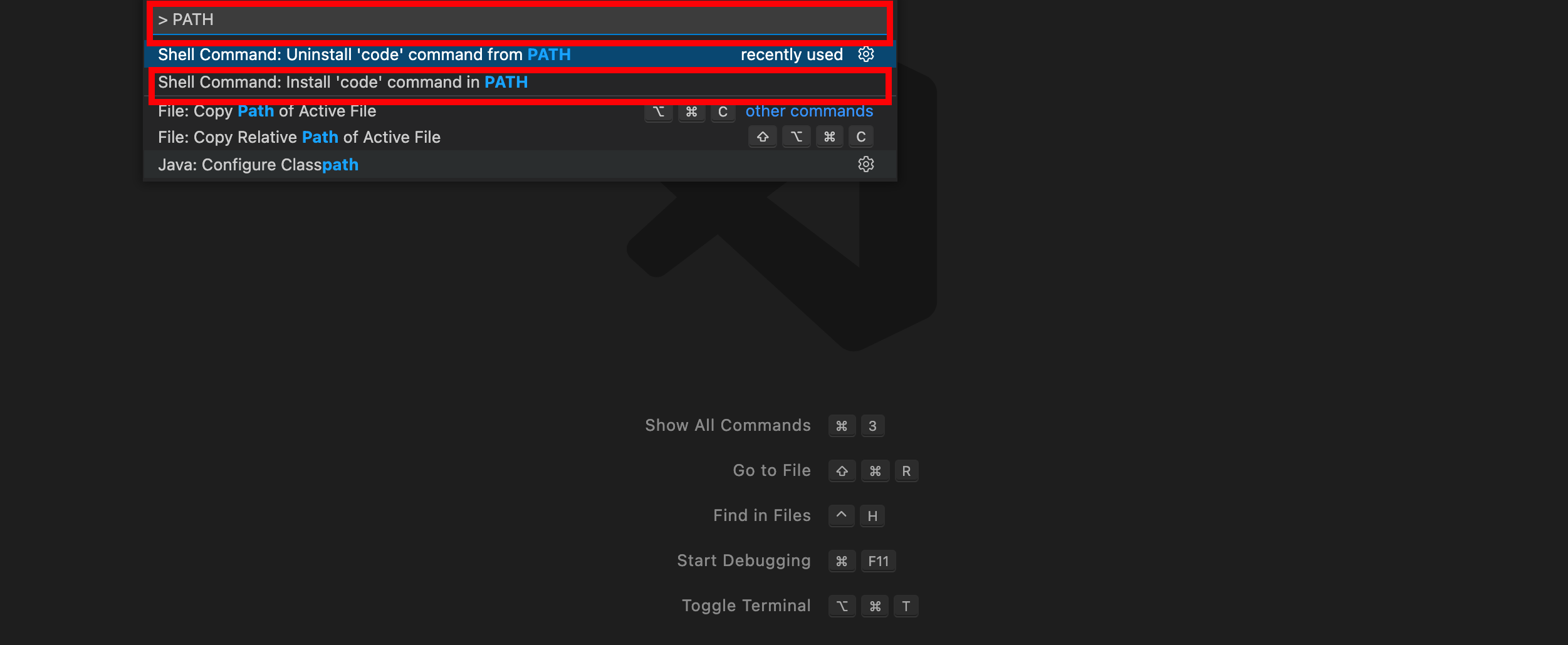
3. 해당 메뉴를 누르면 화면이 나오고 '> PATH'로 검색을 하여 Install ‘code’ command in PATH 메뉴를 누릅니다.

[ Tip ]
💡 Uninstall 'code' command from PATH 메뉴를 누르게 되면 해당 기능이 비 활성화됩니다.
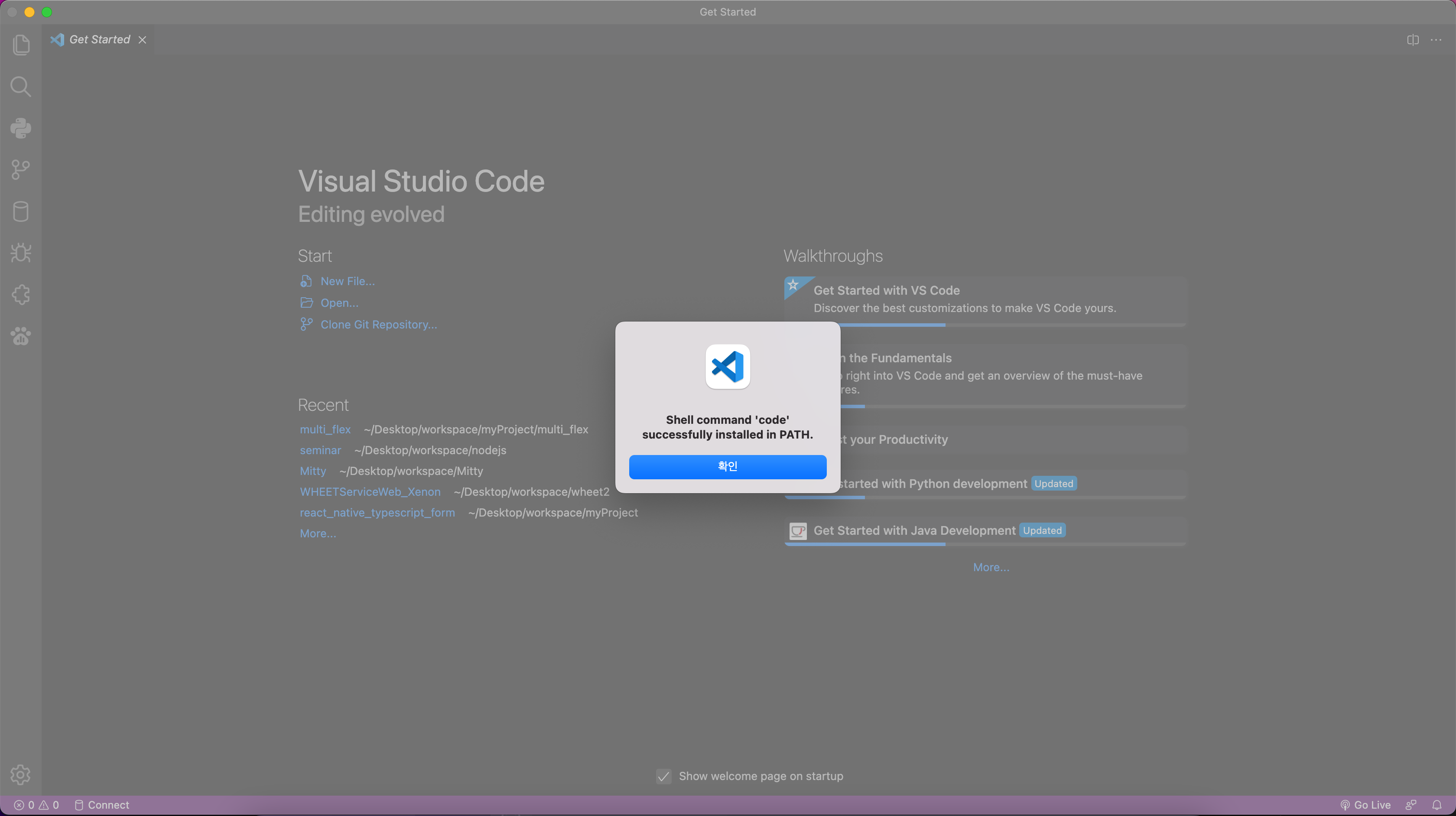
4. 아래에 화면이 나오고 이제 사용이 가능하도록 환경설정이 완료되었습니다.

2) Visual Studio Code 실행
💡 해당 부분에서 필자는 'iTerm'을 사용하였습니다. 터미널을 열 수 있는 것이라면 모두 실행이 가능합니다.
1. 터미널을 실행시킵니다.

2. 터미널에서 'code [디렉터리 경로]'로 명령어를 입력합니다.
# Visual Studio Code로 열고자하는 디렉토리 경로
$ code [디렉토리 명]
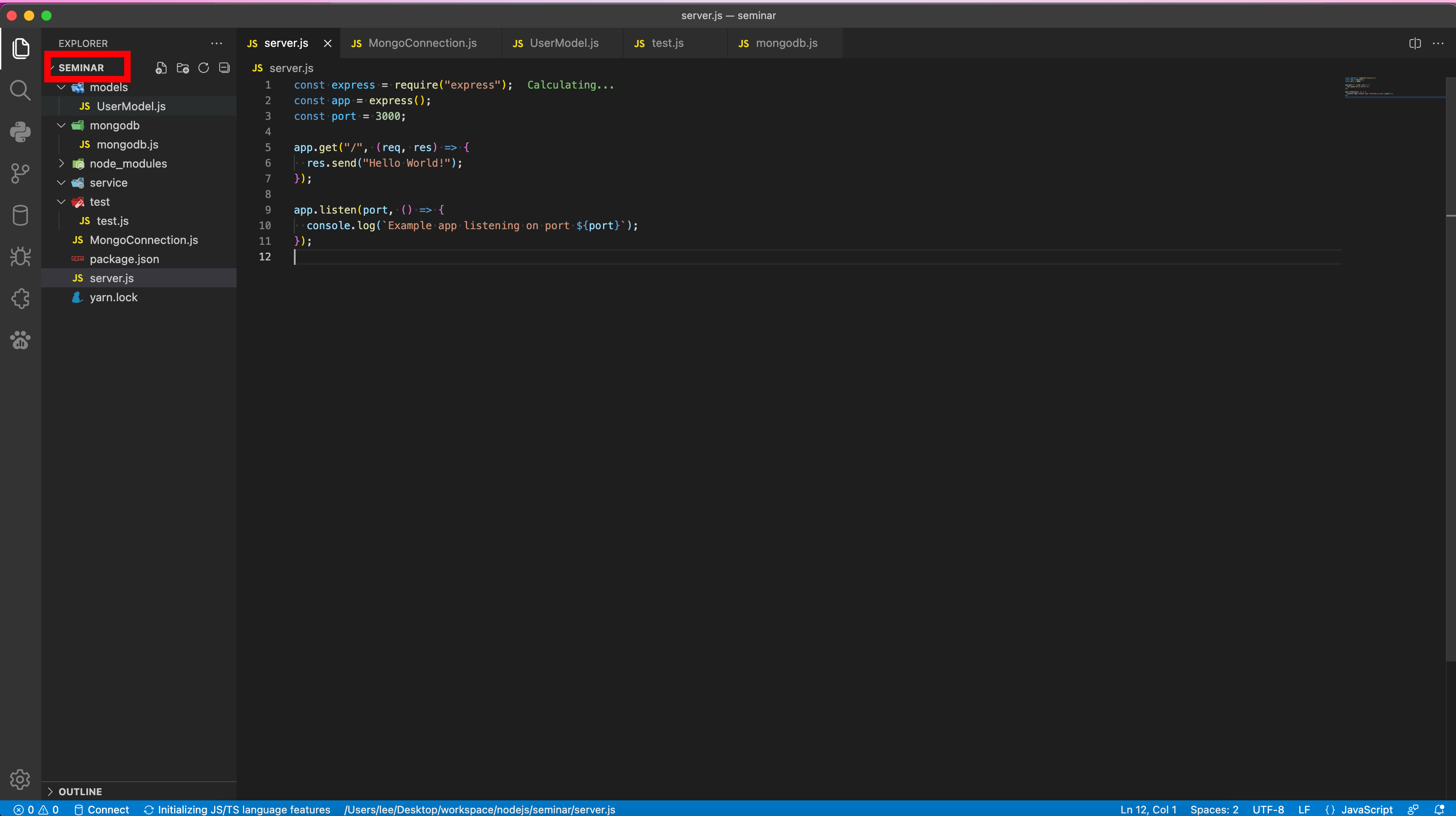
3. 터미널에서 입력한 디렉터리로 VSCode가 열리게 됩니다.

3) 오늘의 결론
Visual Code Studio의 소소한 꿀팁을 알아봤습니다. 감사합니다.
오늘도 감사합니다😀
'개발 Tip > Visual Studio Code' 카테고리의 다른 글
| [VSCode] 터미널 콘솔 길이 제한 늘리는 방법 (0) | 2022.02.27 |
|---|---|
| [VSCode] 파일 보기 형태 바꾸는 방법 (0) | 2022.01.31 |
| [VSCode] Github README.md 파일 수정 방법 (1) | 2022.01.29 |

